IDEA中实现用户信息修改功能
实现用户信息修改功能,首先从数据库中读取用户个人信息在前台页面展示,通过修改用户某些字段信息,以form表单提交的方式,将修改后用户的信息进行保存到数据库,同时页面无刷新的显示更新后的用户数据信息
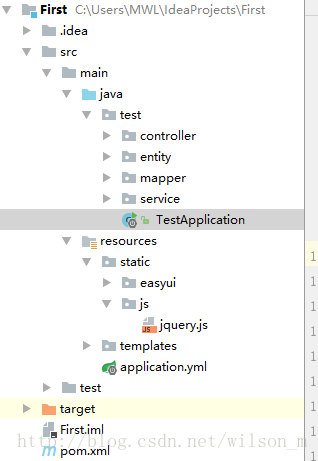
整个项目结构图如下所示:

第一步,mapper类的书写
1 在数据库中查询该用户的所有信息
2 进数据库信息的更新
详细代码如下:
package test.mapper;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import org.springframework.stereotype.Component;
import test.entity.Stu;
import java.util.List;
@Component
public interface Common {
//登陆成功后查询用户的学号
@Select("select sno from stu where sno=#{sno} and password=#{password}")
public String getsno(@Param("sno") String sno,@Param("password") String password);
//登陆成功后查询用户的姓名
@Select("select sname from stu where sno=#{sno} and password=#{password}")
public String login(@Param("sno") String sno,@Param("password") String password);
//登陆成功后查询用户的所有信息
@Select("select * from stu where sno=#{sno}")
public Stu userinfor(@Param("sno") String sno);
//用户信息的更新操作
@Update("update stu set sname=#{sname},password=#{password},tno=#{tno},tname=#{tname},tgrade=#{tgrade} where sno=#{sno}")
public void updateStu(@Param("sno") String sno,@Param("sname") String sname,@Param("password") String password,@Param("tno") String tno,@Param("tname") String tname,@Param("tgrade") String tgrade);
}
第二步,service类的调用mapper中的方法
代码如下:
package test.service;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import test.entity.Stu;
import test.mapper.Common;
import java.util.List;
@Service
public class CommonService {
@Autowired
public Common commonmapper;
public String getsno(String sno,String password){
return commonmapper.getsno(sno, password);
}
public String login(String sno, String password){
return commonmapper.login(sno, password);
}
public Stu userinfor(String sno){
return commonmapper.userinfor(sno);
}
public void updateStu(String sno,String sname,String password,String tno,String tname,String tgrade){
commonmapper.updateStu(sno, sname, password, tno, tname, tgrade);
}
}
第三步,service类的调用mapper中的方法
代码如下:
package test.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import test.entity.Stu;
import test.service.CommonService;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import javax.validation.Valid;
@Controller
public class CommonController {
@Autowired
public CommonService commonservice;
@RequestMapping(value = "/", method = {RequestMethod.POST, RequestMethod.GET})
public String login() {
return "/login/login";
}
//用户登陆
@RequestMapping(value = "/loginPage", method = {RequestMethod.POST, RequestMethod.GET})
public String login(HttpServletRequest request, HttpSession session) {
String tno = request.getParameter("tno");
String password = request.getParameter("password");
System.out.println("你输入的用户名为:" + tno);
System.out.println("你输入的密码为:" + password);
String tname = commonservice.login(tno, password);
String no=commonservice.getsno(tno, password);
System.out.println("用户的工号为:"+no);
session.setAttribute("no",no);
session.setAttribute("tname", tname);
if (tname == null) {
return "redirect:/";
} else {
return "redirect:/index";
}
}
//用户登陆成功主页面
@RequestMapping(value = "/index", method = {RequestMethod.POST, RequestMethod.GET})
public String loginindex(HttpSession session) {
return "/login/test";
}
//获取登陆用户信息
@RequestMapping(value = "/getteacherinfo1", method = {RequestMethod.POST})
@ResponseBody
public String getUserInformation(HttpSession session,Model model) {
String no12 = (String) session.getAttribute("no");
//获取用户登陆成功绑定的学号,通过学号查询用户详细信息
Stu stu=commonservice.userinfor(no12);
System.out.println(stu.toString());
String strings=stu.toString();
return strings;
}
//用户信息修改
public String saveTeacherInformation(HttpServletRequest request,HttpSession session) {
String sno=request.getParameter("sno");
String sname=request.getParameter("sname");
String password=request.getParameter("password");
String tno=request.getParameter("tno");
String tname=request.getParameter("tname");
String tgrade=request.getParameter("tgrade");
System.out.println("修改信息的姓名"+sname);
System.out.println("修改信息的密码"+password);
System.out.println("修改信息的课程号"+tno);
System.out.println("修改信息的课程名"+tname);
System.out.println("修改信息的成绩"+tgrade);
commonservice.updateStu(sno,sname,password,tno,tname,tgrade);
//用户各个字段信息的更新 更新完直接返回该页面
return "/login/test";
}
}
页面前台代码如下:
注意:static文件夹下有一个js文件夹,里面放的是jquery.js文件,因为,在用ajax传递数据的时候,$符号是jquery语法,要引入js文件,下面的easyui文件夹本次程序中没有用到,是后面进行添加其他功能要用到的框架。
easyui框架js文件下载地址:http://www.jeasyui.com/download/list.php
jquery.js文件下载地址:http://www.jb51.net/zt/jquerydown.htm
尽量不要在线引用,下载到本地使用
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<script type="text/javascript" src="js/jquery.js">script>
<script type="text/javascript">
function change() {
$.ajax({
url: "/getteacherinfo1",
type: "post",
datatype: "json",
success: function (data) {
document.getElementById('winddow1td1').value = data.split(" ")[0];
document.getElementById('winddow1td2').value = data.split(" ")[1];
document.getElementById('winddow1td3').value = data.split(" ")[2];
document.getElementById('winddow1td4').value = data.split(" ")[3];
document.getElementById('winddow1td5').value = data.split(" ")[4];
document.getElementById('winddow1td6').value = data.split(" ")[5];
}
})
}
script>
head>
<body onload="change()">
<div>
<h3 th:text="'欢迎您::' + ${session.tname}">h3>
div>
<div>
<form action="saveinfo" method="post">
<table border="0" style="margin-top:4px; margin-left: 18px">
<tr>
<td width="90">
<label>工号:label>
td>
<td>
<input type="text" readOnly="true" style="width:255px; height: 25px;" name="sno" id="winddow1td1"/>
td>
tr>
<tr>
<td width="90">
<label>姓名:label>
td>
<td>
<input type="text" style="width:255px; height: 25px;" name="sname" id="winddow1td2"/>
td>
tr>
<tr>
<td width="90">
<label>密码:label>
td>
<td>
<input type="text" style="width:255px; height: 25px;" name="password" id="winddow1td3"/>
td>
tr>
<tr>
<td width="90">
<label>课程号:label>
td>
<td>
<input type="text" style="width:255px; height: 25px;" name="tno" id="winddow1td4"/>
td>
tr>
<tr>
<td width="90">
<label>课程名:label>
td>
<td>
<input type="text" style="width:255px; height: 25px;" name="tname" id="winddow1td5"/>
td>
<td>td>
tr>
<tr>
<td width="90">
<label>分数:label>
td>
<td>
<input type="text" style="width:255px; height: 25px;" name="tgrade" id="winddow1td6"/>
td>
<td>td>
tr>
<tr><td colspan="2" align="center"><input type="submit" value="确定" style="width:70px; height: 25px;" />td>tr>
table>
form>
div>
body>
html>上述代码中通过ajax的方式将查询到的用户信息,存放在表格中进行显示。
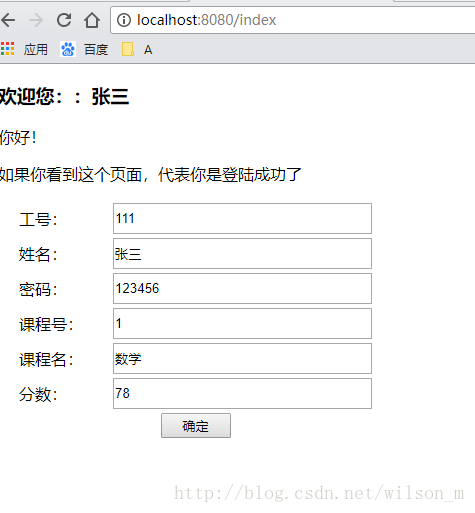
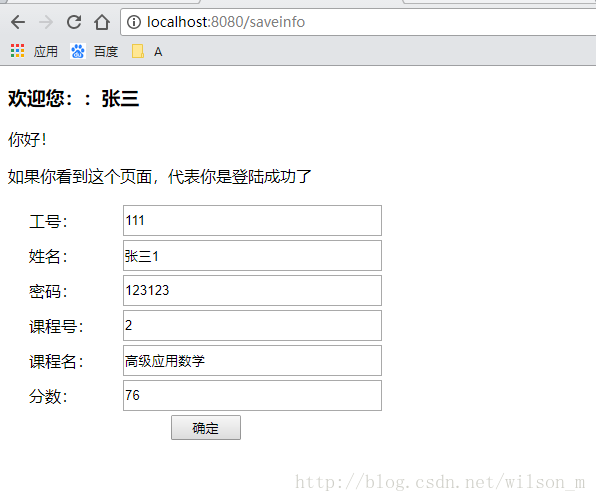
用户进行信息修改后,点击确定按钮,通过form提交表单的方式将用户修改的信息进行update操作,之后在前台页面中进行显示
用户信息修改前后图


由于在上述学号字段中加入了readOnly=”true”代码,使得用户学号字段信息是不可以修改的。可以通过去除改代码,使得学号字段可以修改。
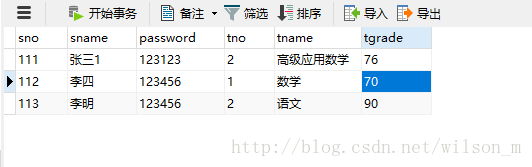
与此同时,数据库表中的信息也进行了更新