github+hexo搭建自己的博客【真正的从0到1】20180122为准
基本步骤
- 1.github官网申请自己的账户
- 注意:只能用户名称作为github.io博客的二级域名,我的用户名称 lushunde321,所以我的github博客网址是:lushunde321.github.io
- 2.nodejs 本地安装完成,下载地址: https://nodejs.org/dist/v8.9.4/node-v8.9.4-x64.msi
- 安装时点击下一步,不用选择其他配置即可。用户根据自己需要进行选择
- 3.安装Git 下载地址: https://pan.baidu.com/s/1racDcfE
- 安装时点击下一步,不用选择其他配置即可。也可以根据自己需求进行选择
- 4.剩下的所有操作全部在Git安装后右键的 Git Bash Here 中操作。
- Git Bash 其实是liunx界面的cmd,可以直接使用git的命令。
GitHub上创建自己博客同名的repositories
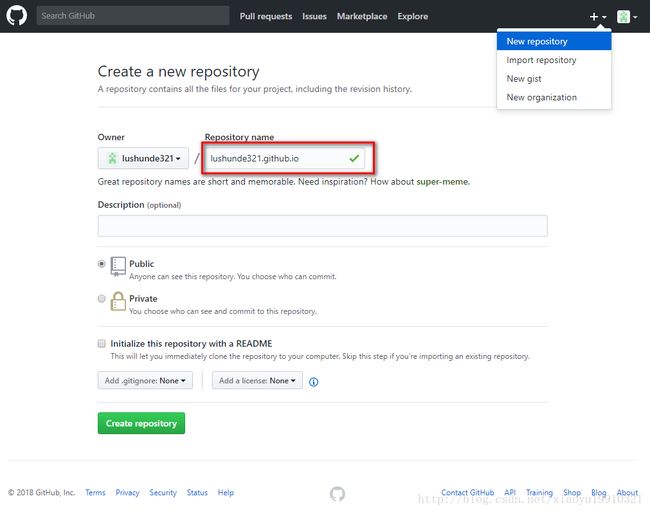
登录到自己的github上,选择 new repositories ->创建 lushunde321 如图:

我的github用户是lushunde321,所以我只能创建 lushunde321.github.io ,这里是github默认同名的才会被github page 创建blog。
直接点击cheated repoisitory ,弹出如下页面,表示已经创建成功。
设置Git连接GitHub的基本设置
全局配置切换到淘宝源
npm config set registry https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org设置全局配置user.name 和user.email
git config –global user.name “lushunde321”
git config –global user.email “[email protected]”
展示效果
Lu@DESKTOP-GBTEDDT MINGW64 ~/Desktop
$ git config --global user.name "lushunde321"
Lu@DESKTOP-GBTEDDT MINGW64 ~/Desktop
$ git config --global user.email "[email protected]"
Lu@DESKTOP-GBTEDDT MINGW64 ~/Desktop
$生成SSH密钥设置到Github(需先设置user.name和user.email)
cd ~/.ssh
ssh-keygen -t rsa -C “[email protected]”
展示效果
Lu@DESKTOP-GBTEDDT MINGW64 ~/.ssh
$ cd ~/.ssh
bash: cd: /c/Users/Lu/.ssh: No such file or directory
Lu@DESKTOP-GBTEDDT MINGW64 ~/.ssh
$ ssh-keygen -t rsa -C "[email protected]"
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/Lu/.ssh/id_rsa):
Created directory '/c/Users/Lu/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /c/Users/Lu/.ssh/id_rsa.
Your public key has been saved in /c/Users/Lu/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:Ih5glTLSLXZMdKCFOQ0xe6hk/czngRQbgjd2oA8zymk lushunde321@163.com
The key's randomart image is:
+---[RSA 2048]----+
| .=&B=. |
|..%@Bo+ |
| XOB+o |
|=o*o= . |
|oE .o=.oS |
|. . oo.. |
| . . |
| |
| |
+----[SHA256]-----+
Lu@DESKTOP-GBTEDDT MINGW64 ~/.ssh
设置ssh key到GitHub
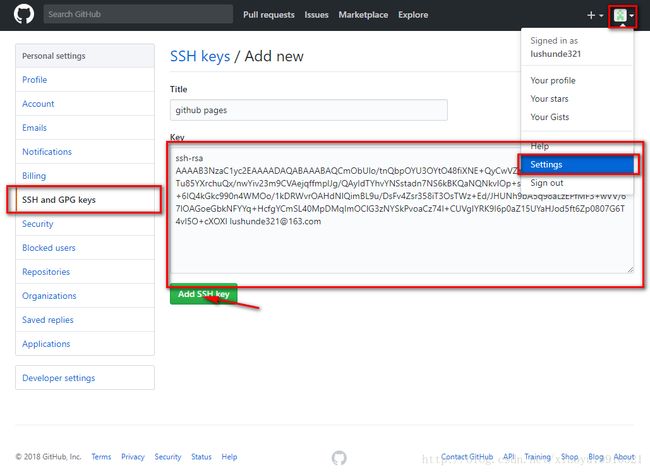
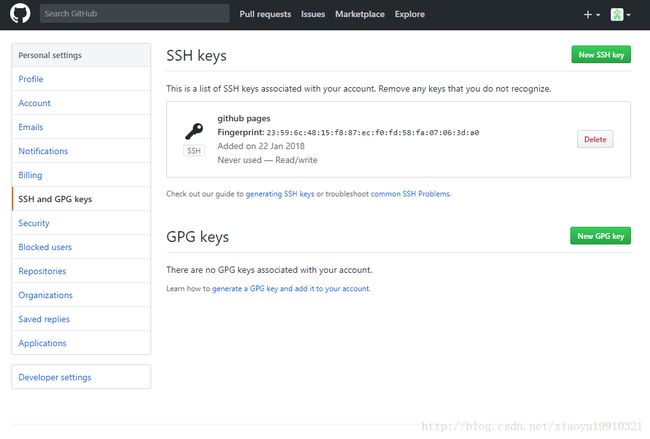
默认生成ssh key在C:\Users\username.ssh文件夹中,复制 id_rsa.pub文件到 github->settings->SSH and GPG key->new ssh key 如图


ssh设置是否成功测试
ssh -T [email protected]
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ ssh -T [email protected] #测试ssh连接
The authenticity of host 'github.com (192.30.255.113)' can't be established.
RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
Are you sure you want to continue connecting (yes/no)? yes #第一次测试,yes即可
Warning: Permanently added 'github.com,192.30.255.113' (RSA) to the list of known hosts.
Hi lushunde321! You've successfully authenticated, but GitHub does not provide shell access.
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ ssh -T [email protected] #第二次ssh测试
Hi lushunde321! You've successfully authenticated, but GitHub does not provide shell access.
基本设置完成。
安装hexo插件
使用git shell,依次输入以下代码命令:
cd / #进入根目录,实际上是git安装的根目录
npm install hexo-cli -g #安装hexo,阿里云源 大概10s安装
Lu@DESKTOP-GBTEDDT MINGW64 ~/.ssh
$ cd / #进入根目录,实际上是git安装的根目录
Lu@DESKTOP-GBTEDDT MINGW64 /
$ pwd #查看当前文件位置
/
Lu@DESKTOP-GBTEDDT MINGW64 /
$ npm install hexo-cli -g #安装hexo,阿里云源大概10s安装
C:\Users\Lu\AppData\Roaming\npm\hexo -> C:\Users\Lu\AppData\Roaming\npm\node_modules\hexo-cli\bin\hexo
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules\hexo-cli\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ hexo-cli@1.0.4
updated 1 package in 12.329s #完成安装
Lu@DESKTOP-GBTEDDT MINGW64 /
初始化项目所需插件
cd /
hexo init Hexo
cd /Hexo
npm instal
hexo generate(可简写为hexo g)
hexo sever(可简写为hexo s)
Lu@DESKTOP-GBTEDDT MINGW64 /
$ cd / #进入git主目录
Lu@DESKTOP-GBTEDDT MINGW64 /
$ hexo init Hexo #初始化hexo插件
INFO Cloning hexo-starter to D:\Git\Hexo
Cloning into 'D:\Git\Hexo'...
remote: Counting objects: 62, done.
remote: Total 62 (delta 0), reused 0 (delta 0), pack-reused 62
Unpacking objects: 100% (62/62), done.
Submodule 'themes/landscape' (https://github.com/hexojs/hexo-theme-landscape.git) registered for path 'themes/landscape'
Cloning into 'D:/Git/Hexo/themes/landscape'...
remote: Counting objects: 794, done.
remote: Total 794 (delta 0), reused 0 (delta 0), pack-reused 793
Receiving objects: 100% (794/794), 2.53 MiB | 272.00 KiB/s, done.
Resolving deltas: 100% (415/415), done.
Submodule path 'themes/landscape': checked out '73a23c51f8487cfcd7c6deec96ccc7543960d350'
INFO Install dependencies
▒▒Ϣ: ▒▒▒ṩ▒▒ģʽ▒▒▒ҵ▒▒ļ▒▒▒
npm WARN deprecated swig@1.4.2: This package is no longer maintained
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
added 315 packages in 19.401s
INFO Start blogging with Hexo!
Lu@DESKTOP-GBTEDDT MINGW64 /
$ cd Hexo/ #进入Hexo文件夹
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ pwd
/Hexo
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ npm install #安装npm插件
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
up to date in 3.626s
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ hexo generate #hexo插件的命令,编译
INFO Start processing
INFO Files loaded in 188 ms
INFO Generated: index.html
INFO Generated: archives/index.html
INFO Generated: fancybox/blank.gif
INFO Generated: fancybox/jquery.fancybox.css
INFO Generated: fancybox/jquery.fancybox.pack.js
INFO Generated: fancybox/jquery.fancybox.js
INFO Generated: fancybox/fancybox_overlay.png
INFO Generated: fancybox/fancybox_loading.gif
INFO Generated: fancybox/fancybox_loading@2x.gif
INFO Generated: archives/2018/index.html
INFO Generated: fancybox/fancybox_sprite@2x.png
INFO Generated: fancybox/fancybox_sprite.png
INFO Generated: archives/2018/01/index.html
INFO Generated: css/fonts/FontAwesome.otf
INFO Generated: fancybox/helpers/jquery.fancybox-buttons.css
INFO Generated: css/style.css
INFO Generated: fancybox/helpers/jquery.fancybox-media.js
INFO Generated: js/script.js
INFO Generated: css/fonts/fontawesome-webfont.eot
INFO Generated: fancybox/helpers/jquery.fancybox-buttons.js
INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.css
INFO Generated: fancybox/helpers/fancybox_buttons.png
INFO Generated: css/fonts/fontawesome-webfont.woff
INFO Generated: fancybox/helpers/jquery.fancybox-thumbs.js
INFO Generated: css/fonts/fontawesome-webfont.ttf
INFO Generated: css/fonts/fontawesome-webfont.svg
INFO Generated: 2018/01/22/hello-world/index.html
INFO Generated: css/images/banner.jpg
INFO 28 files generated in 434 ms
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ hexo server #hexo插件,启动本地服务,本地网址已经给出
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
上传hexo博客的静态文档到GitHub
查看hexo插件的版本
hexo -V
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ hexo -V
hexo: 3.4.4
hexo-cli: 1.0.4
os: Windows_NT 10.0.14393 win32 x64
http_parser: 2.7.0
node: 8.9.4
v8: 6.1.534.50
uv: 1.15.0
zlib: 1.2.11
ares: 1.10.1-DEV
modules: 57
nghttp2: 1.25.0
openssl: 1.0.2n
icu: 59.1
unicode: 9.0
cldr: 31.0.1
tz: 2017b
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
大于hexo 3.0的上传到github的方法:
安装部署到github插件依赖
npm install –save hexo-deployer-git
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ npm install --save hexo-deployer-git #安装命令
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.1.3 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.3: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ hexo-deployer-git@0.3.1
added 16 packages in 6.348s
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
设置_config.yml的属性
deploy:
type: git
repo: [email protected]:lushunde321/lushunde321.github.io.git
branch: master
gitbash部署hexo到github
hexo deploy
成功样例:
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$ hexo deploy
INFO Deploying: git
INFO Setting up Git deployment...
Initialized empty Git repository in D:/Git/Hexo/.deploy_git/.git/
[master (root-commit) 787e708] First commit
1 file changed, 0 insertions(+), 0 deletions(-)
create mode 100644 placeholder
INFO Clearing .deploy_git folder...
INFO Copying files from public folder...
INFO Copying files from extend dirs...
warning: LF will be replaced by CRLF in 2018/01/22/hello-world/index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in archives/2018/01/index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in archives/2018/index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in archives/index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in css/style.css.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-buttons.css.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-buttons.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-media.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-thumbs.css.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/helpers/jquery.fancybox-thumbs.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/jquery.fancybox.css.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/jquery.fancybox.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in fancybox/jquery.fancybox.pack.js.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in index.html.
The file will have its original line endings in your working directory.
warning: LF will be replaced by CRLF in js/script.js.
The file will have its original line endings in your working directory.
[master ab9a29a] Site updated: 2018-01-22 23:07:06
29 files changed, 5772 insertions(+)
create mode 100644 2018/01/22/hello-world/index.html
create mode 100644 archives/2018/01/index.html
create mode 100644 archives/2018/index.html
create mode 100644 archives/index.html
create mode 100644 css/fonts/FontAwesome.otf
create mode 100644 css/fonts/fontawesome-webfont.eot
create mode 100644 css/fonts/fontawesome-webfont.svg
create mode 100644 css/fonts/fontawesome-webfont.ttf
create mode 100644 css/fonts/fontawesome-webfont.woff
create mode 100644 css/images/banner.jpg
create mode 100644 css/style.css
create mode 100644 fancybox/blank.gif
create mode 100644 fancybox/fancybox_loading.gif
create mode 100644 fancybox/fancybox_loading@2x.gif
create mode 100644 fancybox/fancybox_overlay.png
create mode 100644 fancybox/fancybox_sprite.png
create mode 100644 fancybox/fancybox_sprite@2x.png
create mode 100644 fancybox/helpers/fancybox_buttons.png
create mode 100644 fancybox/helpers/jquery.fancybox-buttons.css
create mode 100644 fancybox/helpers/jquery.fancybox-buttons.js
create mode 100644 fancybox/helpers/jquery.fancybox-media.js
create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.css
create mode 100644 fancybox/helpers/jquery.fancybox-thumbs.js
create mode 100644 fancybox/jquery.fancybox.css
create mode 100644 fancybox/jquery.fancybox.js
create mode 100644 fancybox/jquery.fancybox.pack.js
create mode 100644 index.html
create mode 100644 js/script.js
delete mode 100644 placeholder
Branch master set up to track remote branch master from git@github.com:lushunde321/lushunde321.github.io.git.
To github.com:lushunde321/lushunde321.github.io.git
+ 689b2e1...ab9a29a HEAD -> master (forced update)
INFO Deploy done: git
Lu@DESKTOP-GBTEDDT MINGW64 /Hexo
$
查看github查看自己的 repository 中上传的文件,10分钟左右之后 访问lushunde321.github.io ,如图

