第三方开源库:PhotoView-master实现缩放的效果
github地址:https://github.com/chrisbanes/PhotoView
Demo源码:http://download.csdn.net/detail/ss1168805219/9495455
本Demo是仿照github simple写的。
本Demo需要添加2个依赖库:
1 PhotoView
2 Picasso:在PicassoActivity.class中用,实现网络图片的加载
类:
MainActivity: 主界面
SimpleActivity:实现简单的缩放
ViewPagerActivity:在viewpaper中实现缩放
HackyViewPager:避免使用viewpaper出现的bug: pointerIndex out of range
RatationActivity:实现图片的旋转
PicassoActivity:加载网路图片实现缩放
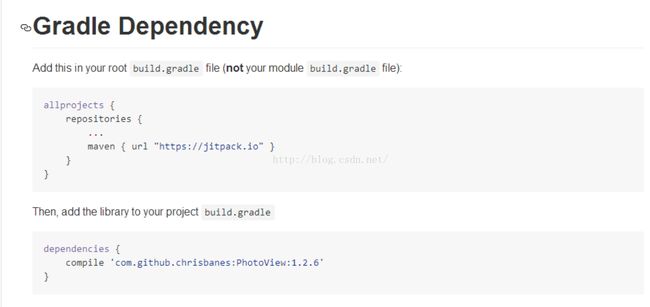
添加依赖库:
compile 'com.github.chrisbanes.photoview:library:1.2.4'compile 'com.squareup.picasso:picasso:2.5.2'readMe:中是这样天剑依赖的,我没采用:
activity_main.xml:4个textview 竖直排列,都设置了点击事件的监听
MainActivity
public class MainActivity extends Activity {//AppCompatActivity
public Context context;
private TextView tv1;
private TextView tv2;
private TextView tv3;
private TextView tv4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this;
initTV1();//普通的放缩
initTV2();//viewpaper中的放缩
initTV3();//旋转
initTV4();//加载网络图片
}
private void initTV1() {
tv1 = (TextView) findViewById(R.id.tv1);
tv1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(context, SimpleActivity.class);
startActivity(intent);
}
});
}
private void initTV2() {
tv2 = (TextView) findViewById(R.id.tv2);
tv2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(context, ViewPagerActivity.class);
startActivity(intent);
}
});
}
private void initTV3() {
tv3 = (TextView) findViewById(R.id.tv3);
tv3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(context, RatationActivity.class);
startActivity(intent);
}
});
}
private void initTV4() {
tv4 = (TextView) findViewById(R.id.tv4);
tv4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(context, PicassoActivity.class);
startActivity(intent);
}
});
}
}
SimpleActivity:
activity_simple.xml:
SimpleActivity.class
public class SimpleActivity extends Activity {//AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.atvity_simple);
ImageView imageView = (ImageView) findViewById(R.id.imageView);
Drawable drawable = getResources().getDrawable(R.drawable.wallpaper);
imageView.setImageDrawable(drawable);
//布局中字节用PhotoView就不需要下面这2行了
PhotoViewAttacher attacher = new PhotoViewAttacher(imageView);
attacher.update();
}
}
ViewPagerActivity:
activity_viewpager.xml
ViewPagerActivity.class
public class ViewPagerActivity extends AppCompatActivity{
private ArrayList list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewpager);
initList();
//用viewpaper可能会出现pointerIndex out of range,我运行出现了,
HackyViewPager viewpager = (HackyViewPager) findViewById(R.id.viewpager);
viewpager.setAdapter(new MyAdapter());
}
private void initList() {
list = new ArrayList<>();
for (int i = 0; i < 3; i++) {
list.add(R.drawable.wallpaper);
}
}
class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
PhotoView photoView = new PhotoView(container.getContext());
photoView.setImageResource(list.get(position));
//用PhotoView就不需要下面这2行了
// PhotoViewAttacher attacher = new PhotoViewAttacher(photoView);
// attacher.update();
container.addView(photoView);
return photoView;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
}
}
RatationActivity:直接copy的sample
public class RatationActivity extends AppCompatActivity{
private PhotoView photo;
private final Handler handler = new Handler();
private boolean rotating = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
photo = new PhotoView(this);
photo.setImageResource(R.drawable.wallpaper);
setContentView(photo);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
menu.add(Menu.NONE, 0, Menu.NONE, "Rotate 10° Right");
menu.add(Menu.NONE, 1, Menu.NONE, "Rotate 10° Left");
menu.add(Menu.NONE, 2, Menu.NONE, "Toggle automatic rotation");
menu.add(Menu.NONE, 3, Menu.NONE, "Reset to 0");
menu.add(Menu.NONE, 4, Menu.NONE, "Reset to 90");
menu.add(Menu.NONE, 5, Menu.NONE, "Reset to 180");
menu.add(Menu.NONE, 6, Menu.NONE, "Reset to 270");
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 0:
photo.setRotationBy(10);
return true;
case 1:
photo.setRotationBy(-10);
return true;
case 2:
toggleRotation();
return true;
case 3:
photo.setRotationTo(0);
return true;
case 4:
photo.setRotationTo(90);
return true;
case 5:
photo.setRotationTo(180);
return true;
case 6:
photo.setRotationTo(270);
return true;
}
return super.onOptionsItemSelected(item);
}
private void toggleRotation() {
if (rotating) {
handler.removeCallbacksAndMessages(null);
} else {
rotateLoop();
}
rotating = !rotating;
}
private void rotateLoop() {
handler.postDelayed(new Runnable() {
@Override
public void run() {
photo.setRotationBy(1);
rotateLoop();
}
}, 15);
}
}
PicassoActivity:
public class PicassoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
PhotoView photoView = new PhotoView(this);
/**
* 使用Picasso需要导包:com.squareup.picasso.Picasso;
*
*/
Picasso.with(this)
.load("http://i2.sinaimg.cn/gm/2013/0312/U3077P115DT20130312165529.jpg")//注意加权限
.into(photoView);//作用于哪个view
setContentView(photoView);
}
}