Vue修饰符(事件修饰符、按键修饰符...)
基本页面
- 修饰符
修饰符是由点开头的指令后缀来表示的 - 下载vue.js并引入
- 初始化vue实例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修饰符title>
<script src="vue.min.js">script>
head>
<body>
<div id="app">
div>
body>
<script>
Vue.config.keyCodes.f2 = 113
var vm = new Vue({
el:'#app',
data:{
},
methods:{
}
})
script>
html>
事件修饰符
Vue.js 为 v-on 提供了事件修饰符:这里只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
- .stop – event.stopPropagation()阻止事件冒泡
- .prevent --event.preventDefault(),阻止事件默认行为
- .capture – 来实现捕获触发事件的机制
- .self – 实现只有点击当前元素时候,才会触发事件处理函数(只会阻止自己身上的冒泡行为,并不会阻止真正的冒泡)
- .once – 只触发一次处理函数
- .passive – 对应 addEventListener 中的 passive 选项;表示它不会对事件的默认行为说 no(通常来说,滚动页面的默认行为被阻止了,页面必须静止不动,但浏览器无法预先知道一个监听器会不会调用 preventDefault(),只有等滚动监听器执行完再去执行默认行为,而监听器执行是要耗时的,而且80%的滚动监听器是不会阻止默认行为的,所以浏览器白等,passive 监听器诞生了,可以在两个线程里同时执行监听器中的 JavaScript 代码和浏览器的默认行为了。)
- .stop修饰符的使用
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click.stop="btnHandler">
div>
当没有加上.stop阻止事件冒泡,点击按钮,div1Handler和btnHandler函数都会触发,加上后阻止事件冒泡,只触发btnHandler函数
2. .self修饰符的使用
<div class="outer" @click="div2Handler">
<div class="inner" @click.self="div1Handler">
<input type="button" value="戳他" @click="btnHandler">
div>
div>
此时点击button按钮,btnHandler触发,div1Handler不会触发,但是div2Handler会触发,.self只会阻止自己身上的冒泡行为
3. .passive
这个 .passive 修饰符尤其能够提升移动端的性能。
<div v-on:scroll.passive="onScroll">...div>
键盘修饰符
keyCode对照表
在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
先来看下demo,使用vue提供的.enter和自定义按键修饰符来了解基本的使用
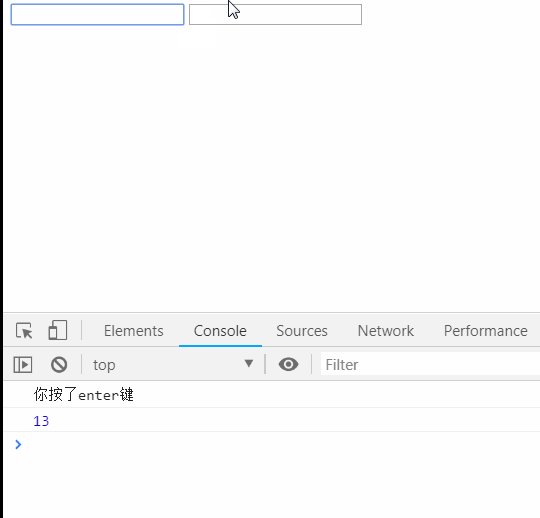
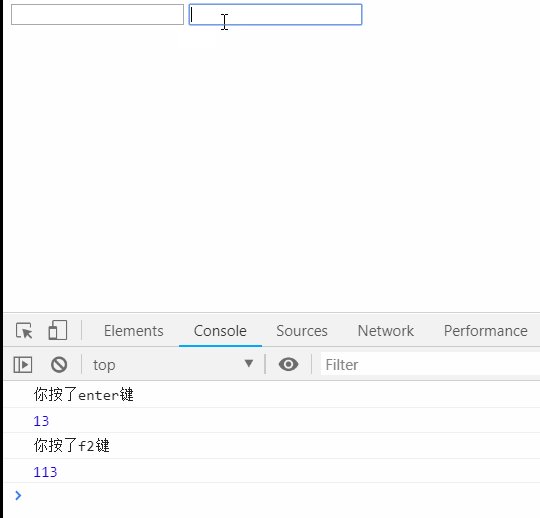
- 在基本的页面放入两个输入框(我们已经自定义全局按键修饰符f2)
<input type="text" @keyup.enter='handle($event)'>
<input type="text" @keyup.f2='handle1($event)'>
- 在js代码的methods里面写入处理函数
methods:{
handle(e){
console.log('你按了enter键')
console.log(e.keyCode)//13
},
handle1(e){
console.log('你按了f2键')
console.log(e.keyCode)//13
}
}
- 结果

- $event
这是vue给我们提供的 event 对象,当然可以直接使用event,不带符号的,那是window提供的,window.event,这个不需要传参数,但是又兼容性 - Vue 提供了绝大多数常用的按键码的别名
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
系统修饰符
用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器:
.crtl .alt .shift .meta
#app容器(html):
<input @keyup.alt.67="clear">
#methods方法(vm实例里面)
clear(){
console.log('alt+c')
}
.exact修饰符
在#app容器里面使用,methods写下方法
<button @click.ctrl="fn">没有.excat修饰符button>
fn(){
console.log('只要有按下ctrl就会触发,即使按下其它按键')
},
点击鼠标左键和ctrl时,就会触发fn,同时按下其它键盘键也会触发
exact的使用
<button @click.ctrl.exact="onCtrlClick">Abutton>
onCtrlClick(){
console.log('当只按下ctrl时触发')
},
当按下鼠标和ctrl,触发onCtrlClick函数,但是如果只按下其它键,比如同时按下shift,则不触发
只使用exact
<button @click.exact="onClick">Abutton>
鼠标修饰符
限制处理函数仅响应特定的鼠标按钮。
.left 鼠标左键;.middle 鼠标中键;.right 鼠标右键
.sync
<input type="text" v-bind:value.sync='parrent'>
export default{
props:['parrent'],
};