Docker环境下安装Gitlab
前言
在Docker中我们同样可以部署自己专属的代码仓库GitLab,下面简单介绍一下安装流程。
安装前提
- 内存大于 2G 的linux虚拟机或者云服务器皆可(我用的虚拟机)
- 已安装Docker服务,若未安装可参考博客: Centos7下两种方式安装Docker-CE
说明:我的虚拟机ip:10.200.0.230,安装过程中涉及到的ip配置可替换成你的ip地址
安装步骤
拉取GitLab镜像
GitLab的镜像有很多,官方镜像:gitlab/gitlab-ce,网友汉化版镜像:twang2218/gitlab-ce-zh,此处以官方镜像进行安装介绍,下面拉取镜像到本地。
docker pull gitlab/gitlab-ce
启动gitlab容器
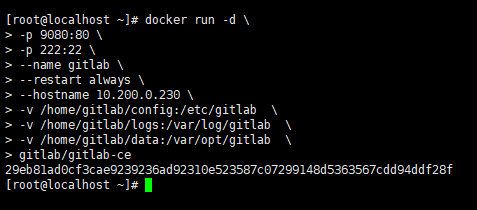
docker run -d \
-p 9443:443 \
-p 9080:80 \
-p 222:22 \
--name gitlab \
--restart always \
--hostname 10.200.0.230 \
-v /home/gitlab/config:/etc/gitlab \
-v /home/gitlab/logs:/var/log/gitlab \
-v /home/gitlab/data:/var/opt/gitlab \
gitlab/gitlab-ce
说明:
- -d 后台启动,打印容器id
- -p 9080:80 将宿主机的端口映射至容器暴露的端口
- –name gitlab 设置容器名称为gitlab
- –restart always 设置容器重启策略:在容器退出时总是重启容器
- –hostname 10.200.0.230 设置容器主机名为10.200.0.230(
此处修改为你相应的虚拟机ip) - -v 挂载目录至宿主机,方便备份
出现如下图所示时表示启动成功
配置gitlab服务器的访问地址
按照上面的方式,让gitlab容器运行起来是没有问题的,但是当在gitlab上创建项目的时候,生成项目的URL访问地址是按容器的hostname来生成的,即容器的id。作为gitlab服务器,当然是需要一个固定的URL访问地址,于是需要配置gitlab.rb(宿主机上的路径为:/home/gitlab/config/gitlab.rb)配置文件里面的参数。执行如下命令:
vi /home/gitlab/config/gitlab.rb
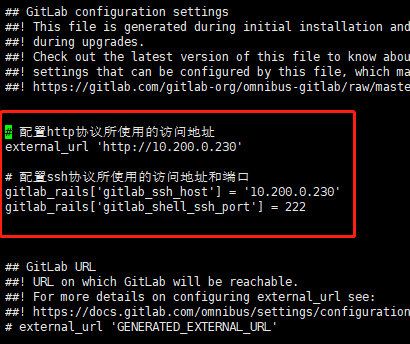
可以看到,文件中的配置默认都是注释掉的,为修改方便,直接添加三条配置即可
# 配置http协议所使用的访问地址
external_url 'http://10.200.0.230'
# 配置ssh协议所使用的访问地址和端口
gitlab_rails['gitlab_ssh_host'] = '10.200.0.230'
gitlab_rails['gitlab_shell_ssh_port'] = 222
保存文件后重启容器
docker restart gitlab
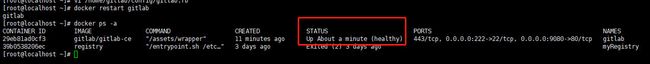
gitlab启动较慢,可以查看容器的状态来判断是否启动成功
starting:表示正在启动中
healthy:表示已经启动成功
登录gitlab的web界面
浏览器访问 http://10.200.0.230:9080 ,可以看到第一次登录需要设置一个密码,账号默认是root,设置完后直接登录即可
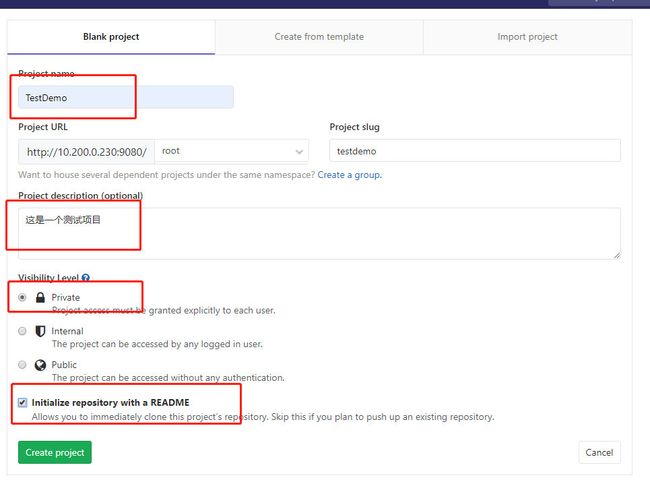
登录成功后进入管理页面,我们通过Create a project创建一个项目先。
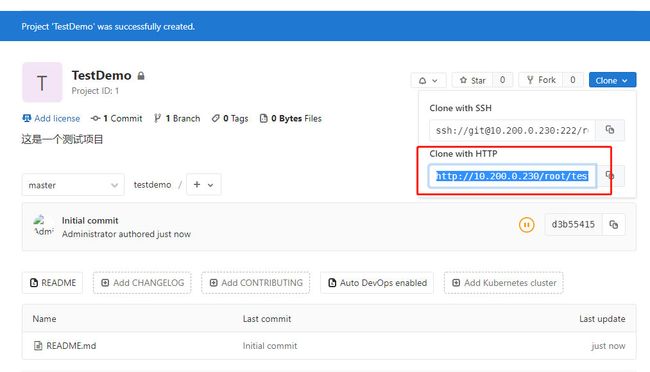
项目内容如下:
创建成功,查看克隆地址,仔细观察http的url还是有问题http://10.200.0.230/root/testdemo.git,此处仍使用的默认80端口,所以还是得接着修改配置。
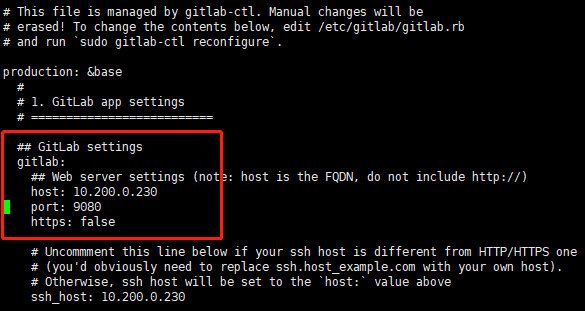
修改gitlab.yml(位于宿主机/home/gitlab/data/gitlab-rails/etc/)
vi /home/gitlab/data/gitlab-rails/etc/gitlab.yml
修改GitLab settings下的port为9080,如下:
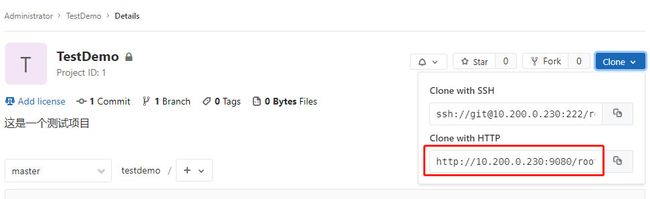
保存修改后重启容器,等待容器启动成功,进入web页面查看,可以看到此时克隆地址已经ok了
Git拉取提交测试
通过Http拉取项目
本地电脑上通过git bash 来拉取刚才创建的项目
git clone http://10.200.0.230:9080/root/testdemo.git(此处可替换为你的url地址)
如下图所示,即为克隆成功,首次拉取需要验证账号密码(gitlab的账号密码,root+设置的密码)

通过SSH拉取项目
-
生成私钥和公钥(若已有可跳过)
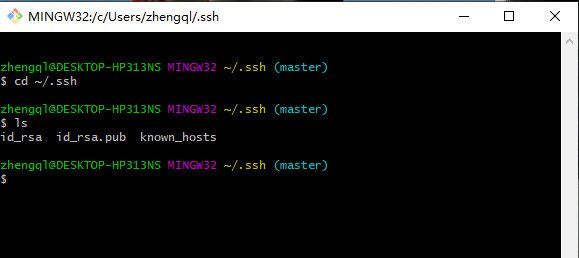
git bash中查看是否有已生成的私钥公钥
cd ~/.ssh
如图所示表示已有私钥和公钥文件
当然你可以重新生成,步骤如下:
设置Git的user name和email:
git config --global user.name "zhengql"
git config --global user.email "[email protected]"
生成私钥和公钥(需要你设置一个密码,此处建议不进行设置,直接三次回车)
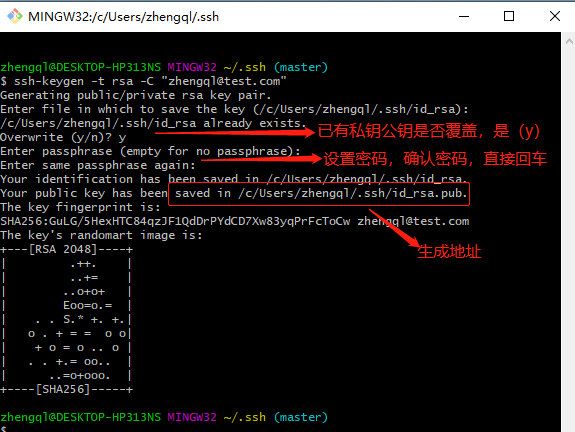
ssh-keygen -t rsa -C "[email protected]"
下图为生成步骤图解
成功之后。查看生成的文件夹内有两个文件,查看公钥文件内容
- 在gitlab中配置公钥
直接进入gitlab的web页面,复制我们刚刚生成的公钥内容添加至gitlab,操作如下
-
通过git bash 克隆项目至本地
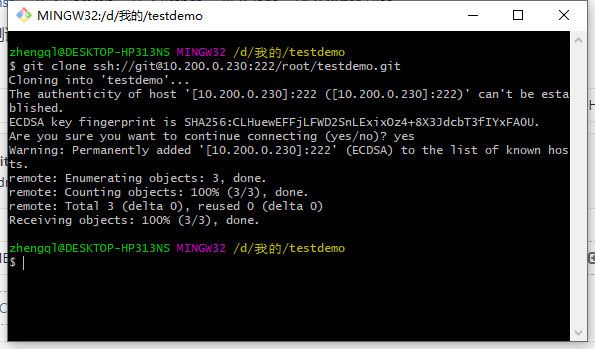
git clone ssh://[email protected]:222/root/testdemo.git(此处可以替换为你的ssh地址)
成功图示如下:
总结
至此,Docker中搭建GitLab流程和两种方式克隆项目的测试就介绍完毕了。
其实在搭建过程中有很多配置上的小坑,例如在修改80端口的映射后external_url是否需要加上端口
测试发现如果在external_url设置为ip+端口,会导致无法访问gitlab的web页面,所以目前我的解决方法是手动修改启动后生成的gitlab.yml中的配置,然后让容器重新读取配置,这样的弊端就是当通过docker restart gitlab重启容器后,修改的gitlab.yml会被覆盖。
参考
利用GitLab Docker images安装GitLab(填坑)