Cocos Creator实用技巧七:方向与角度转换
转载
待到重阳日,还来就菊花
虽然麒麟子公司已经放五一了,但还是打算坚持写作。 把团队开发中经常讨论的问题一网打尽。既方便大家,也方便公司内部项目使用。
PS:有没有觉得麒麟子写这篇文章的时候很严肃,我也不知道为什么。 可能这篇文章和数学有关,我实在找不到笑点。
本系列完整的文章列表 《麒麟子Cocos Creator实用技巧》73

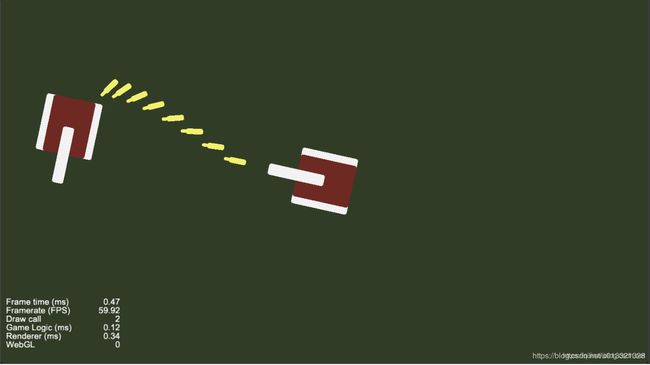
麒麟子做了一个Demo给大家,向大家演示了方向转角度,角度转方向的应用。
Demo中有两个坦克,中间的坦克锁定了另一个坦克,始终把自己的炮口对准它,并且会不停地发朝另一个坦克发射炮弹。
发出来的炮弹会追踪另一个坦克,直到追上另一个坦克才会销毁。
而另一个坦克也不闲着,它会绕着中间的坦克转圈,并且他的移动方向永远是圈的切线方向,且炮口总是保持和自己移动的方向一致。
一、在我们的的游戏中,经常会有这样的需求
让一个对象朝着他的方向移动
让一个对象朝向另一个对象
Cocos Creator 2.0以后,移除了所有的基于点的计算,统一成了cc.Vec2,cc.Vec3。 这一统一,麒麟子就熟悉多了,这就是3D引擎的味道。(注:麒麟子在做棋牌之前,一直做的是3D游戏引擎方面的工作,对3D游戏引擎相关的内容比较熟悉,2D游戏引擎风格的API反而不是那么熟),
由于目前还没有涉及3D部分,我们今天只来看看cc.Vec2吧
官方在线文档:https://docs.cocos.com/creator/api/zh/classes/Vec2.html27
注意哦:cc.Vec2是类型, cc.v2是快捷创建一个cc.Vec2变量
var v = cc.v2(1,0) 等价于 var v = new cc.Vec2(1,0);
二、相互转换
1、让一个对象朝着他的方向移动
cc.Node节点的rotation是一个角度,因此,我们为了实现这个目标,首先要根据rotation求出他的dir方向,就好办了。示例代码
update(dt){
//由于Math函数接受的是孤度,所以我们先节节点的旋转转化为弧度
var angle = this.node.rotation / 180 * Math.PI;
//合成基于 X正方向的方向向量
var dir = cc.v2(Math.cos(angle),Math.sin(angle));
//单位化向量
dir.normalizeSelf();
//根据方向向量移动位置
var moveSpeed = 100;
this.node.x += dt * dir.x * moveSpeed;
this.node.y += dt * dir.y * moveSpeed;
}
2、让一个对象朝向另一个对象
通过高中数学我们可以知道, A到B的向量 = B点 - A点。 那我们只需要将目标对象的位置 - 自己的位置,即可得到方向向量。
方向向量转换为角度,需要认清一个隐含变量,就是这个角度的基准是 X 轴正方向。 使用向量来表示就是 (1,0)。
cc.Vec2提供了两个函数 cc.Vec2.angle和cc.Vec2.signAngle, 后者相比前者来说,后者产生的角度是有符号的,而前者会永远为正。 我们使用cc.Vec2.signAngle来将方向向量转换为弧度。 具体操作请看代码。
function lookAtObj(target){
//计算出朝向
var dx = target.x - this.node.x;
var dy = target.y - this.node.y;
var dir = cc.v2(dx,dy);
//根据朝向计算出夹角弧度
var angle = dir.signAngle(cc.v2(1,0));
//将弧度转换为欧拉角
var degree = angle / Math.PI * 180;
//赋值给节点
this.node.rotation = degree;
}
本DEMO完整地址:https://gitee.com/qilinzi/qlz_ccc_tips58 目录 base/assets/07_rotationtodir
常用向量:
2D向量 v = < x , y >
3D向量 v = < x , y , z >
4D向量 v = < x , y , z , w > (也称作齐次坐标)
减法可以用于方向计算,如:世界坐标用有两点 A,B 。从B - A 会的到由A点前往B点的方向向量
减法可以判断量物体之前的距离,同上得到向量后,取向量模即是两点之间的距离
--------------------------------------------------------------------------------------Unity3D之Material(材质、着色器、纹理)
https://www.cnblogs.com/ACBJTR/p/10320124.html
Material(材质):物体的材质是指:“色彩”、“纹理”、“光滑度”、“透明度”、“反射率”、“折射率”、“发光度”等…
Shader(着色器):专门用来渲染3D图形的技术,可以使纹理以某种方式展现。实际上就是一段镶嵌到渲染管线中的程序,可以控制GPU运算图像效果的算法
Texture(纹理):附加的物理表面的贴图。
接下来看材质面板的属性有哪些: