- 2025年中央预算内投资专项(第二批)节能降碳申报指南:方向解析、条件详解与实操攻略
卧涛西安17391873147
人工智能大数据物联网制造
核心提示:2025年中央预算内投资专项(第二批)节能降碳项目申报已进入倒计时!本文深度解析申报方向、条件、资金支持比例,并提供七大行业改造实例与申报策略,助您抢占政策红利先机。一、政策背景与申报时效2025年中央预算内投资专项(第二批)节能降碳是国家"双碳"战略落地的关键举措,旨在通过财政支持加速重点领域低碳转型。本批次申报截止日期为本月底,拟申报单位需立即启动材料准备工作。二、三大申报方向深度解
- 【CXX-Qt】2.1 构建系统
Source.Liu
CXX-Qtqtrustc++
CXX-Qt可以集成到现有的CMake项目中,也可以仅使用Cargo进行构建。需要了解的可以阅读上2篇文章:Cargo集成CMake集成CXX-Qt可以与任何C++构建系统一起使用,只要在调用Cargo之前设置了QMAKE、CXX_QT_EXPORT_DIR和CXX_QT_EXPORT_CRATE_环境变量。请查看我们的CMake代码以了解如何使用这些变量。然而,除了Cargo或CMake之外,使
- 快速启动flink项目
for your wish
flinkjava大数据
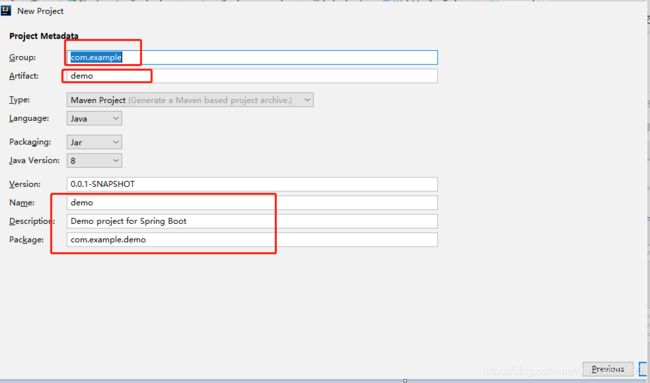
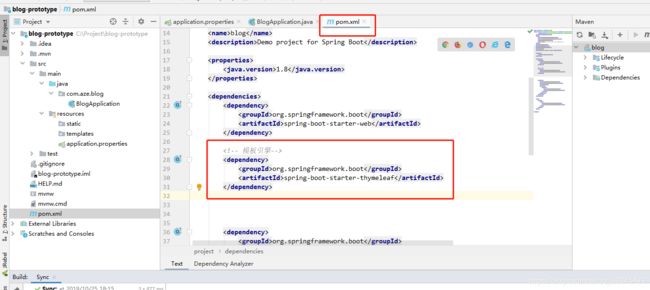
按照这个步骤1分钟内创建完成idea-----File----new---Project------Maven----Createfromarchetype----AddArchetype弹出框:GroupId填org.apache.flinkArtifactId填flink-quickstart-javaVersion填1.14.0选中刚刚添加的Archetype,点Next填写你要创建的这个f
- HarmonyOS实战开发-如何打造购物商城APP。
码牛程序猿
鸿蒙工程师HarmonyOS鸿蒙harmonyosOpenHarmony鸿蒙鸿蒙应用开发华为鸿蒙开发HarmonyOS
今天给大家分享一个非常好的实战项目,购物商城,购物商城是一个集购物、娱乐、服务于一体的综合性平台,致力于为消费者提供一站式的购物体验。各种功能都有涉及,最适合实现学习。做好商城项目,肯定会把开发中遇到的百分之60的技术得到实战的经验。下面介绍一下商城的主要模块:首页1,搜索框,点击进入搜索页面2,顶部分类,通过不同分类查询对应信息3,广告轮播,自动切换图片,可以进行点击进入4,商品列表,展示每个项
- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- Kafka Connect Node.js Connector 指南
丁操余
KafkaConnectNode.jsConnector指南kafka-connectequivalenttokafka-connect:wrench:fornodejs:sparkles::turtle::rocket::sparkles:项目地址:https://gitcode.com/gh_mirrors/ka/kafka-connect项目介绍KafkaConnectNode.jsConn
- STM32上实现简化版的AUTOSAR DEM模块
智驾
STM32stm32AUTOSARDEMDTCFlashDBNvm
文章目录摘要摘要在一些可以不使用AUTOSAR的项目中,往往也有故障检测和DTC存储的需求,开发一套类似于AUTOSARDEM模块的软件代码,能够满足DTC的检出和存储,使用FalshDB代替Nvm模块,轻松构建持久化存储,如果你也有这样的需求,请阅读本篇,希望能够帮到你。/**************************************************************
- Spring Boot 项目启动时初始化
springboot
简介有时我们需要在启动项目时做一些操作,比如将Mysq数据库的数据导入到Redis中。这里介绍两种简单的方法。方法1;给方法添加注解@PostContruct@ComponentpublicclassInitServlet{@PostContructpublicvoidinit(){//初始化操作处理}}方法2:实现InitializingBean接口@ComponentpublicclassIn
- UnityShader实现水渲染
源
unityshader
今天分享一下如何使用Shader实现水体渲染和波浪扰动效果我们一般可以使用Plane去模拟水平面,创建好Plane后,结合自己项目的风格去搞一个水体贴图,可以在网上下载,我这里直接用这张1准备工作完毕,直接上代码Shader"Custom/WaterShader"{Properties{_BaseColor("BaseColor",Color)=(0,0.5,1,1)//水的基色_NormalM
- 这些搜索技巧你不会?
前端后端
Hey,我是沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客https://yaolifeng.com也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请点赞、评论、转发,支持一下,谢谢!每天搜索,你却只会简单输入几个词?搜索结果总被广告和无关内容淹没?掌握这些搜索技巧,让你不再在信息海洋中迷失,直达目标信息!基础搜索技巧1.多关键词搜索方式:关键词1关键词2关键词3例如:Py
- webpack的SplitChunksPlugin和在路由或组件级别进行拆分
混血哲谈
webpack前端node.js
请问下面内容中提到的SplitChunksPlugin和“在路由或组件级别进行拆分是一种更简单的方法,可用于延迟加载应用的不同部分”在前端项目中如何应用?“”“在大型应用中,延迟加载第三方依赖项并不是常见的模式。通常,第三方依赖项会拆分为单独的供应商软件包,因为它们的更新频率较低,因此可以缓存。您可以详细了解SplitChunksPlugin如何帮助您实现这一点。使用客户端框架时,在路由或组件级别
- Visual C++从入门到精通第三版 PDF 下载
范武心Lucinda
VisualC++从入门到精通第三版PDF下载【下载地址】VisualC从入门到精通第三版PDF下载VisualC++从入门到精通第三版PDF下载项目地址:https://gitcode.com/open-source-toolkit/f4bb4资源介绍本仓库提供《VisualC++从入门到精通第三版》的PDF版本下载。这本书是一本非常适合初学者的入门书籍,内容涵盖了从C++基础知识到Visual
- 架构设计的灵魂交响曲:系统设计各维度的深度解析与实战指南
领码科技
IT职场技能篇架构设计系统设计功能模块模型驱动协同设计
引言:系统设计的背景与重要性在快速变化的技术环境中,数字化转型成为企业生存与发展的核心驱动力。系统设计能力不仅是技术团队的核心竞争力,也是推动业务创新和提升整体效率的关键因素。根据Gartner的研究,超过70%的数字化转型项目未能实现预期结果,这强调了有效系统设计的重要性。企业需通过科学合理的系统设计来应对市场变化、用户需求和技术发展,从而实现更高的业务价值。文章将深入探讨架构设计的各个维度,通
- 论云原生架构及其应用
桃花键神
云原生架构
摘要:2021年7月,我所在的公司承担了广东省某医院的网上预约挂号项目的开发工作,我有幸作为系统架构师参与整个系统的开发过程,并负责了系统架构设计工作。该系统以预约挂号为主线,其中包括管理平台审核、确认挂号、订单支付、更新预约状态等业务模块。本文以网上预约挂号项目为例,详细论述了云原生架构在该项目中的具体应用。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三
- 使用vscode远程连接linux运行项目报错解决方案
大数据lsy
笔记vscodelinuxpython
报错:subprocess.CalledProcessError:Command'['/xxx/anaconda3/envs/graphinvent/bin/python','./graphinvent/main.py','--job-dir','/xxx/GraphINVENT/output_gdb13_1K/example/job_0/']'returnednon-zeroexitstatus
- [C/C++][VsCode]使用VsCode在Linux上开发和Vscode在线调试
★Orange★
LinuxC++嵌入式c语言c++vscode
目录0.前言1.win10上搭建环境Linux环境2.编写makefile3.怎么在线调试结语0.前言在开发中,可以一边开发一边调试,这样可以大大的减少bug;但是正常来说一个大点的项目,是不太可能单步调试的,因为一般都是用make或者CMake,甚至安卓中的Android.bp来编译;因此检查调试程序,仅能通过编译后,烧录到目标板子上或者搭建好的环境上,根据Log信息来调试,这样确实有点麻烦,但
- eclipse中修改svn账号密码
漫漫求索者
开发笔记eclipssvn账号密码JaveHL
背景:鉴于单位的邮箱密码定时更换,svn账号又跟邮箱账号绑定,所以每次都需要改svn账号密码,最近由于一直在用androidstudio开放,偶然接触到之前的eclipse项目,想打开一下,却发现svn密码不能用了,想着改下密码,却忘了怎么修改了,教训,还是记录一下吧。步骤如下:1、首先看一下自己eclipse用的是那个版本的SVN,在windows>preference>Team>SVN在右边的
- SVN学习
无妄无望
工具使用svn学习
1、SVN是什么SVN(Subversion)是一个开源的版本控制系统,用于跟踪文件和目录的更改。它允许团队协作开发项目,管理代码的版本历史,并支持多人同时对代码进行修改和提交。SVN是集中式版本控制系统(CVCS)的代表之一,与Git(分布式版本控制系统)不同,SVN的代码库通常存储在一个中央服务器上。SVN的主要特点版本控制:记录文件和目录的每一次更改,支持版本回溯和历史查看。多人协作:允许多
- 【JavaEE】Mybatis 简单启动
鸽鸽程序猿
JavaEEjava-eemybatis数据库
目录一、Mybatis简介二、MyBatis⼊⻔2.1创建项目2.2准备数据2.3配置文件2.4实体类2.5执行结果一、Mybatis简介Mybatis是一个操作数据库驱动的持久层框架,用来简化JDBC操作的,SpringBoot集成了这个框架。MyBatis本是Apache的⼀个开源项⽬iBatis,2010年这个项⽬由apache迁移到了googlecode,并且改名为MyBatis。2013
- SpringBoot配置文件加载优先级
不修×蝙蝠
springboot后端java优先级
在SpringBoot项目中,配置属性的优先级是一个重要的概念,它决定了当存在多个配置源时,哪个配置源的属性将被应用。以下是SpringBoot中配置属性的优先级,从最高到最低:命令行参数:命令行参数具有最高的优先级。SpringBoot项目被启动时,可以通过命令行传递参数,这些参数将覆盖其他所有配置源中的相同属性。java-jaryour-application.jar--spring.data
- C++,Go 语言开发危险化学品流动跟踪APP
Geeker-2025
c++golang
开发一款危险化学品流动跟踪APP是一个非常重要且复杂的项目,主要用于监控和管理危险化学品的运输、存储和使用过程,确保其符合安全规范,防止泄漏、误用或其他安全事故。该APP需要具备实时跟踪、数据记录、报警机制、权限管理等功能。C++和Go语言的结合在这个项目中可以发挥各自的优势:C++适合高性能计算、底层硬件交互和实时数据处理,而Go语言适合高性能后端服务、并发处理和分布式系统。---##1.**项
- 对于项目管理过程,如何减少项目返工?
在项目管理中,返工是吞噬资源、拖延进度、消磨士气的"隐形杀手"。据统计,软件开发项目中因需求变更导致的返工成本占总成本的30%-50%,而在建筑工程领域,返工率超过10%的项目普遍存在利润率下降风险。减少返工不仅是效率问题,更是项目管理的核心能力体现。本文将从返工根源剖析、全流程防控策略到工具方法落地,系统阐述如何构建"一次做对"的项目管理体系。一、返工的五大病根诊断需求模糊症(占比35%)用户需
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- Spring Boot整合SSE实现消息推送:跨域问题解决与前后端联调实战
Cloud_.
springboot后端java
摘要本文记录了一次完整的SpringBoot整合Server-SentEvents(SSE)实现实时消息推送的开发过程,重点分析前后端联调时遇到的跨域问题及解决方案。通过@CrossOrigin注解的实际应用案例,帮助开发者快速定位和解决类似问题。一、项目背景与需求开发一个实时订单推送系统,需要实现:司机端与服务端的持久化连接订单信息实时推送客户端主动关闭连接二、技术方案设计2.1技术选型技术组件
- Vue遇到微信授权登录的一些场景坑和思考
前端vue.js扫码登录
最近,接手一个小的PC商城项目,使用微信扫码授权登录,商城部分有些内容针对游客、用户和会员以及店铺,分别作出不同的展示,当退出登录时,清除所有信息,包括本地存储、pinia,问题就发生在退出账号重新登录,有一部分依赖于pinia的数据没有生效,经过检查发现是重定向后,本该初始化的store没有执行,下面详细说明这个故障是如何发生的,以及解决方案。微信授权登录过程介绍这一部分针对于没有做过第三方授权
- 如何快速判断nodejs该项目需要哪个版本的node环境
yuanpan
node.js
在接手一个Node.js项目后,判断该项目需要哪个Node.js版本是非常重要的。以下是一些常见的方法来确定项目所需的Node.js版本:1.检查package.json文件package.json是Node.js项目的核心配置文件,通常会包含项目所需的Node.js版本信息。a.engines字段在package.json中,engines字段用于指定项目所需的Node.js版本。例如:json
- Git——如何上传本地文件到自己的github仓库
Bruce_Ling
githubc++算法gitwindowsvscode
目录简介前言1、Windows下ping通github.com2、安装Git2.1配置Git2.2检查Git3、上传本地文件到远程仓库3.1创建github仓库总结简介本博文介绍了如何将本地的项目文件推送到自己远程的github仓库。前言因为程序是在ubuntu系统里面跑的,一开始是想在Ubuntu系统里面将文件上传到github仓库,通过修改hosts文件里面的github的ip地址,偶尔能在浏
- Mac上传本地项目文件夹到远程Github个人仓库的方法及常见报错处理
Uzw
GitMacgitgithubmac
最近写NER模型的同时学习参悟了一个开源的项目,做了一些Comments改了点分词规则,打算上传到个人Github仓库,上一次本地上传还是用Windows系统,换了Mac发现有一些规则不能用了,好久不用Git都忘光了…上传过程中报错无数,在此一并总结啦!文章目录Prerequisite上传本地文件夹到Github步骤报错问题描述及解决方法1.You‘veaddedanothergitreposit
- PyCharm如何有效地添加源与库?
程序员总部
pythonpycharmidepython
在使用PyCharm进行Python开发的时候,很多时候我们需要添加库或者设置源。这些操作可以帮助我们更方便地管理项目依赖,提升开发效率。接下来我会详细介绍如何在PyCharm中添加源和库,让你的开发环境更加灵活!第一步:安装PyCharm在开始之前,你得确保自己已经安装了PyCharm!如果还没有,可以前往JetBrains官网进行下载和安装。有个小贴士,最好选择社区版或者专业版,根据自己的需要
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d