2019独角兽企业重金招聘Python工程师标准>>> ![]()
1、建立QtGui应用,项目名称test,基类"QDialog", 类名保持Dialog,选择"创建界面"
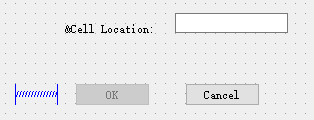
2、双击dialog.ui,打开Qt设计器,中间的空白视窗就是ParentWidget,接着需要建立一些ChildWidget。在工具箱中找到需要的Widget:Label,LineEdit[输入文件],HorizontalSpacer和两个PushButton[默认1个]。
3、设置widget的属性
- 选择Label,确定ObjectName为"label",设置text属性为"&CellLocation:"
- 选择LineEdit,确定ObjectName为"lineEdit"
- 选择第一个按钮,确定ObjectName为"okButton",设置text属性为"OK", enabled属性为"false",default属性"true"
- 选择第2个按钮,确定ObjectName为"cancelButton",设置text属性为"Cancel"
- 将表单背景window Title属性设为"Go To Cell"
4、运行工程·,则界面中的label会显示&
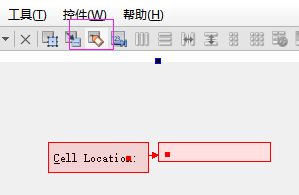
选择"编辑伙伴Buddsies"命令,在此模式下,可以设置伙伴
选择label并拖到lineEdit,然后放开,这时候会有一个红色箭头label->lineEdit。
再次运行程序,label中的&不再出现,此时label和lineEdit这两个Widget互为伙伴。选择"编辑伙伴Buddsies",既可离开此模式,回到原本的编辑模式
5、对Widget进行位置编排的布局LayOut
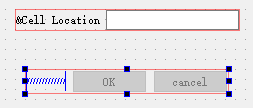
- 利用ctrl键一次选取多个widget,首先选取label与lineEdit,接着单击上面的水平布局按钮。然后选取spacer和两个pushButton,水平按钮布局:
- 选取整个form,不选取任何项目,垂直布局
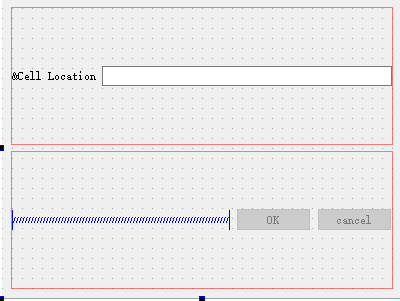
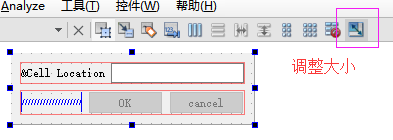
- 选择上方的调整大小按钮,整个表单就自动调整为合适的大小,此时,出现红色的线将Widget框起来,被框起来的 Widget表示已经被选定为某种布局了
6、单击编辑[Tab]键顺序按钮,每个widget上都会出现一个方框显示数字,表示安装Tab键的顺序,调整到需要顺序,然后回到编辑模式
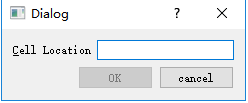
运行程序效果此时为:
7、在头文件"dialog.h"中的dialog类声明中添加语句
private slots:
void on_lineEdit_textChange();8、在源文件"dialog.cpp"中的构造函数中添加代码如下:
#include "dialog.h"
#include "ui_dialog.h"
#include
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this); //产生界面之后,setupUi将会根据naming convention对slot进行连接,即连接on_objectName_signalName()与
//ObectName中的siganlName的signal,也就是自动创建: connect(ui->lineEdit, SIGNAL(textChange(QString)), this, SLOT(on_lineEdit_textChange));
QRegExp regExp("[A-Za-z][1-9][0-9]{0,2}"); //限制字元输入的范围:只允许第一个字元输入大小写英文字母,后面接一个非0的数字,在接0-2位可为0的数字
ui->lineEdit->setValidator(new QRegExpValidator(regExp, this)); //设置值的类型
connect(ui->okButton, SIGNAL(clicked()), this, SLOT(accept())); //连接OK按钮到Dialog的accept()槽函数
connect(ui->cancelButton, SIGNAL(clicked()), this, SLOT(reject()));
//accept和reject槽函数都会关闭Dialog视窗,但是accept会设置Dialog的结果至QDialog::Accepted(结果为1);
//reject会设置Dialog的结果至QDialog::rejected(结果为1);因此可以根据这个结果设置按钮的是ok还是cancel
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_lineEdit_textChange()
{
ui->okButton->setEnabled(ui->lineEdit->hasAcceptableInput()); //根据输入的文字是否有效来启用或者停止"OK"按钮
//QLineEdit::hasAcceptableInput()中使用构造函数中的Validator
}