微信小程序支付功能实现全过程简析
今天小编带大家来分析一下微信小程序支付功能的实现全过程。
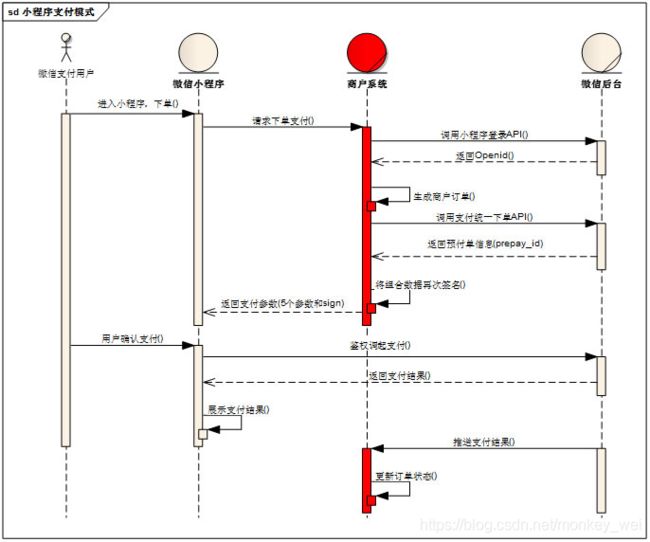
整体流程:
- 在所以操作之前,我们得先有微信开发者账号,还得有自己的商户号和商品密匙。
- 微信端请求下单之后,会调用wx.request接口发起网络请求。
- 服务器接收到请求之后会调用auth.code2Session 接口,换取 用户唯一标识 OpenID 和 会话密钥 session_key。
- 服务器端收到openid之后会再去调用支付统一下单接口,具体内容下文会说。返回一些数据,其中最重要的就是prepay_id。
- 服务器端将调用支付统一下单接口返回的数据在进行一次数据处理之后,就会返回给微信端。
- 微信端收到这批数据后就可以调用wx.requestPayment接口实现支付功能。
- 至此,小程序支付的成功与否就由wx.requestPayment接口的成功与否了。
支付统一下单接口说明:
接口链接:https://api.mch.weixin.qq.com/pay/unifiedorder
具体参数可以参考微信开发文档https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=9_1
这里我附一下代码:
//统一下单接口编写
[HttpGet]
public string pay(string openid)
{
string url = "https://api.mch.weixin.qq.com/pay/unifiedorder";
//创建键值对
var dic = new Dictionary<string, string>
{
{"appid", "**************"}, //微信appid
{"body","it's very good"}, //body 商品简单描述
{"mch_id", "************"}, //商户号
{"nonce_str", "5K8264ILTKCH16CQ2502SI8ZNMTM67VS"}, //随机字符串(20)
{"notify_url","http://www.weixin.qq.com/wxpay/pay.php"}, //异步通知的地址
{"openid",openid}, //openid
{"out_trade_no","20150806125346"}, //商户自己的订单号码
{"spbill_create_ip","192.168.138.1"}, //IP地址
{"total_fee","1"}, //支付多少钱
{"trade_type","JSAPI" }, //交易类型 JSAPI
{"sign","******************" } //签名
};
var sb = new StringBuilder();
sb.Append("" );
foreach (var d in dic)
{
sb.Append("<" + d.Key + ">" + d.Value + " + d.Key + ">");
}
sb.Append("");
string new_sb = sb + "";
byte[] bs = Encoding.ASCII.GetBytes(new_sb);
HttpWebRequest request = (HttpWebRequest)HttpWebRequest.Create(url);
request.Method = "POST";
request.ContentType = "application/x-www-form-urlencoded";
request.ContentLength = bs.Length;
request.GetRequestStream().Write(bs, 0, bs.Length);
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
using (StreamReader reader = new StreamReader(response.GetResponseStream(), System.Text.Encoding.UTF8))
{
return reader.ReadToEnd();
}
}
这些参数里面最复杂的就是sign——签名,它的生成有自己一套独立的算法。
具体内容见微信开发文档https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=4_3
wx.requestPayment接口说明:
wx.requestPayment({
'timeStamp': '',
'nonceStr': '',
'package': '',
'signType': 'MD5',
'paySign': '',
'success':function(res){
dosomething();
},
'fail':function(res){
console.log(res);
}
})
参数在服务器端返回的数据里面都包括了,只要调用一下即可。