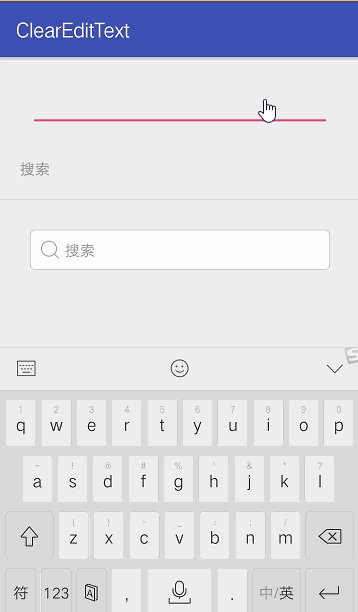
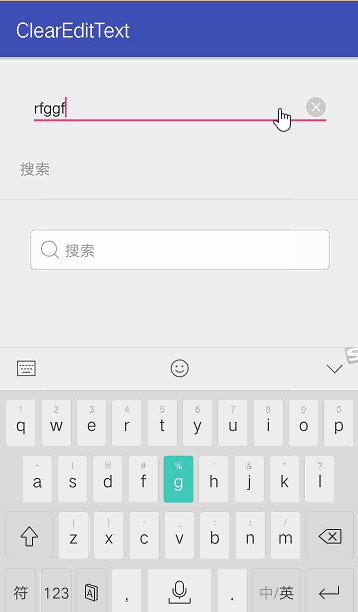
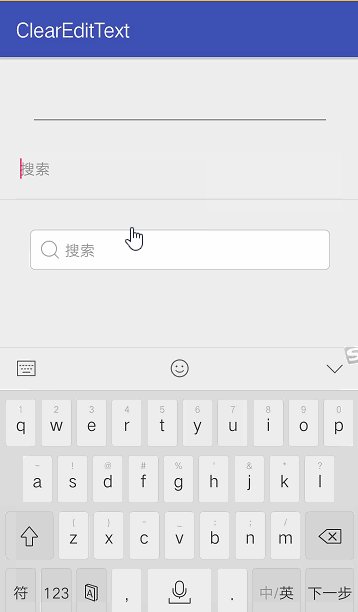
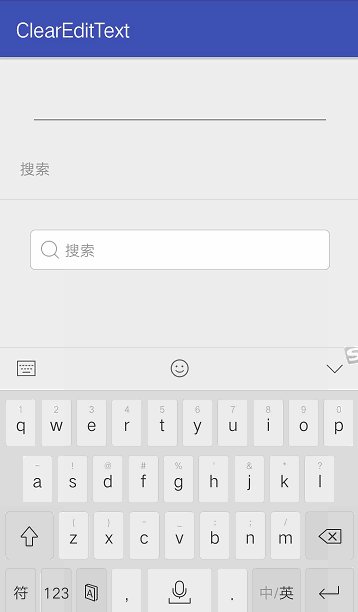
- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- 安卓基础面试题
享哥。
android
自定义viewAndroid自定义View-CSDN博客view和viewgroupView和ViewGroup的区别-view的事件分发事件分发详解---历史最容易理解组件化Android-组件化开发什么是ANRAndroidANR详解-CSDN博客Android性能优化Android优化-CSDN博客Aroute原理Arouter框架原理浅解-简书2021年Android面试题汇总(初级)-简
- Android自定义View - 自定义进度条Path的使用
被违规后的昵称
之前突然想到过弄一个point样式为圆环的进度条,类似于铁环划过一根棍子那样的场景,采用了利用Path绘制两个椭圆,一大一小嵌套,看着有点奇怪,但是效果勉强实现了。ezgif-2-82ad2cacbc84.gif1.Path.op()相关Path类提供了一个op方法,该方法的作用是对两个Path做交集/补集/并集操作/***SetthispathtotheresultofapplyingtheOp
- android 一分钟倒计时动画,Android自定义view倒计时60秒
周小囧
android一分钟倒计时动画
一个简单的自定义view。在里面封装了时间的倒计时,以及距离现在时间的时间计算publicclassTimerTextViewextendsLinearLayout{//时间变量privatelongsecond;privateTextViewtv_Time;privateTextViewtv_Unit;RefreshCallBackrefreshCallBack;publicTimerTextV
- android自定义View中用NinePatch类画9图
HWilliamgo
9图的制作在官网和其他博客中都有大量教程,最终可以制作出XXX.9.png文件没有用NinePatch:在自定义View中,直用Bitmap和画笔而不配合NinePatch类是画不9图的效果的,比如://R.drawable.image9Patch是制作好的9图Bitmapbitmap=BitmapFactory.decodeResource(getResources(),R.drawable.i
- Android自定义View实现放大镜效果
itfitness
目录前言最近看电子书发现了一个挺有意思的效果,类似于一个放大镜,因此就花了点时间实现了一个放大镜效果的自定义View,电子书里面的效果如下。效果展示我写的效果如下实现原理控件的代码如下,所有的步骤都加入了注释,可以直接参考注释publicclassMagnifierLayoutextendsFrameLayout{privateBitmapmBitmap;privatePaintmPaintSha
- 安卓仿苹果音量调节_android自定义view仿照MIUI中音量控制效果
weixin_39772352
安卓仿苹果音量调节
先看效果图:这就是miui中的音量效果图,实现思路是自定义视图,绘制圆环,然后设置进度显示。核心代码在onDraw中实现如下:@OverrideprotectedvoidonDraw(Canvascanvas){floatcx=getMeasuredWidth()/2;floatcy=getMeasuredHeight()/2;r1=cx-w1/2;r2=cx-w1/2-w2/2;r3=cx-w1
- Android自定义View的时候解决AddView()布局不能撑满
CruelLei
android
1.一般添加布局的时候通常用到view.addView(chidView);ViewchildView=View.inflate(this,getLayoutId(),null);mBaseView.addView(childView);这个是子View的布局我们想要的结果是撑满屏幕这里是展示效果结果发现并没有撑满,这个效果并不是我们想要的解决方法:ViewchildView=LayoutInfl
- Android自定义View基础篇
JianLee
Android中的坐标系屏幕坐标系移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向View的坐标系View的坐标系统是相对于父控件而言的。getTop();//获取子View左上角距父View顶部的距离getLeft();//获取子View左上角距父View左侧的距离getBottom();//获取子View右下角距父View顶部的距离getRight();//获取子V
- android 知识 收集
APP小程序管理系统开发
Android自定义View的各种姿势1Activity的显示之ViewRootImpl详解Activity的显示之ViewRootImpl初探Activity的显示之Window和ViewAndroid系统的创世之初以及Activity的生命周期图解Android事件分发机制(深入底层源码)Android自定义View的各种姿势2Android内存泄漏分析与解决Android消息机制Androi
- Android自定义View—小巧清爽的多节点进度条
DMingO
前言最近项目有一个节点进度条的小需求,完成后,分享出来希望可以帮到有需要的同学。真机效果图imageimage自定义View完整代码开箱即用~,注释已经炒鸡详细了/***@description:节点进度条*@author:DMingO*@date:2020/4/15*/publicclassPointProcessBarextendsView{/***未选中时的连线画笔*/privatePain
- [自定义View] Android自定义View中关于onDraw方法执行两次的解决办法
胖虎哥er
Andoid
this.postInvalidate();//更新视图这是调用View本身的刷新方法,看方法名的话是在主线程进行刷新,这本来是挺方便的一件事,但也就是这个方法,使得onDraw方法走了两次。this.invalidate();//修改之后的代码当然了还要很多个原因,这只是其中一个,希望对你会有帮助。
- Android自定义view设置自定义属性,计算文本基线,判断测量模式
A然后呢
自定义属性首先需要在values目录下attr.xml下定义,新项目可能没有,需要自己创建即可自定义属性设置完毕既可以直接在xml布局里面添加属性然后自定义view里面获取属性值publicclassTestView01extendsView{privatePaintpaint;privateintLColor=Color.RED;//左圈颜色privateintRColor=Color.BLUE
- Android自定义View--ClockView
NiNko
Android自定义View--ClockView前一篇博客中,简要介绍了关于自定义View的流程,以及一些重要的函数,接下来我会编写一个自己的CliokView(继承自View类)。实现效果图如下:在这里插入图片描述第一步编写构造函数通常使用的构造函数有三个,分别如下publicClockView(Contextcontext){this(context,null);}publicClockVi
- Android自定义View的实现方法
as_pixar
一些接触Android不久的朋友对自定义View都有一丝畏惧感,总感觉这是一个比较高级的技术,但其实自定义View并不复杂,有时候只需要简单几行代码就可以完成了。如果说要按类型来划分的话,自定义View的实现方式大概可以分为三种,自绘控件、组合控件、以及继承控件。那么下面我们就来依次学习一下,每种方式分别是如何自定义View的。一、自绘控件自绘控件的意思就是,这个View上所展现的内容全部都是我们
- Android自定义View(9)- 写一个加载控件
碧云天EthanLee
照例先看图:Screenrecorder-2021-07-07-18-01-31-742[1]202177184151.gif一、六个小圆的绘制及旋转原理先看六个小圆动画实现原理,看图:load.png控件宽高已知,图中中心点C可求。半径R自定义(已知),图中∠a=(360/6)度。将这些参数带入公式,各点可求。下面给出公式:Pi_x=(Width/2)+R×sin(ΔB×a×i)Pi_y=(Wi
- Android自定义View - 仿支付宝月账单折线图
maiduoduo
前言支付宝有个查看月账单的功能,最近一直在学习自定义View,于是就尝试着自己实现了一个类似的折线图。下面是支付宝消费分析功能截图和自己实现的折线效果截图:imageimageimageimage确定绘制内容在绘制折线图之前首先要分析折线图需要绘制哪些部分以及如何绘制这些部分,确定了各绘制部分及绘制方法之后再开始具体的绘制。image1.确定需要绘制的区域将折线图分为四个绘制区域:月份文字折线的边
- Android自定义View实现八大行星绕太阳转动效果
OpenLD
Androidandroid
最近尝试使用Android自定义View实现了一个8大行星绕太阳转动的自定义View效果,效果静态图如下所示:还没来得及对该效果进行比较通用的包装,仅仅实现效果,有兴趣的可以继续扩展、美化、包装一下。核心代码就一个类PlanetsView。packagecom.lllddd.planetsviewimportandroid.animation.ObjectAnimatorimportandroid
- Android自定义View之头部悬浮吸顶效果
IT小码哥丶
android移动开发java
简介今天介绍一种比较简单的RecyclerView头部悬浮吸顶效果的实现方式,通过自定义RecyclerView的ItemDecoration分割线即可实现,不需要其他辅助类。实现效果如下:代码实现RecyclerView提供了静态抽象类ItemDecoration来实现自定义分割线效果,主要涉及三个方法:onDraw(),onDrawOver(),getItemOffsets()。publica
- 2017年精选文章集合
cym492224103
点击上方蓝字关注公众号码个蛋第282次推文让你收获满满!码个蛋从2017年02月20日推送第1篇文章,一年过去了已累积推文近300篇文章,本文为2017年度精选,共计200篇,按照类别整理便于读者主题阅读。本篇文章是今年的最后一篇技术文章,为了让大家在家也能好好学习,特此花了几个小时整理了这些文章。(提前通知:过年还有福利)目录Android自定义View热门技术系列文章工具技巧Python通用技
- Android高级实践分享
峰哥的Android进阶之路
android
以下是我学习过程中,觉得比较好的Android进阶高级实践,分享给大家,可能有些东西差异化比较大了,但是我也想经过这些实践,踩踩坑。Android进阶之旅:https://www.jianshu.com/p/c0ec2a7fc26aAndroid自定义view进阶:Android进阶之旅-自定义View篇-简书
- Android自定义view——滚动选择器
forward123_
android
滚动选择器主要用于在数据列表中快速选择其中一条数据,比如日期选择.首先给大伙看看最终的实现效果:实现原理绘制代码中定义了几个重要的变量:privateintmVisibleItemCount=3;//可见的item数量privateintmSelected;//当前选中的item下标privateintmItemHeight=0;//每个条目的高度=mMeasureHeight/mVisibleI
- Android自定义View教你一步一步实现薄荷健康滑动卷尺
真·深红骑士
滑动自定义ViewscrollToscrollByscroller
前言前几天写了一篇一步一步教你实现即刻点赞效果后,实现点赞效果主要是自己对自定义View的一些canvas绘制,缩放知识,位移的理解。而朋友说HenCoder还有给出薄荷健康滑动卷尺,小米运动记录界面,Flipboard红板报的翻页效果。这几个例子对自定义View知识很有代表性,都用到了不同的知识。而今天要实现的是薄荷健康滑动卷尺效果,主要是加深触摸反馈,和在Android坐标系中,获取View不
- Android自定义View(三) Scroller与平滑滚动
mChenys
Android自定义Viewandroidjavaapache
目录一、什么是Scroller二、认识scrollTo和scrollBy方法2.1scrollTo、scrollBy对View内容的影响2.2思考为什么移动负数距离会向坐标正方向移动?2.3scrollTo、scrollBy对布局容器的影响三、Scroller类3.1相关方法介绍3.2scroller的基本使用3.3平滑滚动的工作原理四、案例-触摸滑屏4.1触摸滑屏技术分析4.2速度追踪器Velo
- 「码个蛋」2017年200篇精选干货集合
cym492224103
Android教学篇
让你收获满满!码个蛋从2017年02月20日推送第1篇文章,一年过去了已累积推文近300篇文章,本文为2017年度精选,共计200篇,按照类别整理便于读者主题阅读。本篇文章是今年的最后一篇技术文章,为了让大家在家也能好好学习,特此花了几个小时整理了这些文章。(提前通知:过年还有福利)目录Android自定义View热门技术系列文章工具技巧Python通用技术程序人生Android自定义View教你
- Android自定义View-自定义属性
_jinhong
介绍自定义View的自定义属性,为了能让自定义View在xml文件中编写时可以设置自己特有的属性。用代码写界面不需要自定义属性。声明自定义属性创建attrs.xml文件在res/values/中创建一个attrs.xml。创建declare-styleable节点在根节点resources内添加declare-styleable节点,declare-styleable节点只有一个name属性且为必
- 安卓内存监控工具,Android自定义View详解,知乎上已获万赞
安卓开发程序员
程序员android移动开发面试
前言前不久,几个朋友聚会,谈到了现在的后辈,我就说起了那个大三就已经拿到网易offer的小学弟。这个学弟是00后,专升本进入我们学校的。进来后就非常努力,每次上课都是第一个到教室的,每次都是坐第一排,不是演,而是实实在在的非常认真的在听讲,也是班上为数不多的上课会额外带一个专门的笔记本的学生之一。半个月前,我看见他的空间上传了网易offer的照片,就私下和他交流了一下。他说,他们公司不远的地方就是
- Android - 收藏集
just2learn
android经验总结
Android自定义View的各种姿势1Activity的显示之ViewRootImpl详解Activity的显示之ViewRootImpl初探Activity的显示之Window和ViewAndroid系统的创世之初以及Activity的生命周期图解Android事件分发机制(深入底层源码)Android自定义View的各种姿势2Android内存泄漏分析与解决Android消息机制Androi
- Android自定义View之仿QQ拖拽气泡效果
loren325
话不多说,先上效果图:aa.gif一、实现思路在列表中默认使用自定义的TextView控件来展示消息气泡,在自定义的TextView控件中重写onTouchEvent方法,然后在DOWN、MOVE、UP事件中分别处理拖拽效果。整个拖拽效果我们可以拆分成以下几步来实现:1.默认状态2.两气泡相连状态3.两气泡分离状态4.气泡消失状态二、功能实现默认状态:用来做一个状态的标识,无需特别处理。两气泡相连
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod