Flutter开发之AS开发环境搭建
Flutter简介:
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
Flutter相关地址:
Flutter中文网:https://flutterchina.club/
Flutter github地址:https://github.com/flutter/flutter
Flutter 安装包地址:https://github.com/flutter/flutter/releases
下载Git for Windows地址:https://git-scm.com/download/win
Flutter安装环境搭建:
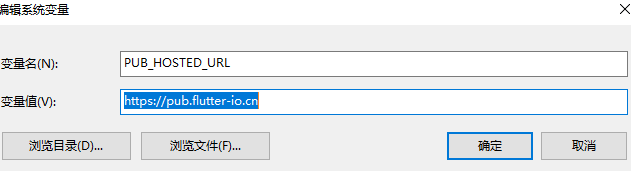
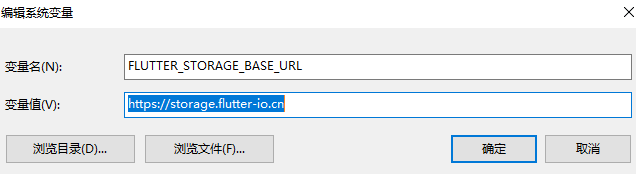
1、由于国内访问flutter受到限制,Flutter官方为中国开发者搭建了临时镜像。
2、下载Git for Windows (Git命令行工具)
如果已安装Git for Windows,请确保命令提示符或PowerShell中运行 git 命令,不然在后面运行flutter doctor时将出现Unable to find git in your PATH错误, 此时需要手动添加C:\Program Files\Git\bin至Path系统环境变量中。
3、获取Flutter SDK
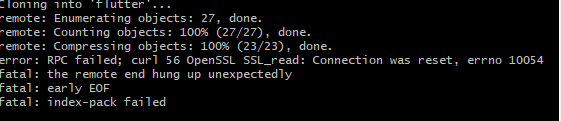
鼠标右键进入Git Bash Here 窗口 然后输入git clone -b beta https://flutter/flutter.git
![]()
PS:容易遇到的问题:如果出现error: RPC failed; curl 56 OpenSSL SSL_read: Connection was reset, errno 10054
解决方法:
1、首先输入如下命令: git config http.sslVerify "false"
2、如果输入上面命令提示报“ fatal: not in a git directory ”,则输入如下命令:git init
3、重新下载代码: git clone https://gitee.com......
4、如果还是git代码还是下载失败,则需要修改git缓存的大小为100MB,输入如下命令: git config --global http.postBuffer 100M
Flutter下载完毕后显示:
Flutter下载后文件夹文件内容:
4、将下载好的flutter配置环境变量然后重启电脑 重启电脑 重启电脑 生效
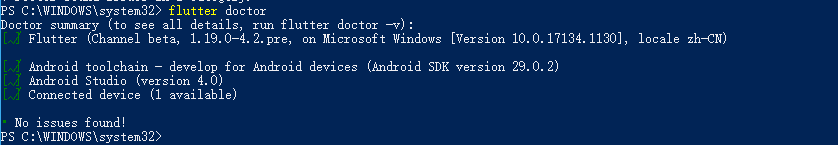
5、运行Windows PowerShell 输入最关键的一步 运行 flutter doctor(每次配置环境到了这一步都和买彩票一个心情,哈哈)
这里系统提示我们三个错误
Android license status unknown
解决办法:
我们需要安装 Android license
在Windows PowerShell 里面继续运行flutter doctor --android-licenses命令 然后一路y就可以了,最后显示如图:
[!] Connected device ! No devices available
解决办法:
打开AS,再USB连接手机,再run一次flutter doctor就可以了
SDK 29.0.2的问题
解决办法:打开AS下载一个就好了 不要慌
解决完问题后重新运行flutter doctor显示下列结果就可以操作AS了:
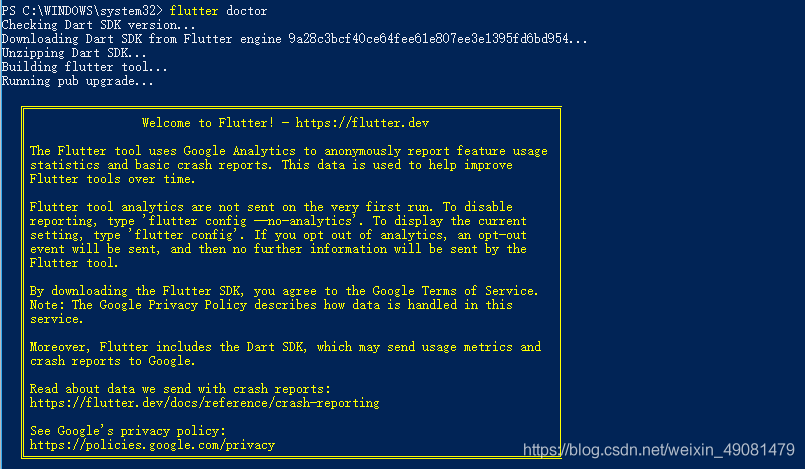
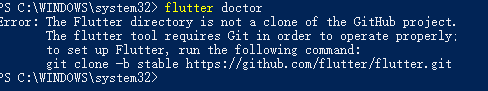
PS: 千万别去下载flutter安装包:当你下载完flutter安装包,解压后配置完环境变量,重启让环境变量生效,在基本操作都做完后打开cmd无比激动的敲下了flutter doctor 然后就这个鸟样了
解决办法:
把刚刚下载的Flutter安装包删掉,重新在想要安装的目录下运行git clone -b beta https://github.com/flutter/flutter.git 等待下载完毕,再次验证就好了,这条路走不通呀,好奇怪的问题。
Android Studio的 配置
打开AS的setting-->Plugins 下载Dart和Flutter插件 然后重启AS
以上都配置好以后,在AS的界面上就可以创立Flutter项目了
创建第一个Flutter项目:
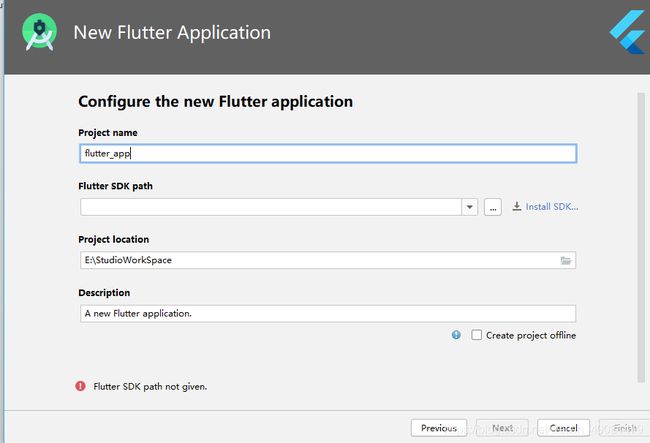
1、点击start a new Flutter project后选择 Flutter application 作为 project 类型, 然后点击 Next
2、点击Next后
项目名称 你开心随意就好但是请自觉遵守项目起名规范
Flutter SDK path 找到你flutter路径
项目地址 看个人习惯
项目描述 不用管它
3、然后点击Next配置包名 下面几项勾上就好不用动然后点击finish
4、更改里面的代码换上我们的Hello World 自带的那个不好看 第一个项目居然不是helloworld 这个真不能忍
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
child: new Text('Hello World'),
),
),
);
}
}
运行项目:
1、Error running Gradle 错误
虽然能 但是墙现在有点厚
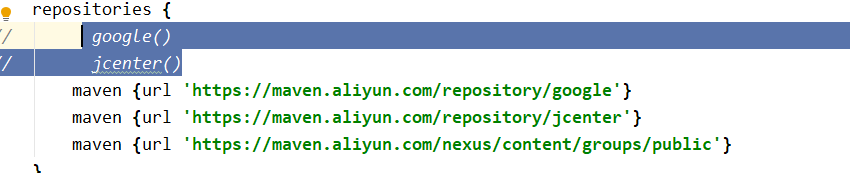
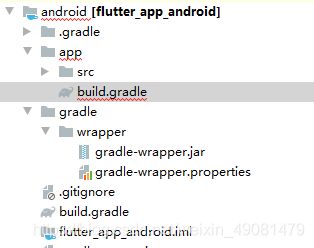
将Android里面的build.gradle
//google()
//jcenter()这个换成阿里的镜像
然后找到flutter安装目录 E:\flutter\packages\flutter_tools\gradle这个文件夹 在里面找到
flutter.gradle文件然后进行修改
2、一直在构建卡在Initializing gradle......
找到gradle-wrapper.properties文件 将htpps改为http
3、项目中build.Gradle中GradleException问题
throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
改为
throw new Exception("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
即可
最后来一张运行程序成功的图图: