koa API文档 使用Swagger
公司用了swagger,感觉美观,至少比我之前用到的apidoc 链 接 好太多了。当然,收费的api文档工具另算。
本文以koa项目为例
npm install koa2-generator -g
koa2 projectName # koa2 不能koa 版本不一样
安装swagger相关依赖
npm install koa2-swagger-ui swagger-jsdoc --save
# koa2-swagger-ui UI视图组件 swagger-jsdoc 识别写的 /***/ 转 json
根目录下新建util文件夹 新建swagger.js
const router = require('koa-router')() //引入路由函数
const swaggerJSDoc = require('swagger-jsdoc')
const swaggerDefinition = {
info: {
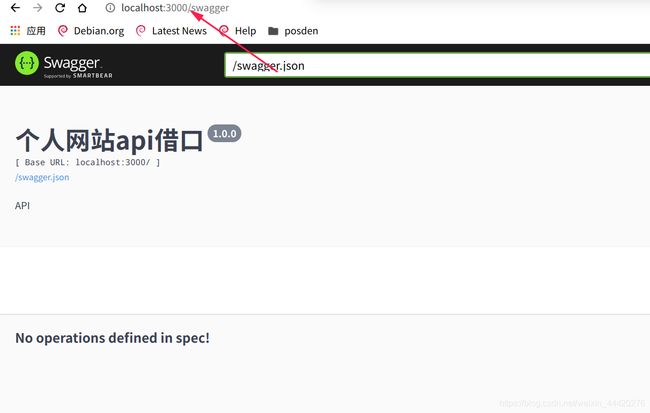
title: '个人网站api借口',
version: '1.0.0',
description: 'API',
},
host: 'localhost:3000',
basePath: '/' // Base path (optional)
};
const options = {
swaggerDefinition,
apis: [path.join(__dirname,'../routes/*.js')], // 写有注解的router的存放地址, 最好path.join()
};
const swaggerSpec = swaggerJSDoc(options)
// 通过路由获取生成的注解文件
router.get('/swagger.json', async function (ctx) {
ctx.set('Content-Type', 'application/json');
ctx.body = swaggerSpec;
})
module.exports = router
app.js
const index = require('./routes/index')
const users = require('./routes/users')
+ const swagger = require('./util/swagger')
+ app.use(swagger.routes(), swagger.allowedMethods())
+ const koaSwagger = require('koa2-swagger-ui')
+ app.use(koaSwagger({
+ routePrefix: '/swagger', // host at /swagger instead of default /docs
+ swaggerOptions: {
+ url: '/swagger.json', // example path to json 其实就是之后swagger-jsdoc生成的文档地址
+ },
+}))
总体的思路 就是 先生成对应的json数据,再swagger UI配置json 导出
现在 写api接口 模板
swagger-jsdoc github 地址
在router文件夹下 根据实际业务需求编写 我整理一份常用的
// 定义模型 可以公用 schema $ref
/**
* @swagger
* definitions:
* Login:
* required:
* - username
* - password
* properties:
* username:
* type: string
* password:
* type: string
* path:
* type: string
*/
// tags 可以理解成借口分类 parameters 参数
/**
* @swagger
* /login:
* post:
* description: 用户登入
* tags: [用户登入模块]
* produces:
* - application/json
* parameters:
* - name: password
* description: 用户密码.
* in: formData
* required: true
* type: string
* - name: username
* description: 用户名.
* in: formData
* required: true
* type: string
* responses:
* 200:
* description: 登入成功
* schema:
* type: object
* $ref: '#/definitions/Login'
*
*/

如果你嫌弃这样会导致你项目臃肿,可以在线生成json文档,之后直接读取 地址。但是注意版本,个人后期觉得在线编辑会好很多,再加上openapi: 3.0.0新版本有很多不错的点,比如支持了requestBody
在线编辑有坑点,你接口是http,如果在线编辑器是https,会请求失败
收工,完美