BetterScroll 2.x 的 pulldown 使用、pullup使用
官方文档:https://better-scroll.github.io/docs/zh-CN/plugins/
BetterScrol滚动原理
- 有唯一的子节点
- 子节点必须超出包裹的高度
- new BScroll(‘容器名’) html内容必须已经渲染完成

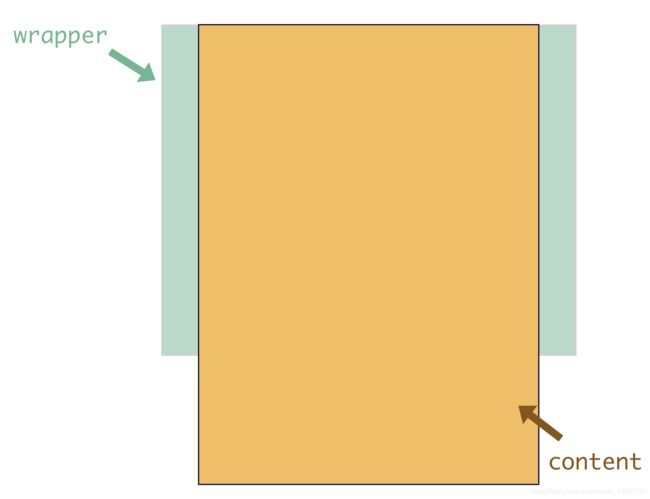
绿色部分为 wrapper,也就是父容器,它会有固定的高度。
黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。
那么,当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 BetterScroll 的滚动原理。
pulldown 简单使用
首先引入 pulldown 插件,并通过静态方法 BScroll.use() 初始化插件:
import BScroll from '@better-scroll/core' //要先引入BetterScroll插件
import PullDown from '@better-scroll/pull-down' //再引入 pulldown 插件
BScroll.use(PullDown)
然后,实例化 BetterScroll 时需要传入 pulldown 相关配置项 pullDownRefresh:
async render() {
// 因为我们必须让数据先加载完,再去加载BScroll,才能显示下拉效果,所以要用await等this.getList()加载完
$("#main").html(positionCon);//先把position.html页面内容加进主页面的main部分
await this.getList();//拿到模拟数据
// 实例化 BetterScroll,传入 pulldown 相关配置(第一个参数''里面的是容器名)
new BScroll('#position-container',{
scrollY:true,
//pullDownRefresh:true,//如果超过40,会默认stop到40
pullDownRefresh:{
stop:0 //这样就会回到顶部了
},
})
}
关键html内容设置:
// 不变的
<div class="job-top">
<span>
10秒钟定制职位
span>
<button>去登录button>
div>
// 滚动变化的,必须保证子节点唯一,所以嵌套一层div
<div id="position-container">
<div class="position-list">
div>
div>
关键样式设置:
main {
overflow: hidden;
/*我们用better-scroll插件的pulldown分支插件另外实现了下拉效果*/
/* overflow: scroll;*/
}
#position-container{
height: 100%;
}
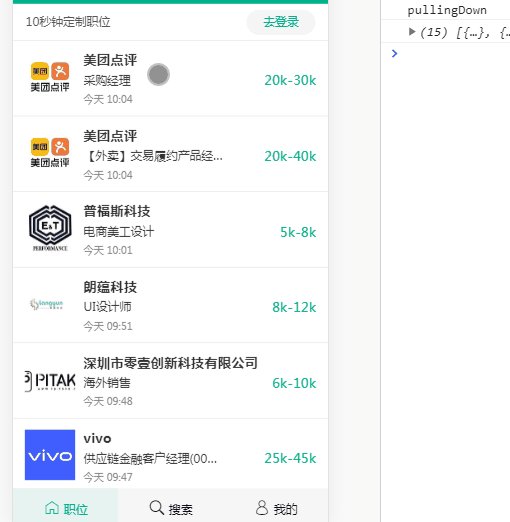
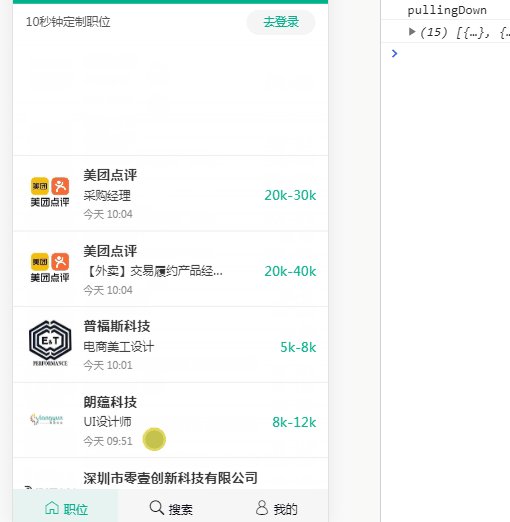
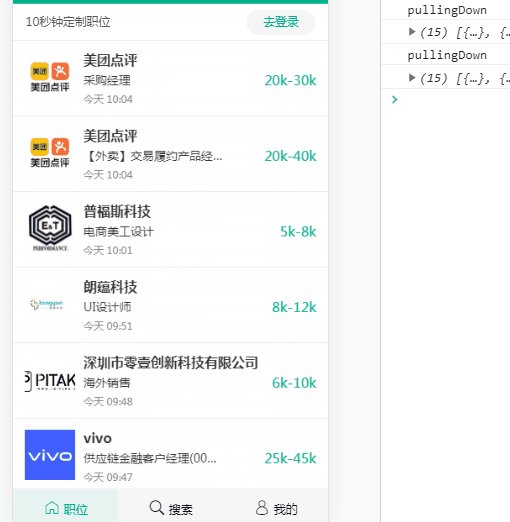
来看下结果:登录部分不会动,设置了id="position-container"的中间部分下拉会动

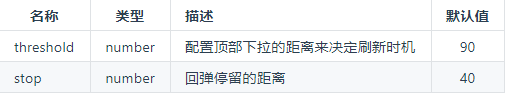
配置项 pullDownRefresh
this.scroll = new BScroll('#position-container',{
scrollY:true,
pullDownRefresh:{
stop:0,
threshold:40
},
})
方法 finishPullDown()
介绍:标识一次下拉动作结束。
注意:每次触发下拉事件后,在回调函数的最后,都应该调用 finishPullDown() 方法。在 finishPullDown() 方法调用前不会触发下一次的 pullingDown 事件。
// 下拉刷新
// 因为this.getList();是异步执行,所以加上await,等数据请求完毕再执行this.scroll.finishPullDown()结束下拉动作。
this.scroll.on("pullingDown",async ()=>{
await this.getList();//实际是重新再请求一次数据
this.scroll.finishPullDown();
})
钩子
BetterScroll 除了提供了丰富的 API 调用,还提供了一些事件,方便和外部做交互。你可以利用它们实现一些更高级的 feature。
查看文档:API 钩子
刚才上面finishPullDown()的例子中就用到了"pullingDown"事件,现在想在滚动过程中显示一行 “下拉刷新” 的文字,所以需要用到"scroll"这个事件:
| scroll |
| 参数:{Object} {x, y} 滚动的实时坐标 |
| 触发时机:滚动过程中。 |
// 使用钩子scroll事件在下拉过程中显示一些信息,此处我想要显示“下拉刷新”
this.scroll.on("scroll",function(){
// 不能用箭头函数,因为我们要用触发当前事件的对象this进行操作,所以不能改变this指向
console.log(this.y);
if(this.y>10){
$(".posi_ref").show();
}else{
$(".posi_ref").hide();
}
})
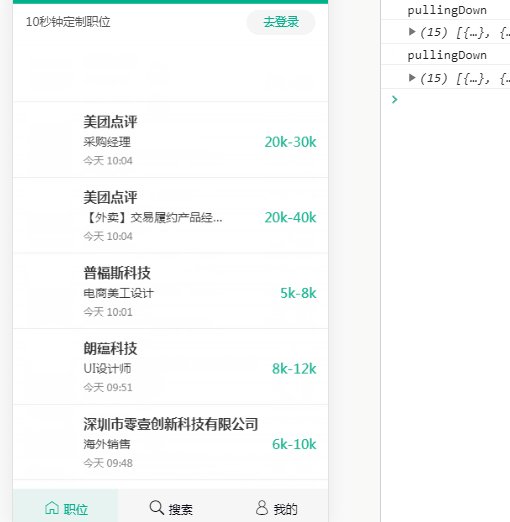
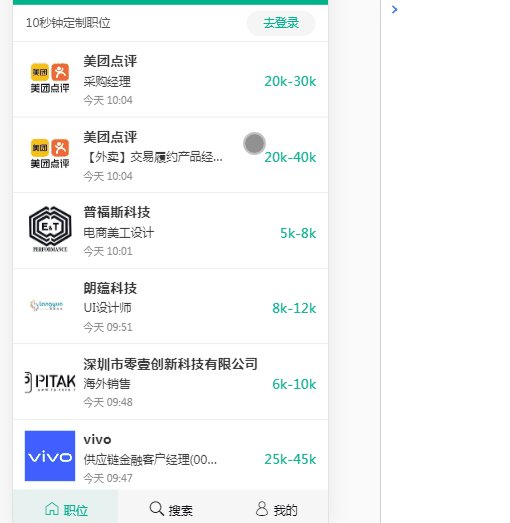
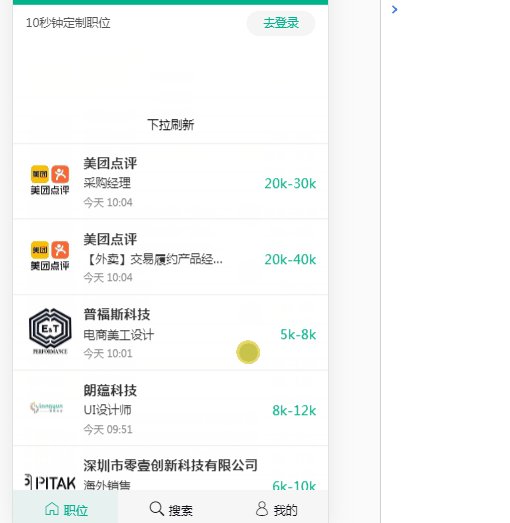
可以看到,每次下拉,都会显示“下拉刷新”,松开又会隐藏;右侧是请求数据展示;
另外,每次数据加载都会有loading.gif图片显示,当加载完毕,就会隐藏。

疑问:既然"pullingDown"也是下拉触发,为什么还要另外用"scroll"呢?
解答:因为"pullingDown"是下拉松开后才触发数据,不是我们想要的交互效果。
this.scroll.on("pullingDown",async ()=>{
console.log("pullingDown");
$(".posi_ref").show();//请求数据前“下拉刷新”显示
await this.getList();//实际是重新再请求一次数据
this.scroll.finishPullDown();
$(".posi_ref").hide();//请求数据后“下拉刷新”隐藏
})
pullup简单使用(跟pulldown 差不多)
通过静态方法 BScroll.use() 初始化插件
import BScroll from '@better-scroll/core'
import Pullup from '@better-scroll/pull-up'
BScroll.use(Pullup)
然后,实例化 BetterScroll 时需要传入 pullup 相关配置项 pullUpLoad:
new BScroll('.bs-wrap', {
scrollY: true,
pullUpLoad: true
})
配置项 pullUpLoad
默认为 false。当设置为 true 或者是一个 Object 的时候,可以开启上拉加载。当配置项为一个 Object 时,有如下属性:

pullingUp 事件
触发时机:当距离滚动到底部小于 threshold 值时,触发一次 pullingUp 事件。
refresh()
查看文档:方法
作用:重新计算 BetterScroll,当 DOM 结构发生变化的时候务必要调用确保滚动的效果正常。
做翻页效果,一页限制数据显示条数
做分页,使用?_page和可选的_limit来分页返回的数据
// 上拉加载更多(翻页)
this.scroll.on('pullingUp', async () => {
if (!this.isMoreData) {
$(".posi_load").hide();//隐藏“加载更多”文字
return;
}
console.log("pullingUp");
this.pageNum++;//如果有更多数据,就翻页,下次就会请求第二页的数据
await this.getList();//请求数据
this.scroll.finishPullUp();//上拉加载动作结束,在 finishPullUp() 方法调用前不会触发下一次的 pullingUp 事件。
this.scroll.refresh();//重新计算 BetterScroll,当 DOM 结构发生变化的时候务必要调用确保滚动的效果正常
})