最新hexo+github搭建个人博客详细教程(一)
最新hexo+github搭建个人博客详细教程(一)
前言
这是作者自己搭建博客的整个过程,想给自己做一个记录,同时让大家避免很多的坑。
本人博客:http://liybox.top
这是最终状态,我已经添加了域名,大家可以直接登录GitHub提供的地址就可以了。
一,准备工作
本人所使用的环境: windows10
时间: 2019/8/3
1. 注册Github账号及创建仓库
首先我们去注册GitHub:https://github.com/
然后点击“ 在我们的GitHub上面右上角的New repository ”来创建一个仓库。 去新建一个名为你的用户名的仓库,格式:your_username.github.io,比如说,如果你的github用户名是xwxx,那么你就新建xwxx.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://xwxx.github.io
而且每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
2. 安装Git及配置
Git的安装:
下载地址:https://gitforwindows.org/
下载之后,双击安装,直接默认安装就可以了。
安装完Git后,在命令行输入git --version,如果出现版本号就说明安装成功了。
配置Git参数:
我们首先要需要配置本地Git的参数,右键一个文件夹,然后选择Git Bash,打开Bash窗口,然后我们来设置Git的姓名和邮箱:
$ git config --global user.name "liybox"// 引号里填写你的github用户名,非昵称
$ git config --global user.email "[email protected]"// 引号里填写填写你的github注册邮箱
添加SSH Key
为了把本地的仓库中的内容传输到GitHub上,需要配置ssh key,无论是上传自己的博客还是上传其他的仓库都需要连接Github,ssh key是一个token,作用是身份验证。
ssh-keygen -t rsa -C "邮件地址"
然后连续3次回车(中间可能会遇到输入yes就可以了),最终会生成一个文件在用户目录下(默认目录是:C:\users\sun.ssh),打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容:

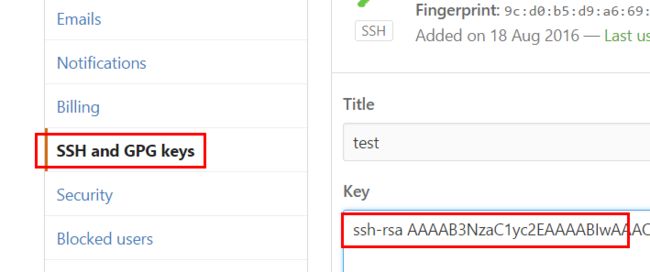
然后打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

title随便填就可以了。
SSH key添加之后,就可以在本机git bash中进行测试,输入ssh -T [email protected](直接复制就可以了,邮箱地址不用改)进行测试,返回Hi username !You’ve successfully …说明你已经成功啦!
3. 安装node.js
node.js下载地址:https://nodejs.org/en/
同样,下载之后,双击安装,直接默认安装就可以了。
二,本地博客的配置
1. 安装hexo
首先要注意,此后的所有操作应该是在git bash中进行的,上文中也有一些是在git bash中执行。
在电脑的随意磁盘下新建文件夹,点击鼠标右键,再点击git bash,然后输入:
npm install -g hexo
这是hexo的安装文件夹。大家可以输入:hexo -v ,如果出现版本号就是安装成功。
2. hexo的初始化
在电脑的某个地方新建一个名为blog的文件夹(名字可以随便取),由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
然后进入文件夹,打开Bash窗口,输入:
hexo init
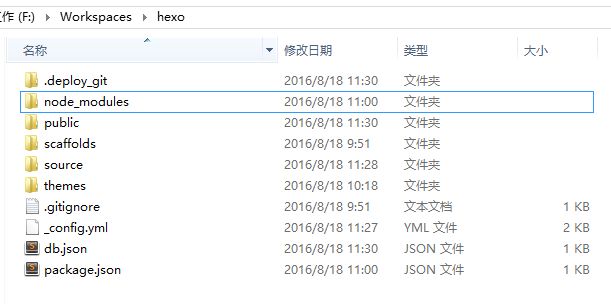
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

注意:
如果在初始化过程中非常慢,甚至卡住。看以下解决办法:
只需要在windos下利用cmd,ping github.com。只要收到github站点的反馈,重启git bash,再进行hexo init就可以顺利进行。
如果你的丢包100%可以尝试以下解决办法:
http://www.jianshu.com/p/6a7df3a75673
初始化结束以后,我们输入:
$ hexo g # 生成
$ hexo s # 启动服务
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决方法:
我们切换一个新的空闲的端口,输入命令:
hexo server -p 5000
5000这个端口号可以根据个人情况切换
如果没有报错,那么打开浏览器,输入地址:localhost:4000,便可看到下面的界面,说明我们的hexo服务端基本配置已经完成了。
三,部署到github上
输入:
hexo clean
hexo d -g
把本地做好的传到仓库去就可以了。
常用hexo命令
常见命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
缩写:
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令:
hexo s -g #生成并本地预览
hexo d -g #生成并上传
搭建完可以看到,初始化的界面很丑,关注下篇文章进行hexo的美化。