移动端基础(2)—— flex弹性布局
一、flex弹性布局
flexible-box-layout 弹性盒式模型,它能更加高效的控制元素的对齐、排列,更重要的是能够自动计算布局内元素的尺寸,无论这个元素的尺寸是固定的还是动态的。

父元素(flex container)
子元素(flex item)
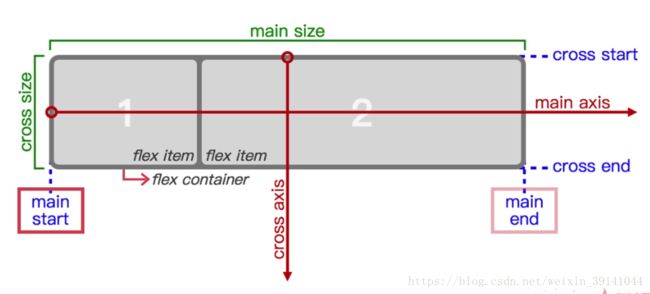
主轴(main axis)可由display-direction属性设置主轴的方向
交叉轴(cross axis)
不一定弹性盒子中水平方向的轴就是主轴,垂直方向上的轴就是交叉轴
主轴的起点(main start)
主轴的终点(main end)起点和终点决定了在自然情况下元素的排列顺序
交叉轴起点(cross start)
交叉轴终点(cross end)
主轴尺寸(main size)由flex container的尺寸决定
交叉轴尺寸(cross size)由flex container的尺寸决定
(一)伸缩容器的属性
以下的7个属性是设置在容器上的
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1.display
将目标容器布局方式设置为弹性布局
目标容器设置为弹性布局(块级元素)
display:flex
目标容器设置为弹性*布局(行内元素)
display:inline-flex //不再占据一整行
兼容浏览器(推荐写法)
display:-webkit-flex;
display:flex;
PS:设为 flex容器以后,flex子元素的float、clear和vertical-align属性将失效。
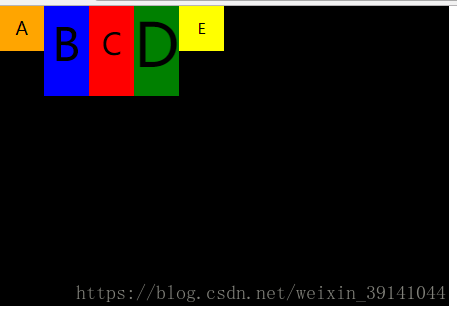
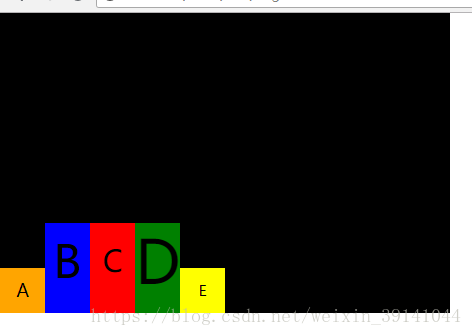
2.flex-direction
定义子元素在主轴的排列方式
语法
flex-direction: row(默认) | row-reverse | column | column-reverse
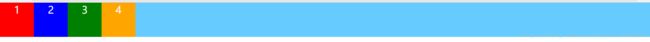
- row(默认值):主轴为水平方向,起点在左端。

- row-reverse:主轴为水平方向,起点在右端。

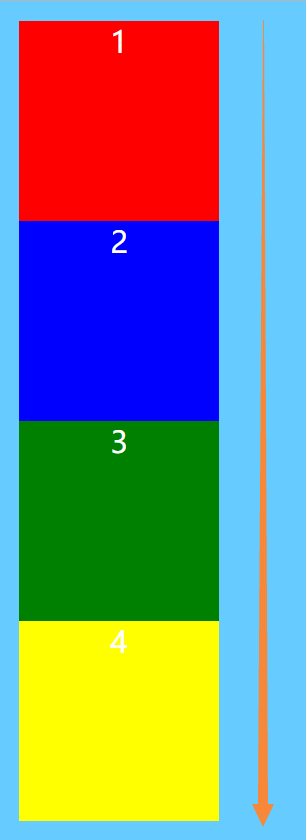
- column:主轴为垂直方向,起点在上沿。

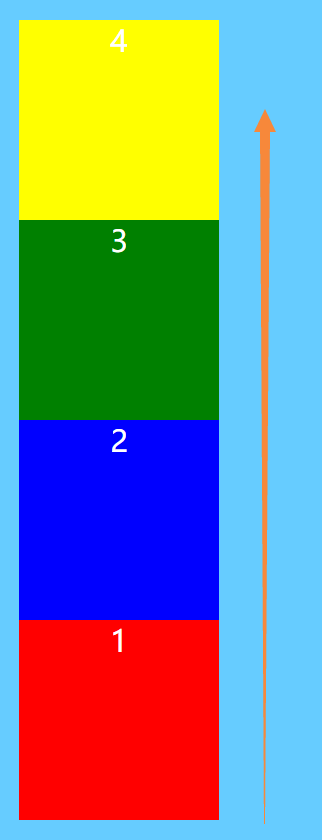
- column-reverse:主轴为垂直方向,起点在下沿。

3.flex-wrap
设置flew-item的换行。
语法
flex-wrap:nowrap(默认) | wrap | wrap-reverse
4.flew-flow (flex-direction和flex-wrap的简写)
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。且顺序不严格。
语法
flex-flow: || ;
5.justify-content
子元素在主轴上的对齐模式。通过父容器的属性控制子元素的排列。(如果flex-direction设置为row,那就是水平方向上的对齐模式,如果设置为column,那就是竖直方向上的对齐方式)
#####语法
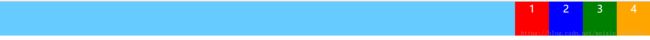
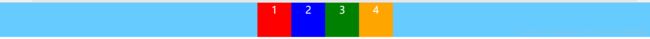
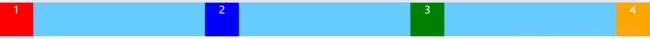
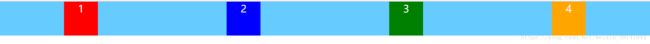
justify-content: flex-start(默认) | flex-end | center | space-between | space-around;
- flex-start (默认),左对齐主轴的起点,顺序不变

- flex-end(右对齐主轴的终点,顺序不变)

- center(子元素居中)

- space-between(两端无间隙,伸缩项目间的间隙平均分配)

- space-around(伸缩项目平均分,剩余空间两边碰)

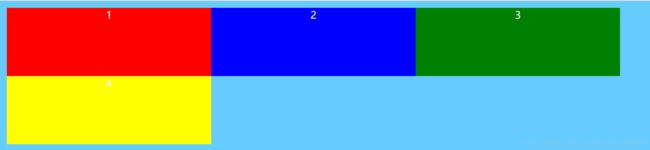
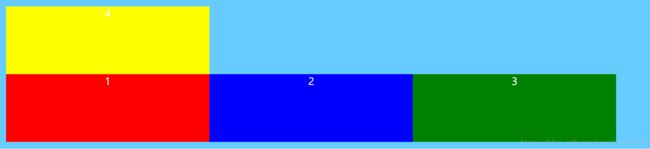
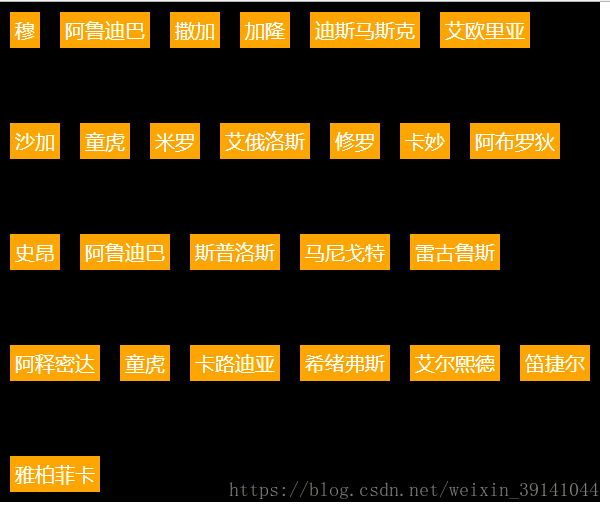
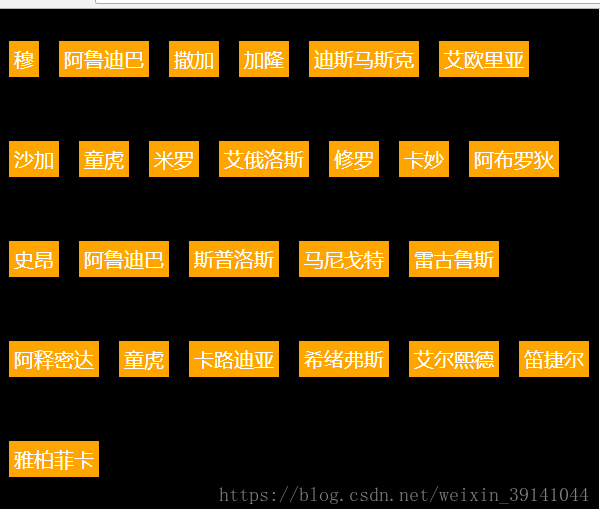
6.align-content
控制容器内多行(多个轴线)在交叉轴上的排列方式。
也就是说只有当flew-wrap:wrap | wrap-reverse的时候才有效果。多余的高度会被压缩,
语法
align-content: flex-start | flex-end | center | space-between | space-around | stretch(默认值);
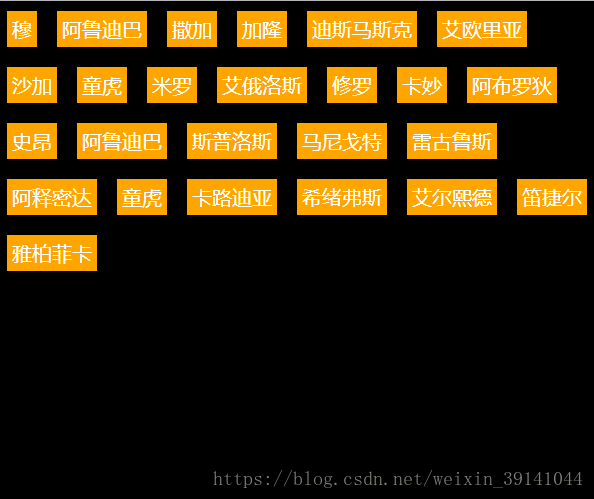
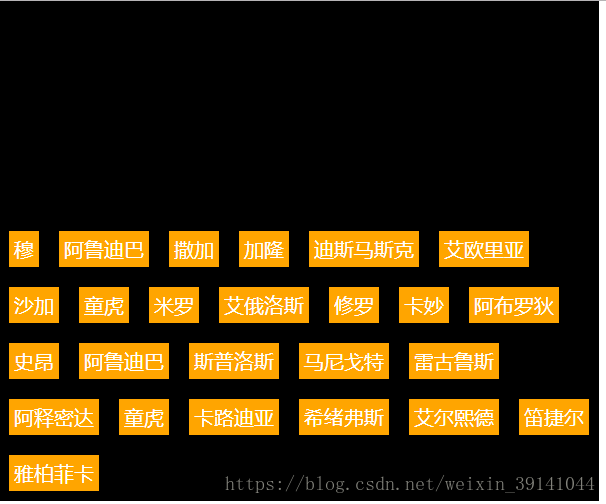
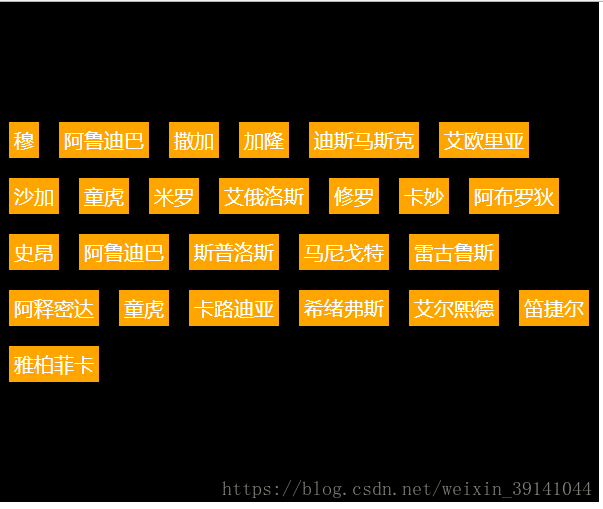
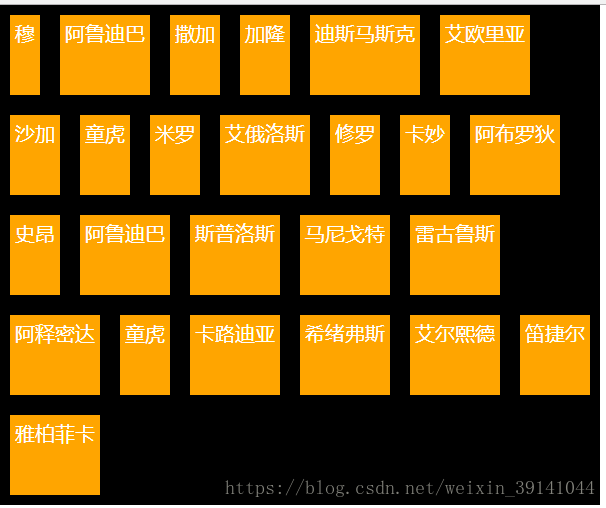
- flex-start:排列在交叉轴的开始位置

- flex-end:排列在交叉轴的结束位置

- center:排列在交叉轴的中间位置

- stretch:(默认属性)拉伸铺满,把每一个子元素拉伸铺满整个容器

- space-between:优先铺满交叉轴的开始和结尾的边,剩下的平均分布在中间

- space-around:围绕中心点平均分布

PS:每一行之间的间隙我是设置的margin: 10px;
7.align-items
子元素在交叉轴上的对齐。
align-items:flex-start | flex-end | center | baseline | stretch(默认);
- flex-start

- flex-end

- center

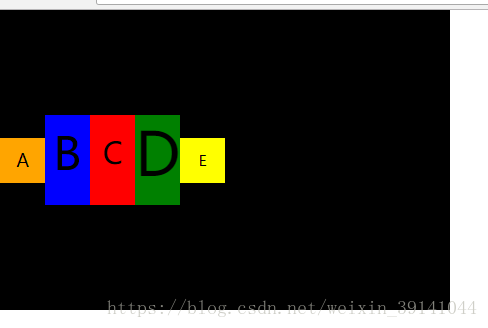
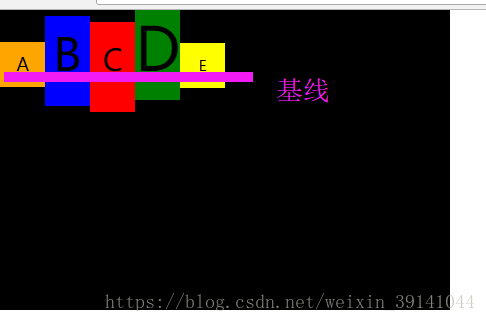
- baseline(子元素在交叉轴上以内容的基线为准来对齐,如图)

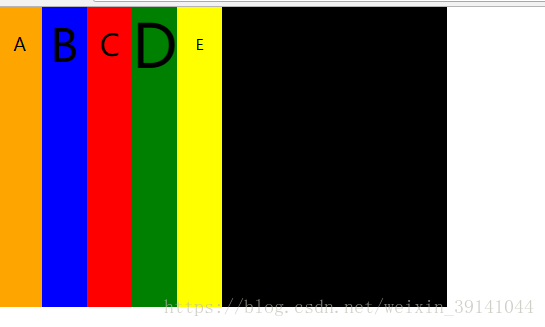
- stretch 默认值(子元素不设置高度的时候,会拉伸纵向占满,若子元素设置高度,则无效);

8.align-content和align-items的区别
相同点:
- align-items和align-content有相同的功能,都是设置伸缩项在交叉轴上的对齐方式。
##### 不同点: **align-items:** - align-items属性适用于所有的flex容器 - 每一条交叉轴中伸缩项的高度默认为auto - 它是用来让每一个单行的容器居中而不是让整个容器居中。
align-content:
- align-content属性只适用于多行的flex容器。
- 每一条交叉轴上的伸缩项的高度如果没有设置,默认为当前行高度为最高的伸缩项的高度。(每一条交叉轴上伸缩项高度默认统一)
PS:反正单行用align-items,如果换行用align-content和align-items都行,就是效果有一点不同。
9.小结
- 如何控制主轴方向? flex-direction
- 如何控制子元素换行? flex-wrap
- 如何控制flex-item在主轴上对齐? **justify-content **
- 如何控制flex-item在交叉轴上对齐?align-items
(二)flex子元素(伸缩项)的属性
名词
- flex子元素(伸缩项)
- flex容器(伸缩容器)
1.order
控制子元素出现在父容器的顺序。
语法
order:;
参数说明
- number 默认值为0,可以为任何整数,可以为负值。
PS:子容器的顺序是按从小到大排列。
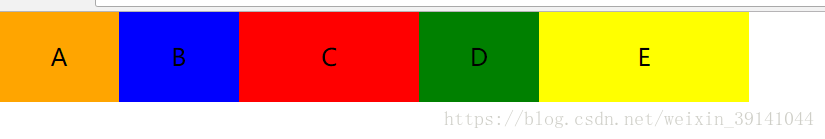
2.flex-grow
将剩余空间(刨去内容以外的空间)分配给子项目按照比例
![]()
红框部分为剩余空间
语法
flex-grow:
参数说明
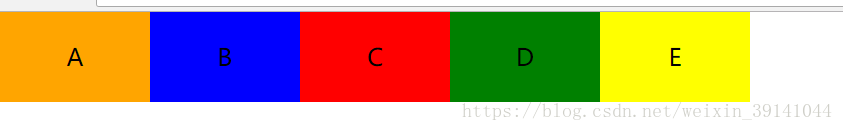
3.flex-basis
该属性定义了在分配flex容器剩余空间之前,伸缩项所占的空间的基准。
![]()
配合flex-grow使用
flex容器剩余空间的计算公式: flex容器剩余空间 = flex容器空间 - basisi设置的空间 - 其他子元素内容空间
语法
flex-basis: | auto(默认值) | 0;
参数说明
4.flex-shrink
当flex容器空间不足时,设置flex子元素的压缩比例。
语法
flex-shrink: ;默认值:1
参数说明
number :
- 1 默认值,父容器中空间不足时,每个子元素都压缩一下。
- 0 不被压缩,如果伸缩项目超出容器,而且flex-shrink都设置为0,那么伸缩项目会溢出容器。
- 其他数字
- 不能为负数
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
5.flex (flex-grow、flex-shrink和flex-basis的综合写法)
设置flex子元素的伸展、收缩、基准。
语法
flex:, , ; //顺序不能颠倒
flex的快捷值
- auto 默认值(flex:1 1 auto)扩展比例相同,flex容器空间不够都压缩,以子元素内容为基准。
- none (flex:0 0 auto)
- 0 (flex:0 0 0)不常用
平时最常用的就是使用一个数字来表示 - 1 等同于(flex:1 1 0)
- 2 等同于(flex:2 1 0)
- 3 等同于(flex:3 1 0)
6.align-self
flex子元素(伸缩项)控制自己在交叉轴上对齐,之前的对齐是flex容器控制伸缩项在交叉轴上对齐(align-items)。
语法
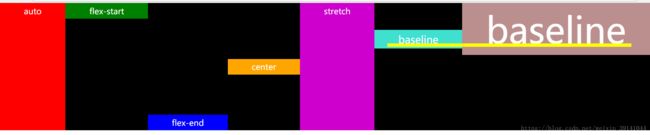
align-self:flex-start | flex-end | center | baseline | stretch | auto(默认);
参数说明
- auto 一下两种情况伸缩项(align-self)继承伸缩容器的对齐方式(align-item,align-items的默认值是stretch)
- 当伸缩项没有设置align-self属性;
- 当伸缩项设置align-self:auto时;
- flex-start
- flex-end
- center
- baseline
- stretch

PS:再强调一下:如果伸缩项目设置有flex-self且值不为auto,那么会覆盖伸缩容器为其设置的伸缩方式。
二、常用的flex布局之card布局
$ 200.000
最低消费金额 $ 300.000
03/01/2018 17.40 - 10/01/2018 17.40 CST
删 除
三、总结
| 属性 | 用法 | 值 |
|---|---|---|
| 伸缩容器(flex容器) | ||
| flex-direction | 管理主轴方向 | row(默认)、row-reverse、column、column-reverse |
| flex-wrap | 管理子元素是否换行 | nowrap(默认)、wrap、wrap-reverse |
| justify-content<.font> | 决定子元素在主轴上的对齐方式 | flex-start(默认)、flex-end、center、space-between、space-around |
| align-items | 决定子元素在交叉轴上的对齐方式 | flex-start 、flex-end 、center 、stretch(默认)、 baseline |
| align-content | 决定子元素在多行情况下在交叉轴上的对齐方式 | |
| 伸缩项目 | ||
| order | 决定子元素自身顺序 | 0(默认值) |
| flex-grow | 子元素按比例分配剩余空间 | |
| flex-shrink | 在空间不足的情况下,子元素按比例压缩自己 | |
| flex-basis | 在分配剩余空间之前,设置子元素的自身的尺寸 | 1、0、auto(默认)、none |
| align-self | 子元素决定自身的对齐方式 | |
| 简写 | ||
| flex-flow | flex-direction + flex-wrap | |
| flex | flex-grow + flex-shrink + flex-basis |