- 开源项目-图书管理系统
代码先觉
开源项目java图书管理系统
哈喽,大家好,今天给大家带来一个图书管理系统系统主要分为图书管理,读者管理,借还管理等模块,可以下载源码了解详情项目简介本图书管理系统基于spring,springmvc,数据库为mysql。前端使用了Bootstrap。系统功能该系统实现读者和管理员登陆,图书的增删改查,读者的增删改查,借还图书,密码修改,卡号挂失,超期提醒等功能。系统登录图书管理读者管理
- 前端性能优化:页面加载速度慢怎么办?
好运连连女士
面试题性能优化前端
文章目录前端性能优化如何识别页面加载速度慢的原因性能优化的方式提高资源的请求速度http缓存--提升二次访问的响应速度CDN缓存静态资源缓存webpack的hash策略-文件资源缓存减少资源请求量图片懒加载代码构建优化webpack资源压缩treesharking-js代码的精简分包按需加载浏览器渲染优化webworkerGPU加速前端性能优化如何识别页面加载速度慢的原因方式1:lighthous
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- 使用WebStorm开发Vue3项目
泡泡Java
面试学习路线阿里巴巴webstormrustide
记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El
- 解决 前端 number 与后端 Long 数据表示范围不精确的问题
confident3
前端
packagecom.me.meterdemo.config;importcom.fasterxml.jackson.databind.ObjectMapper;importcom.fasterxml.jackson.databind.module.SimpleModule;importcom.fasterxml.jackson.databind.ser.std.ToStringSerialize
- 前端面试常见手写代码题
前端面试
文章目录前言:防抖节流函数柯里化函数组合instanceof实现实现new操作符的行为深拷贝继承实现:手写Promise数组中常见函数的实现前言:在前端面试中,经常会遇到要求手写的代码的题目,主要是考察我们的编程能力、和对JavaScript的理解以及对前端最佳实践的掌握。下面是我整理了一些常见的手写代码题目,您可以看看自己能实现哪些。。防抖防抖函数,确保一段时间内多次触发事件只执行一次。//--
- 2025asp.net全栈技术开发学习路线图
mabanbang
asp.netcore开发asp.net全栈技术
2025年技术亮点:Blazor已全面支持WebAssembly2.0标准.NET8+版本原生集成AI模型部署能力AzureKubernetes服务实现智能自动扩缩容EFCore新增向量数据库支持特性ASP.NET全栈开发关键技术说明(2025年视角)以下技术分类基于现代企业级应用开发需求:前端生态Blazor是微软基于WebAssembly的前端框架,允许开发者直接使用C#替代Ja
- rust 实例化动态对象
heroboyluck
rustrust开发语言trait
在功能开发中,动态创建或获取某个对象的情况很多。在前端JS开发中,可以使用工厂函数,通过给定的类型标识创建不同的对象实例;还可以通过对象映射来实现动态创建对象。在Rust中,我们也可以使用这两种方式去创建对象实例,但实现书写的方式可能略有不同;rust还可以通过序列化JSON数据时进行枚举类型匹配。我们定义好需要测试的数据结构体、方法。小狗、小猫有自己的字段、方法,它们有相同的字段name,也有相
- 【Rust】——使用Drop Trait 运行清理代码和Rc<T> 引用计数智能指针
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录使用DropTrait运行清理代码通过std::mem::drop提早丢弃值
- 提升职场沟通能力的七大秘诀
贵州数擎科技有限公司
面试跳槽简历
大家好!我是[数擎AI],一位热爱探索新技术的前端开发者,在这里分享前端和Web3D、AI技术的干货与实战经验。如果你对技术有热情,欢迎关注我的文章,我们一起成长、进步!开发领域:前端开发|AI应用|Web3D|元宇宙技术栈:JavaScript、React、ThreeJs、WebGL、Go经验经验:6年+前端开发经验,专注于图形渲染和AI技术开源项目:智简未来、晓智元宇宙、数字孪生引擎在职场中,
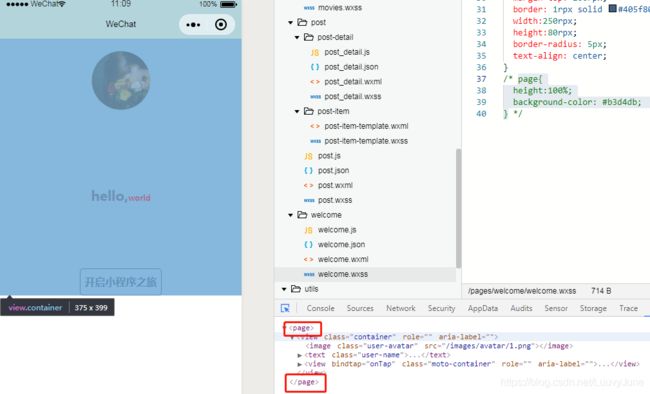
- 深入解析 Uniapp 的页面结构
烂蜻蜓
uni-app前端htmlcssvue.jshtml5
一、引言Uniapp是一个使用Vue.js开发跨平台应用的前端框架,它能让开发者通过编写一套代码,发布到iOS、Android、H5、小程序等多个平台。在Uniapp开发中,清晰理解页面结构是高效开发的基础,本文将深入剖析Uniapp的页面结构。二、初始化项目后的目录结构当我们使用HBuilderX新建一个Uniapp项目后,会得到如下基本目录结构:components:存放自定义组件的目录。比如
- 【Deepseek+Dify】wsl2+docker+Deepseek+Dify部署本地大模型知识库问题总结
turboSniper
docker容器deepseekdify
wsl2+docker+Deepseek+Dify部署本地大模型知识库问题总结基于ollama部署本地文本模型和嵌入模型部署教程DeepSeek+dify本地知识库:真的太香了问题贴:启动wsl中docker中的dify相关的容器发现postgre服务和daemon服务一直在重启,导致前端加载一直在转圈WindowsDocker部署Dify,容器db-1总是重启,导致http://localhos
- 前端工程化
海盗强
前端
前端工程化(FrontendEngineering)是指通过技术和工具的组合,提升前端开发的效率、质量和可维护性的一种方法论。它将前端开发从传统的页面构建、单一功能开发转变为更加模块化、自动化、标准化、规范化的流程。前端工程化的核心目的是提升开发效率,确保代码的可维护性,同时优化构建、测试、发布等工作流。前端工程化的核心要素模块化:将前端代码分割成独立、可重用的模块。每个模块专注于一个功能或任务,
- 微信小程序如何跳转到tabBar页面、如何携带参数过去
前端三评
微信小程序微信小程序小程序
文章目录一、跳转链接时,不能使用navigator标签、wx.navigateTo、wx.redirectTo方法跳转页面问题解决:1、wx.switchTab(Objectobject)2、wx.reLaunch(Objectobject)二、不能用常规的方式给tabBar的页面传递参数问题解决:1、用前面提到的wx.reLaunch(Objectobject)方法进行传递2、使用本地存储方法实
- AI前端开发的压力与应对:ScriptEcho等工具如何提升效率
diemeng1119
人工智能前端
在飞速发展的科技浪潮中,AI写代码工具的应用越来越广泛,尤其在前端开发领域,AI的介入带来了前所未有的效率提升,但也同时带来了新的挑战。AI前端开发的快速迭代和高强度特点,对开发者的抗压能力提出了更高的要求。本文将深入探讨AI前端开发环境下的压力来源,以及如何通过工具(例如ScriptEcho)和有效的应对策略来缓解压力,最终在AI赋能下实现高效、高质量的开发。……二、AI前端开发的压力挑战AI前
- 一个WebSocket的前端封装类
丷丩
通用websocket前端工具
一、概述实现一个MyWebSocket的自定义WebSocket类,用于建立与服务器的WebSocket连接,并提供了一系列方法来处理连接状态、发送和接收消息、自动重连等功能。该类可以方便地在前端项目中实现与服务器的实时通信。二、实现思路类的构造函数接收URL和可选的配置参数,初始化WebSocket连接所需的属性,如连接URL、重连间隔、最大重连次数、日志级别和各种回调函数等。通过_initWe
- Python(二十二)实现各大跨境船公司物流查询&CMA船司物流查询
M1kasal
Pythonpython开发语言
一、前言本章主要实现【之前CMA船司物流信息查询】的遗留问题解决思路由于CMA船司查询需要进行[机器人验证]方法1:直接从前端跳过,用selenium实现前端自动化,查询物流信息方法2:捕捉到接口search,但需要将返回的前端页面进行解析,并提取出你需要的相关物流信息;其他船司查询详细请看上篇blog.二、代码实现我这里就直接用selenium进行UI自动化查询注意:需要提前下载和你浏览器相匹配
- fast-api后端 + fetch 前端流式文字响应
Magicapprentice
模型部署前端状态模式后端
fast-api后端+fetch前端流式文字响应fast-api后台接口流式响应前端fetch流式文本数据处理fast-api后台接口流式响应fromfastapi.responsesimportStreamingResponsefromtqdmimporttqdmfrompydanticimportBaseModelclassItemDataSingle(BaseModel):data:stra
- 鸿蒙5.0实战案例:基于measure实现的文本测量
敢嗣先锋
鸿蒙开发移动开发HarmonyOSharmonyos鸿蒙开发移动开发ArkUI
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 微信小程序分包
晚霞贩卖机
小程序
小程序的包分为主包、分包、独立分包整个小程序所有分包大小不超过20M,单个分包或主包大小不能超过2M1、主包主包是指小程序的主体部分,它包含了小程序的全局代码和一些必要的资源文件。用户在首次打开小程序时,主包是必须加载的,因此主包的大小直接影响到小程序的启动速度。2、分包subpackages分包是小程序的辅助部分,依赖于主包,它允许开发者将小程序的代码和资源分割成多个子包。每个分包可以包含一组页
- 使用LAMP(httpd+php+mariadb)架构搭建zabbix监控系统,已编译安装的形式来安装zabbix,zabbix是监控各种网络参数以及服务器健康性和完整性的软件。
喜欢研究新东西
phpmariadbzabbix
1.首先,准备一台虚拟机,关闭防火墙,setenforce0。#关闭防火墙systemctlstopfirewalld#关闭setenforce0setenforce02.安装php模块#安装phpyuminstall-yphp-cliphp-fpmphp-gdphp-mbstringphp-bcmathphp-xmlphp-ldapphp-mysqlnd3.安装httpd,配置文件(前端),修改
- 简化API 工作流程:Apipost整合了 Postman、Swagger 和 JMeter
绿色果酱
postmanjmeter测试工具
作为一名Java开发者,始终追求开发过程的高效性。使用IntelliJIDEA编写代码只是开始。一般来说,代码完成后,我们会切换到Postman进行API调试。在确保API表现符合预期后,我们会使用Swagger为前端团队生成文档。最后,再使用JMeter进行性能和负载测试,以确保API工作流顺畅且自动化。Apipost=Postman+Swagger+JMeter然而,这种多工具的方法存在诸多挑
- java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序
鸿源网络
javaphpspringboot
java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序java-net-php-python-springboot社区志愿者管理系统计算机毕业设计程序本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- 前端必知必会-Vue “renderTracked”和“renderTriggered”生命周期钩子
编程岁月
前端vue.jsjavascript
文章目录Vue“renderTracked”和“renderTriggered”生命周期钩子总结Vue“renderTracked”和“renderTriggered”生命周期钩子当将渲染函数设置为跟踪或监控反应组件时,renderTracked钩子会运行。renderTracked钩子通常在初始化反应组件时运行。当此类跟踪的反应组件发生更改时,renderTriggered钩子会运行,从而触发新
- 前端面试题】—53道常见NodeJS基础面试题(附答案)
秋の本名
前端node.js前端
Node.js是一个不错的选择,它是基于JavaScript语法的一套服务器端(后端)语言。想要在企业中做得更好,开发者需要更多地了解它,并掌握它的有关用法。1、你了解Node.js吗?Node.js是一个基于Chromev8引擎的服务器端JavaScript运行环境;Node.js是一个事件驱动、非阻塞式I/O的模型,轻量而又高效;Node.js的包管理器npm是全球最大的开源库生态系统。2、N
- 前端大文件上传
爱学习的前端er
前端
1.开场概述“大文件上传是前端开发中常见的需求,但由于文件体积较大,直接上传可能会遇到网络不稳定、服务器限制等问题。因此,通常需要采用分片上传、断点续传、并发控制等技术来优化上传体验”2.核心实现方案“我通常会采用以下方案来实现大文件上传:文件分片:将大文件切割成固定大小的块(例如1MB或5MB),通过Blob.slice()方法实现。分片上传:通过FormData将每个分片上传到服务器,使用ax
- 关于Bootstrap的前端面试题及其通俗易懂的答案解析
HappyAcmen
前端技术面试前端bootstraphtml
文章目录1.什么是Bootstrap?2.Bootstrap的主要特点有哪些?3.Bootstrap中的栅格系统是如何工作的?4.如何在Bootstrap中创建一个按钮?5.如何使一个元素在Bootstrap中可见或隐藏?6.Bootstrap中的导航栏是如何工作的?7.如何在Bootstrap中创建一个下拉菜单?8.Bootstrap中的模态框是如何使用的?9.如何在Bootstrap中实现图片
- 使用uni-app开发微信小程序-基础知识
前端霸王防脱发洗发水
uni-app小程序vuejs
概念使用uni-app开发微信小程序,uni-app是使用vue开发的框架,能通过框架编译到微信开发者工具的代码新建项目下载app开发版的HBuilder(含插件多点)-新建uni-app项目-选择默认模版运行小程序运行小程序-点击运行-点击运行到微信小程序-会进行编译并且打开一个开发者工具基本知识在pages目录下创建页面,创建完页面需要在page.json上添加页面的路径pathpages.j
- Uni-App 小程序开发:深入了解开发规范和 API
斯陀含
uni-app
Uni-App小程序开发:深入了解开发规范和APIUni-App是一个跨平台开发框架,可以一次开发,多端发布,包括微信小程序、支付宝小程序、百度小程序、QQ小程序、字节跳动小程序、H5等。其丰富的API和开发规范,能够极大地提高小程序的开发效率。本文将带你深入了解Uni-App小程序的开发规范和API,并通过实例讲解如何运用它们。一、小程序开发规范Uni-App继承了微信小程序的开发规范,并在此基
- Mac-搭建前端开发环境
魔术师ID
前端方法的总结及记录归纳macosnpmnode.js
标题基于mac下前端开发基本环境搭建VSCode+git+node.js+npm+webpack+vue-cli4+yarn如何从零开始搭建前端开发环境MAC环境首先终端输入sudospctl--master-disable命令来开启任何来源。如果不开启这个会导致很多软件安装不了。安装node环境和配置cnpm和tnpm方便安装依赖。因为原版npm因网络问题可能会导致各种报错。mac在安装node
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后