iview表格中图片显示,表单中图片上传,Tooltip
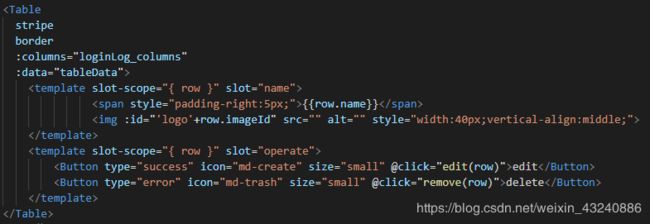
table中

img标签总是被识别成图片,所以放张图片。
img标签中绑定id,在图片id基础上再加一个logo,以避免id为纯数字。

<Table
stripe
border
:columns="loginLog_columns"
:data="tableData">
<template slot-scope="{ row }" slot="name"
style="padding-right:5px;"> {{row.name}}span>
![]() template>
<template slot-scope="{ row }" slot="operate">
<Button type="success" icon="md-create" size="small" @click="edit(row)">editButton>
<Button type="error" icon="md-trash" size="small" @click="remove(row)">deleteButton>
template>
Table>
template>
<template slot-scope="{ row }" slot="operate">
<Button type="success" icon="md-create" size="small" @click="edit(row)">editButton>
<Button type="error" icon="md-trash" size="small" @click="remove(row)">deleteButton>
template>
Table>
js中
getLogo()获取图片并给img标签中src属性赋值。该函数在render函数中调用,即表格初始化时
//获取图片
getLogo(id) {
this.$loading('Loading...');
if(id != undefined && id != null){
$.get("/api/image/search/"+id,(data,status) => {
this.$loading.close();
$('#logo'+id).attr('src',data)
});
}
},
data中
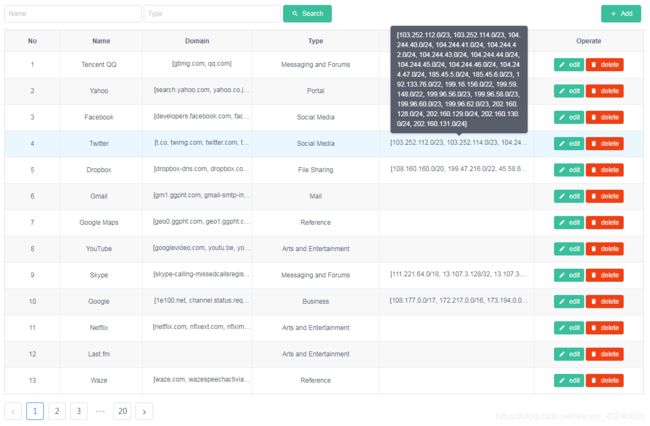
调用获取图片的接口,此处是render函数,顺便讲一下Tooltip,当表格中内容较多换行时,影响美观,所以可以设置tooltip,当鼠标悬浮时展示全部内容。

{
title: "Domain",
key: "domain",
width: 200,
align: "center",
render: (h,obj) => {
this.getLogo(obj.row.imageId);
return h('div', [
h('Tooltip', {
props: { placement: 'top' ,transfer : true}
}, [
h('span', {
style: {
display: 'inline-block',
width: obj.column._width*0.9+'px',
overflow: 'hidden',
textOverflow: 'ellipsis',
whiteSpace: 'nowrap',
},
}, obj.row.domain),
h('span', {
slot: 'content',
style: { whiteSpace: 'normal', wordBreak: 'break-all' }
},obj.row.domain)
])
])
}
},
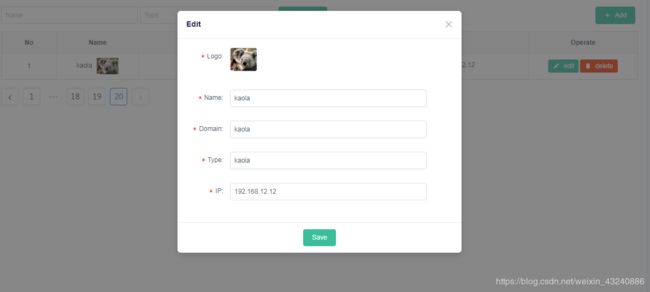
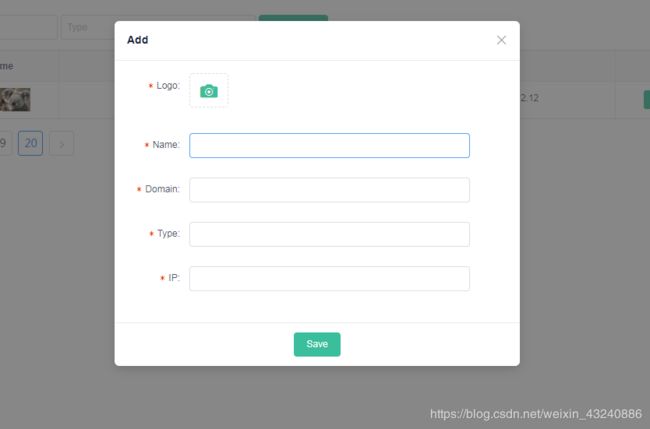
Form中
<Modal v-model="appModel.show" :title="appModel.title" :mask-closable="false">
<Form :model="appForm" :rules="ruleValidate" ref="appForm" :label-width="80">
<FormItem label="Logo:" prop="logo">
<Upload style="width: 50px"
:before-upload="handleUpload"
accept="image/jpg, image/jpeg, image/png"
:on-format-error="handleFormatError"
:max-size="512"
type="drag">
<div style="position: relative;padding:5px 0;">
<Icon type="ios-camera" size="30" style="color: #3BBE9B">Icon>
![]() div>
Upload>
FormItem>
<FormItem label="Name:" prop="name">
<Input v-model="appForm.name" style="width:360px" />
FormItem>
<FormItem label="Domain:" prop="domain">
<Input v-model="appForm.domain" style="width:360px" />
FormItem>
<FormItem label="Type:" prop="type">
<Input v-model="appForm.type" style="width:360px" />
FormItem>
<FormItem label="IP:" prop="ip">
<Input v-model="appForm.ip" style="width:360px" />
FormItem>
Form>
<div slot="footer" style="text-align:center;">
<Button type="success" @click="okSave" class="btn">SaveButton>
div>
Modal>
div>
Upload>
FormItem>
<FormItem label="Name:" prop="name">
<Input v-model="appForm.name" style="width:360px" />
FormItem>
<FormItem label="Domain:" prop="domain">
<Input v-model="appForm.domain" style="width:360px" />
FormItem>
<FormItem label="Type:" prop="type">
<Input v-model="appForm.type" style="width:360px" />
FormItem>
<FormItem label="IP:" prop="ip">
<Input v-model="appForm.ip" style="width:360px" />
FormItem>
Form>
<div slot="footer" style="text-align:center;">
<Button type="success" @click="okSave" class="btn">SaveButton>
div>
Modal>
handle开头的两个方法是Upload标签的事件
handleFormatError (file) {
this.$Notice.warning({
title: 'The file format is incorrect',
desc: 'File format of ' + file.name + ' is incorrect, please select jpg or png.'
});
},
handleUpload(file){
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = (e) => {
this.appForm.logo = e.target.result;
}
},
//获取行数据
async edit(rowData){
this.$refs.appForm.resetFields();
this.appModel.show = true;
this.appModel.title = 'Edit';
this.appForm.name = rowData.name;
this.appForm.domain = rowData.domain;
this.appForm.type = rowData.type;
this.appForm.ip = rowData.ip;
this.appForm.logo = $('#logo'+rowData.imageId).attr('src');
},