Cocos Creater sprite进度条_物理引擎的基本使用
Sprite进度条:
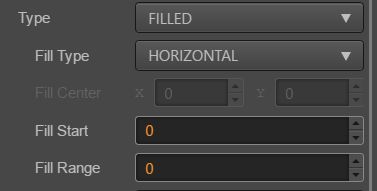
今天第一个要做的就是使用sprite组件中的Filled(填充模式)实现游戏中经常要用到的进度条(其实非常简单),关于Sprite组件的使用在cocos官方的手册里其实已经介绍地很详细,但我们实现进度条主要就是用到sprite组件的filled模式,所以在这里我还是讲解一下功能Filled(填充模式)的使用:
在Filled模式中Fill Type中有三种:横向填充、纵向填充、扇形填充,Fill Start是指你填充这个图片是从它的百分之多少开始,标准数值是0~1,Fill Range是指填充的百分比标准数值也是0~1;Fill Center是在开启扇形填充时才开启,它是指这个扇形的中心点,举个例子比如我使用横向(HORIZONTAL),fill start是0(等于是这张图0%位置开始),fill range为0.5(等于填充50%):
就能看到这种效果,fill range为0.7
如果fill range 为1(填充100%),但fill start为0.3
它就只会从图片的30%位置开始,ok,知道它的基本功能后就能做一个简单的进度条了:
cc.Class({
extends: cc.Component,
properties: {
aciton_tion:5,
},
onLoad () {
this.sp = this.node.getComponent(cc.Sprite);
this.now_time = this.aciton_tion;
},
start () {
},
update (dt) {
this.now_time -= dt;
var person_time = 1-(this.now_time / this.aciton_tion);
console.log(person_time)
if(person_time >= 5){
person_time = 5;
}
this.sp.fillRange = person_time;
},
});这里我们设置进度条总进度为5,我们算出进度的百分比后再赋给sprite组件的fillRange属性就可以实现进度条啦,其他纵向和扇形也是一样,只是扇形需要确定它的中心点然后绕着中心点来推进进度条。
物理引擎:
在我们cocos creter中嵌入有物理引擎,它将box2d作为内部物理系统,这章要学习的就是cocos creater 中物理引擎的基本使用和如何实现物体间的碰撞检测:
首先,在游戏引擎中物理引擎默认是关闭的,所以我们得先在代码中通过cc.director这个导演类找到物理管理器来开启物理引擎世界:
cc.director.getPhysicsManager().enabled = true;打开后,我们一般为了方便调试会选择通过打开物理的调试状态:
var bit = cc.PhysicsManager.DrawBits;
cc.director.getPhysicsManager().debugDrawFlags = bit.e_e_jointBit | bit.e_shapeBit; 并通过声明一个if_debug属性来控制这个调试的开启与关闭,物理世界打开后一个非常重要的就是有它的重力加速度,在物理引擎中提供了:cc.director.getPhysicsManager().gravity来控制:
cc.Class({
extends: cc.Component,
properties: {
if_debug:true,
gravity:cc.p(0,-320),
},
onLoad () {
cc.director.getPhysicsManager().enabled = true;
if(this.if_debug){
var bit = cc.PhysicsManager.DrawBits;
cc.director.getPhysicsManager().debugDrawFlags = bit.e_e_jointBit | bit.e_shapeBit;
}
else{
cc.director.getPhysicsManager().debugDrawFlags = 0;
}
cc.director.getPhysicsManager().gravity = this.gravity;
},
update (dt) {},
});Ok,打开物理引擎开关后,我们就开始介绍物理最重要的两个基本组件:物理刚体和物理碰撞器:
1.两个物理基本组件
物理刚体:
在节点的添加组件中选择物理组件->Rigid Body创建一个物理刚体:
在物理世界中,一个刚体组件就是一个物体,我们将刚体挂载到节点下面,如果当物理世界里改变了刚体的位置后就会将刚体的位置同步到节点的位置,从而使这个节点就能实现物理世界中的各种效果,这里我们先介绍下刚体组件的相关属性,其实在刚体组件中已经介绍得比较详细,在这里我们只介绍常用的几个:
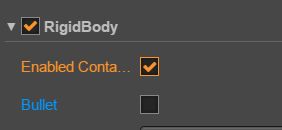
EnabledContactListener :开启碰撞监听(在后面介绍碰撞检测回用到)
Type(四种类型):
1.cc.RigidBodyType.Static静态刚体,零质量,零速度,即不会受到重力或速度影响,但是可以设置他的位置来进行移动。
2.cc.RigidBodyType.Dynamic动态刚体,有质量,可以设置速度,会受到重力影响。
3.cc.RigidBodyType.Kinematic运动刚体,零质量,可以设置速度,不会受到重力的影响,但是可以设置速度来进行移动。
4.cc.RigidBodyType.Animated动画刚体,从 Kinematic 衍生的类型,主要用于刚体与动画编辑结合使用。
Allow sleep:是否唤醒物体,如果勾选则在此物体停止运动后会让物体进入睡眠状态,这样一般可以有效减少cpu的占用率。
唤醒时:
睡眠后:
物体便进入了休眠状态。
Gravity Scale:重力值,值越大再下降速度越块。
Linear Damping:线性阻尼
Angular Damping:角速度阻尼
LinearVelocity: 刚体的线性速度;
AngularVelocity: 刚体的角速度;
FixedRotation: 是否固定不旋转;
Awake: 是否立刻唤醒此刚体;
碰撞检测器:
有了刚体后我们还不能进行物体之间的碰撞,为了能产生碰撞我就需要为每个刚体组件创造一个碰撞器,物理碰撞组件继承自碰撞组件(另一种组件),编辑和设置 物理碰撞组件 的方法和 编辑碰撞组件 是基本一致的。选择在物理组->collider中有多边形、圆形、矩形和线形等,这里我们以矩形为例:
Editing:编辑此组件(可以改变组件的大小和下面的Size一样)
Tag:标签(同一节点下挂载多个碰撞器组件时可以通过此来区别)
Density:密度
Sensor:指明碰撞体是否为传感器类型,传感器类型的碰撞体会产生碰撞回调,但是不会发生物理碰撞效果。
Density:碰撞体的密度,用于刚体的质量计算
friction :碰撞体摩擦力,碰撞体接触时的运动会受到摩擦力影响
restitution:碰撞体的弹性系数,指明碰撞体碰撞时是否会受到弹力影响
了解这些基本的组件操作后我们就能实现各种物体之间的碰撞了(大家可以自己改变这些参数玩玩实现各种不同效果)。
2.物理碰撞检测
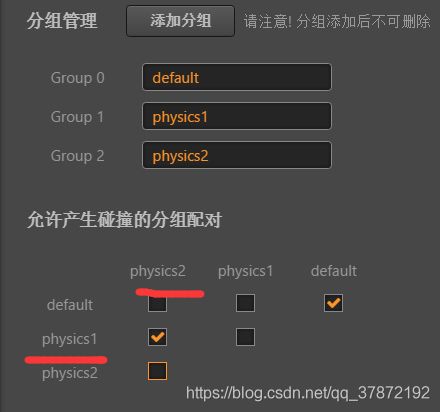
在游戏中,物理实现碰撞后可能需要发送一些回调函数,我们就可以通过刚体中EnabledContactListener这个属性来监听,碰撞检测步骤:1.配好碰撞分组
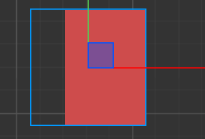
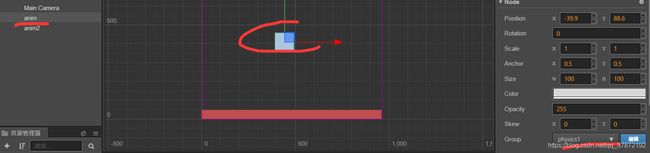
这里我们将白色箱子放到physics1分组,红色地面放到physics2分组,这样它们就能进行碰撞(当然也能放入同一分组)
2.打开碰撞监听
3.挂载包含碰撞回调函数的组件:
这里我们创建一个cresh.js组件挂载到anim下,碰撞组件的回调有四个函数:
// 碰撞开始
onBeginContact: function ( contact, selfCollider, otherCollider) { },
// 碰撞持续
onPreSolve: function(contact, selfCollider, otherCollider) { },
// 计算完本次碰撞持续后,调用这个
onPostSolve: function (contact, selfCollider, otherCollider) { },
// 碰撞结束
onEndContact: function(contact, selfCollider, otherCollider) { },三个参数:
contact 是碰撞对象,本次碰撞的信息
selfCollider: 是自己的碰撞器组件
otherCollider: 碰撞到的碰撞器组件;
anim和anim2在发生碰撞后EnabledContactListener从这个节点的组件一个个寻找直到找到包含物理碰撞监听的函数的组件(.js) :
这里为了方便显示让它产生了回弹效果,运行后:
通过这些物理引擎的基本操作后我们就能做很多事情了,包括常见的人物行走(超级马里奥)、弓箭弹射等等