H5 canvas基础入门到捕鱼达人小游戏实现(1)
为什么学习canvas?
看见别人网页一些非常炫酷的效果,羡慕不已,于是对canvas产生了浓厚的兴趣,所以想仔细学习学习canvas.下面就一起来学习吧,本文为系列文章,最后会编写一个简单版的捕鱼达人小游戏作为结课标准。
小图片走起~
什么是canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法,可以创建丰富> 的图形引用
好吧既然知道什么是canvas就好办了,我们来创建canvas画布吧
HTML代码
<canvas id="canvas" width="800" height="600" style="border:1px solid #ddd;display: block;margin:0 auto;">canvas>这样我们就创建出一块带边框的白色画布了。当然也可以像普通元素一样定义它的样式。
获取画布对象
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(400,400);
context.stroke();canvas api
context.moveTo(x,y):设置落笔点(x,y画布位置)
context.lineTo(x,y):画到哪里
context.stroke():描边(未添加样式直接描边就为黑色)一条黑色的线段还是太单调了,如果希望画一个三角形呢?并且希望边为粉色的呢?
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(200,100);
context.lineTo(100,300);
context.lineTo(100,100);
context.strokeStyle = "pink";
context.stroke();canvas api
context.lineTo(x,y):画到哪里,可以多次使用
context.strokeStyle = "pink";表示描边颜色(还可以使用rgba(),rgb(),#000等几种形式表达)
画到这里我们可能就会想,既然可以描边,那么肯定少不了填充了填充了
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(200,100);
context.lineTo(100,300);
context.lineTo(100,100);
context.fillStyle = "red";
context.fill();
canvas api
context.fillStyle = "颜色值" :填充颜色
context.fill():填充图形
来看看如何控制一条线条的粗细
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.moveTo(100,100);//设置落笔点
context.lineTo(500,100);//画到的位置
context.lineWidth = 100; //线条宽度
context.stroke(); //描边想想下,其实就是一条黑色的横线,但是宽度有100px,跟一个黑色的块一样

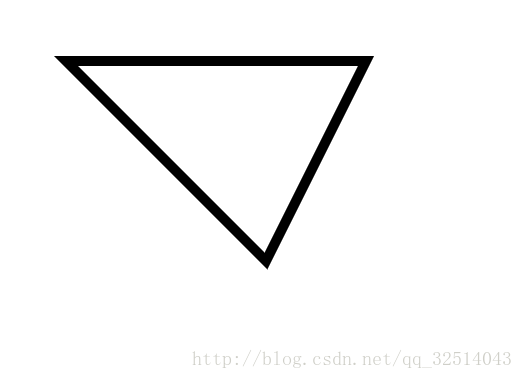
现在我们再来把线条添加宽度画一个三角形看看效果
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(400,100);
context.lineTo(300,300);
context.lineTo(100,100);
context.lineWidth = 10;
context.stroke();注意图片上的左上角 是不是缺了一个角,这是为什么呢?是不是没有闭合?对就是缺闭合
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(400,100);
context.lineTo(300,300);
context.lineTo(100,100);
context.closePath();//在这里进行闭合试试
context.lineWidth = 10;
context.stroke();闭合的另外一个小技巧。
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(300,100);
context.lineTo(300,200);
context.lineTo(100,200);
gd.stroke();是的正常就这么画了,那么现在如果想让它闭合的话,估计大家也能猜到,直接添加closePath();
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.moveTo(100,100);
context.lineTo(300,100);
context.lineTo(300,200);
context.lineTo(100,200);
context.closePath();
gd.stroke();它会自己去选择起始点,并且闭合的。图就不贴了就是一个长方形的描边!
既然说到closePath的话那么想想会不会有beginPath呢,答案是肯定的,它的含义是重新开始路径,譬如,你想在画布中画两条会不干扰的图形的时候,就需要它了
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(200,100);
context.lineTo(200,300);
context.lineWidth = 20px;
context.strokeStyle = 'red';
context.stroke();
context.beginPath();
context.moveTo(300,100);
context.lineTo(300,300);
context.lineWidth = 20;
context.strokeStyle = 'green';
context.stroke();大家可以试试把两个beginPath() 都去掉会得到什么样的结果,就能理解它的意思了;
第一节的基础大概就这么多,后面还会很多很多好玩的东西,欢迎大家继续关注,如果文章如有笔误,请评论指正,码字不易。