- 【AI大模型】Spring AI 基于Redis实现对话持久存储详解
小码农叔叔
AI大模型应用到项目实战高手springboot入门到精通项目实战SpringAI会话存储SpringAI会话记忆SpringAI持久化会话SpringAI会话持久化SpringAI会话SpringAI记忆
目录一、前言二、SpringAI会话记忆介绍2.1SpringAI会话记忆概述2.2常用的会话记忆实现方式2.2.1集成数据库持久存储会话实现步骤2.3适用场景三、SpringAI基于内存会话记忆存储3.1本地开发环境准备3.2工程搭建与集成3.2.1添加核心依赖3.3.2添加配置文件3.3.3添加测试接口3.2ChatMemory介绍3.2.1ChatMemory概述3.2.2InMemoryC
- 【AI智能体】Coze 搭建个人旅游规划助手实战详解
小码农叔叔
AI大模型应用到项目实战高手AI智能体实战应用高手Coze制作旅游规划助手Coze制作旅游规划机器人coze搭建旅游助手coze搭建旅游助手机器人coze制作旅游助手coze机器人coze使用详解
目录一、前言二、Coze工作流介绍2.1什么是工作流2.2Coze工作流作用2.3Coze工作流节点介绍2.3.1开始节点2.3.2大模型节点2.3.3插件节点2.3.4知识库节点2.3.5条件节点三、基于Coze搭建旅游规划助手操作过程3.1创建应用3.2创建工作流3.2.1创建工作流3.2.2配置工作流3.2.2.1配置开始节点3.2.2.2增加第一个大模型节点3.2.2.3增加第二个大模型节
- 【AI智能体】Spring AI MCP 服务常用开发模式实战详解
小码农叔叔
AI大模型应用到项目实战高手springboot项目实战到高手SpringAIMCPMCP详解springboot使用mcpmcp使用详解mcp开发模式mcpMCP使用
目录一、前言二、MCP介绍2.1MCP是什么2.2MCP核心特点2.3SpringAIMCP介绍2.3.1SpringAIMCP架构2.3.2SpringAIMCP分层说明2.4两种模式介绍三、本地开发SSE模式3.1搭建mcp-server3.1.1导入工程核心依赖3.1.2添加配置文件3.1.3提供两个Tool3.1.4注册Tool3.2搭建mcp-client3.2.1导入核心依赖3.2.2
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 学习日记-spring-day37-6.25
永日45670
学习日记学习springjava
知识点:1.使用utillist进行配置知识点核心内容重点Spring框架中utl名称空间创建List通过utl名称空间创建并管理集合对象,实现数据复用utllist与普通list赋值的区别;名称空间引入方法无参构造器使用规则当类中没有其他构造器时,默认无参构造器可不写;若有其他构造器则必须显式定义无参构造器构造器覆盖机制;显式定义的必要性XML名称空间引入使用alt+enter自动引入或手动添加
- spring06-配置类的作用
ruleslol
springspring
一、配置类的作用是什么?简单来说:配置类是一个专门用于告诉Spring:“我要哪些对象成为Bean,被Spring管理”的类。它的作用主要是:配置和注册Bean到Spring容器中,也就是你说的“管理Bean”。二、配置类=Bean管理中心你可以用两种方式告诉Spring管Bean:方式举例本质注解扫描方式@Component/@Service/@Controller自动注册到容器Java配置类方
- 【Axum】Rust Web 高效构建:Axum 框架从入门到精通指南
LCG元
前端rust前端开发语言
目录一、环境准备与项目创建1.1安装Rust工具链1.2创建项目并添加依赖二、Axum核心架构解析三、项目结构设计四、核心代码实现4.1应用入口(src/main.rs)4.2数据模型(src/models.rs)4.3路由配置(src/routes.rs)4.4认证服务(src/services/auth.rs)4.5用户处理器(src/handlers.rs)4.6数据访问层(src/repo
- spring —— 使用 JDBCTemplate 对数据库操作
张民遇
spring数据库springoracle
在传统方法中,我们一般建立Connection链接,然后通过Statementstm=conn.createStatement()来获取Statement对象,最后用Statement对象操作数据库。在spring中,则是通过com.alibaba的druid配置数据源工具,来配置要连接的数据库,然后将配置好的数据源作为属性传入JDBCTemplate对象当中,最后用JDBCTemplate对象操
- 口罩检测数据集-1591张图片疫情防控管理 智能门禁系统 公共场所安全监控
cver123
数据集目标跟踪人工智能计算机视觉目标检测pytorch
口罩检测数据集-1591张图片已发布目标检测数据集合集(持续更新)口罩检测数据集介绍数据集概览包含类别应用场景数据样本展示文件结构与使用建议使用建议技术标签YOLOv8训练实战1.环境配置安装YOLOv8官方库ultralytics2.数据准备2.1数据标注格式(YOLO)2.2文件结构示例2.3创建data.yaml配置文件3.模型训练关键参数补充说明:4.模型验证与测试4.1验证模型性能关键参
- 基于Java+Vue的数字化人力资源管理系统,高效整合数据,赋能企业人力精细化管理
软件源码专题社区
源码共享软件工程javamysqlvue源代码管理
前言:在当今数字化浪潮席卷的时代,企业对于人力资源管理的效率和精准度提出了更高要求。传统的人力资源管理模式已难以满足企业快速发展的需求,繁琐的手工操作、信息传递不及时、数据统计不准确等问题,严重制约了企业人力资源管理的效能。数字化人力资源管理系统的出现,为企业提供了一种全新的解决方案,它借助先进的信息技术,将人力资源管理的各个环节进行整合和优化,实现人力资源管理的自动化、智能化和精细化,从而提升企
- 腾讯云TSE注册中心实战:Nacos高可用集群搭建与流量治理避坑指南
大熊计算机
#腾讯云腾讯云云计算
1.为什么选择腾讯云TSE托管Nacos?在微服务架构中,注册中心承担着服务发现与配置管理的核心职能。Nacos作为阿里开源的动态服务发现组件,已成为国内微服务生态的事实标准。腾讯云微服务引擎TSE(TencentCloudServiceEngine)提供的Nacos托管服务,通过全托管架构彻底解决了自建Nacos集群的运维复杂度问题。本文将从实战角度,深入剖析:TSENacos集群的高可用架构设
- 如何选择适合初创企业的腾讯云轻量云服务器配置
Clownseven
腾讯云服务器云计算
更多云服务器知识,尽在hostol.com初创企业面临的最大挑战之一就是成本管理。在早期阶段,企业通常没有足够的资金用于大规模的硬件投资和复杂的基础设施部署。因此,如何通过智能的技术选择在保证业务发展的同时降低成本,是每个初创企业必不可少的战略考虑。云计算作为一种新兴的技术解决方案,提供了按需付费、灵活部署和可扩展性等优势,使企业能够以更低的成本,快速获得计算、存储和网络资源。其中,腾讯云轻量云服
- 接口自动化测试(Python+pytest+PyMySQL+Jenkins)
万能程序员-传康Kk
pythonpytestjenkins
接口自动化测试一个完整的企业级接口自动化测试解决方案目录项目介绍技术架构功能特性项目结构环境要求安装部署使用方法测试用例说明预期结果报告系统配置说明数据库设计Jenkins集成常见问题项目亮点扩展指南联系方式项目介绍项目背景接口自动化测试作为现代软件开发流程的核心环节,已成为保障系统质量、提升交付效率的关键手段。本项目基于Python技术栈,构建了一套完整的接口自动化测试解决方案,旨在为开发团队提
- 【Linux 从基础到进阶】IPv6配置与管理
爱技术的小伙子
Linux从基础到进阶linux运维服务器
IPv6配置与管理引言随着互联网地址资源的不断消耗,IPv6作为IPv4的继任者,已逐渐成为网络中的主流协议。相比IPv4,IPv6不仅提供了更为丰富的地址空间,还引入了多种新功能,如自动配置、安全性增强以及改进的路由效率。对于系统管理员来说,掌握IPv6的配置与管理至关重要。本文将详细介绍如何在CentOS和Ubuntu系统中进行IPv6的配置与管理,涵盖基本的网络配置、地址分配、路由配置以及常
- 【入门第1课】Splunk安装配置和基础运维
我只会Traceroute
SIEMSIEMSplunk安全分析
前言Splunk社区,包括白皮书,各类手册,资源下载,社区问答等入门:Splunk入门指南|Splunk手册:Splunk®Enterprise-SplunkDocumentation资源下载:数据可视化工具SplunkEnterprise免费下载|Splunk中文版手册下载:简体中文版手册-SplunkDocumentation1、安装indexer#1rpm安装rpm-isplunk-9.0.
- 七、SPringCloud中间件
@平常心~~~
springcloud中间件spring
1.Nacos(配置数据库)注册中心配置中心注册中心:服务治理:引入注册中心(将服务注册到注册中心)1.注册中心:存的是服务提供者的服务,和可以被推送的服务2.服务消费者:从注册中心订阅服务,既可以拉取服务,也可以推送变更3.服务提供者:向注册中心提供服务的端口号,IP等,心跳续约:隔一段时间会向注册中心推送新的服务注册中心挂断,不会立即断开连接,除非服务提供者改变IP,有缓存用户如何挑选实例(服
- Docker-compose部署nacos集群及nginx实现负载均衡
超级无敌约翰大王
nacosdocker-composedocker容器运维
目录一、环境二、部署过程1.docker和docker-compose部署2.拉取镜像3.创建网络4.创建目录5.启动数据库并导入sql6.启动7.配置nginx代理总结一、环境主机:centos7.9docker版本:24.0.6docker-compose版本:2.23.1nacos镜像版本:2.1.1数据库镜像版本:Mariadb10.5.16nginx镜像版本:1.24.0二、部署过程1.
- 鸿蒙 Swiper 组件解析:轮播交互与动画效果全指南
谢道韫689
鸿蒙自定义组件harmonyos交互华为
一、引言:Swiper——动态轮播场景的核心解决方案在鸿蒙应用开发中,Swiper组件作为构建滑动轮播界面的核心容器,广泛应用于图片轮播、广告展示、多页内容切换等高频交互场景。自API7版本引入以来,其通过标准化的属性配置、丰富的动画效果及跨设备适配能力,成为开发者实现丝滑轮播体验的首选方案。从电商平台的首页Banner到新闻客户端的头条轮播,Swiper以简洁的接口实现了复杂的轮播逻辑,本文将系
- AndroidStudio 中虚拟机连接宿主机(本机)服务
崎岖Qiu
服务器运维androidstudioandroid网络ip
如果后端服务在本电脑的localhost:8080的ip和端口上,那么直接将该url配置到安卓代码中,连上的是虚拟机的本地,而非宿主机,导致连接不上跑在本机上的服务解决方法打开cmd使用ipconfig查看本机的ip地址:C:\Users\lyh>ipconfigWindowsIP配置无线局域网适配器本地连接*1:媒体状态............:媒体已断开连接连接特定的DNS后缀.......:
- docker-compose部署nacos
青春不流名
docker容器运维
1、docker-compose内容高版本的nacos使用docker启动,需要将所有的端口放开,仅仅开放8848端口,spring-boot客户端获取nacos配置的时候,可能取到的内容为空。version:'3'#定义自定义网络,确保服务间通信和外部访问networks:seata-network:driver:bridgeservices:mysql:image:mysql:8.0.33co
- 运行go程序时出现的同包多文件不能调用的问题
wjhx
golanggolang开发语言后端
翻出一个以前的项目,使用go编写,运行在linux上,当前在win11上运行,vscode下launch.json配置如下:{//使用IntelliSense了解相关属性。//悬停以查看现有属性的描述。//欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","configurations":[{"n
- 腾讯社招前端面经(成都)
本人经验是1.8年,拉钩投递,分享面经用于学习,大家可供参考~面试流程电话面同事面组长面部长面电话面首先会接到一个面试官的电话,问一些简单的问题,简单确认是否水平真实,没有录音,记不到什么了~过了才有线下面试机会(网上说这个只是来简单判断简历是否有水分,所以如果经历正常下能过滴~)。自我介绍上家公司业务、规模项目中遇到的最大挑战react与vue的区别离职原因同事面电话面过了的话,差不多三个工作日
- vue中css使用data中的变量
console.log( )
#vuevue.jscssjavascript
封装一个ui组件,组件的样式一般是多种多样的我们可以通过组件传值的方式将ui属性传递给组件,但是我们属性是在js中可以拿到,vue3之前css是无法直接获取的(vue3中已经可以直接获取,可以去学习一下)通过vars那么在vue2中,我们要借助setProperty函数写一个简单的例子helloworldexportdefault{data(){return{color:'red'}},mount
- 【安全建设 | 从0到1】企业安全体系建设线路
秋说
网络安全
文章目录一、安全体系建设v1.0——快速治理1.1安全风险初现1.2配置合适的安全负责人1.3识别主要风险点1.4快速风险削减策略Web安全治理(按优先级)业务风控治理移动安全治理员工行为安全治理口令安全治理钓鱼与社工防御合规治理二、安全体系建设v2.0——系统化建设2.1基于ISMS建设信息安全管理体系2.2基于BSIMM构建安全开发工程能力BSIMM简介常见问题应对2.3构建可复用的技术安全架
- 【微服务】微服务技术开发的开发与设计规范(基于 Spring Cloud Alibaba)
binqian
微服务设计规范架构
一、基础架构规范目标:定义系统底层技术栈的选型、部署架构及核心组件配置标准,保障系统稳定性和扩展性。1.1技术栈选型约束层级技术组件版本要求说明基础环境JDK1.8统一JDK版本,避免因版本差异导致的兼容性问题SpringBoot2.7.x遵循LTS版本,兼容SpringCloudAlibaba2021.0.x及以上SpringCloudAlibaba2021.0.x与SpringBoot2.7.
- 004-TMS320F28335 DSP外设详解:GPIO的配置与应用
Seraphina_Lily
嵌入式硬件dsp开发
在嵌入式开发领域,TMS320F28335(简称28335)作为一款高性能DSP,被广泛应用于电机控制、数字电源和工业自动化等领域。GPIO(通用输入输出)作为最基本的外设模块,提供了灵活的输入输出功能,是初学者入门的理想起点。本文将深入讲解GPIO的功能、配置方法及应用实例,助力开发者快速上手。一、GPIO功能概述GPIO是通用输入输出接口的简称,它提供了最基本也是最灵活的输入输出功能。2833
- 恐怖黎明 决定版 中文 免安 离线运行版
与凌风000
恐怖黎明决定版
最低配置:操作系统*:WindowsXP/WindowsVista/Windows7/Windows8/Windows10处理器:x86兼容2.3GHz或更快的处理器(英特尔第2代酷睿i系列或同等产品)内存:2GB内存显卡:512MBNVIDIAGeForce6800系列或ATIRadeonX800系列或更高DirectX版本:9.0摄氏度存储空间:需要5GB可用空间声卡:兼容DirectX9.0
- 前端进阶之路-从传统前端到VUE-JS(第一期-VUE-JS环境配置)(Node-JS环境配置)(Node-JS/npm换源)
恰薯条的屑海鸥
前端vue.jsvue入门vuevue框架node.jsnodejs配置
经过前面的传统前端开发学习后,我们接下来进行前端的VUE-JS框架学习(写这篇文章的时候VUE-JS最新版是VUE3,所以默认为VUE3即可)首先,我们要配置Node-JS环境,虽然我们还不学习Node-JS但是Node-JS可以快速配置我们的VUE-JS框架,所以本期内容主要以Node-JS环境配置为主Node-JS下载官网:https://nodejs.cn/en/downloadhttps:
- 006-TMS320F28335 DSP外设详解:ePWM的配置与应用
Seraphina_Lily
单片机嵌入式硬件dsp开发
TMS320F28335(简称28335)作为一款高性能DSP,其ePWM(增强型脉宽调制模块)是其核心外设之一,广泛用于电机控制和电源管理等领域。本文将深入讲解ePWM的功能、配置方法及应用实例,助力开发者快速上手。一、ePWM功能概述ePWM模块具备以下关键特性:高精度输出:支持150ps的高分辨率脉冲输出,适用于对控制精度要求极高的应用场景。多通道独立控制:支持多达6个独立的ePWM通道,可
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?
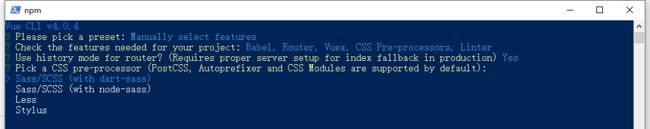
 3)Use history mode for router? //在生产中需要适当的服务器设置用于索引回退,选择Yes
3)Use history mode for router? //在生产中需要适当的服务器设置用于索引回退,选择Yes