- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- 中秋猜灯谜_猜字谜小程序源码,无需服务器
北漂的老猿
代码吧猜灯谜
这款小程序搭建是免服务器和域名的,serverless,没有后端;无需设置合法域名的!上传就可以使用;只需要使用微信开发者工具打开源码然后上传审核就可以了!这款小程序其实比较简洁,分两种模式青铜模式(普通)和王者模式(困难),猜题里面还支持答案提示,当然是有次数限制的。代码免费下载
- 微信开发者工具-出错:网络连接失败解决方案
一名在八月份找工作的测试员
前端微信小程序web小程序
尝试了网上多种方案,一直不成功;以下为我尝试过百度的方案①设置-代理设置-选择“不使用任何代理,勾选后直连网络”;②控制面板->点击“网络和internet”->Internet选项->点击“高级”->点击还原高级设置和重置;win+R然后输入regedit,打开注册表编辑器,通过路径打开HKEY_CURRENT_USER/Software/Microsoft/Windows/CurrentVer
- uniapp从当前小程序跳转到另一个小程序
牧杉-惊蛰
uni-app前端微信小程序
目标:从当前的自己的小程序跳转到另一个小程序要跳转的那个小程序得是发布的,不然appid是无效的(只能在手机上预览,不能在微信开发者工具里面跳转,微信开发者工具不支持)方法:1:uni.navigateToMiniProgram方法跳转uni.navigateToMiniProgram函数的使用参数说明:appId(string类型,必填):要打开的小程序的appId。path(string类型,
- 快手客户端一二面+美团前端一面+腾讯企业微信开发客户端一面
一粼
开发语言
快手一面结志1、自我介绍2、对称加密非对称加密3、TCP/UDP4、在学校有什么课程是强项,说了过去几次面试中面到的C++的语言基础知识5、问C++、Java中兴趣在哪里6、问到项目,自己做的还是跟着学校老师做的,同样问到兴趣在哪里7、LRUCache,要求限制大小,代码实现;用的一个queue一个vector加sort排序,仿照线程池结构来写的,回去还查了资料,和说的时候一样要求要用到最小堆或者
- 前端配置环境
葱头的故事
前端
工具类配置一、下载GitBash下载地址二、下载google浏览器下载地址三、下载微信开发者工具下载地址四、下载vscode下载地址1、安装中文包安装中文包教程2、安装插件3、vscode中使用git教程4、setting.json我自己常用的:{"editor.fontSize":18,"[scss]":{"editor.defaultFormatter":"esbenp.prettier-vs
- 微信小程序获取当前位置,支持位置搜索,拖拽定位
庞胖
uniapp微信小程序javascript前端
场景:微信小程序收货地址,导航地址,定位等需求微信开发者工具示例:手机调试示例:附上完整代码(在程序里写入这个方法,写点击事件直接进行方法调用,会自动唤起微信地图页面,如上图所示):getMapLocation(){uni.chooseLocation({success:(res)=>{console.log(res);//this.getRegionFn(res);//this.mapName=
- 常用编程软件自定义字体大全(持续更新中)
sky-stars
笔记编辑器
常用编程软件自定义字体大全(持续更新中)VisualStudio2022自定义字体大小VisualStudioCode自定义字体大小IntelliJIDEA自定义字体大小Eclipse自定义字体大小PyCharm自定义字体大小AndroidStudio自定义字体大小微信开发者工具自定义字体大小NavicatPremium自定义字体大小
- uniapp-Cli创建的项目导入微信开发者工具,后台接口报错,线上版本不报错。
tieniuya
笔记uni-app微信小程序
【情况】今天在微信开发者工具中导入项目,导入之后发现有一个接口报500了,用手机查看线上的版本该接口未报错,后台也没有动过接口。控制台提示域名不在request合法域名列表中【原因分析】接口报错原因这个接口后台去调用了微信的后台接口,是通过wxcode来获取微信支付用的其他参数,因为Appid选错了,所以wxcode也错了,后台拿错的wxcode和小程序的appid去调微信接口,所以出现的问题。控
- springboot基于微信小程序的医院医疗设备管理系统
来财小铺哈哈哈
javamysql微信小程序springboot
springboot基于微信小程序的医院医疗设备管理系统。源码➕数据库➕文档(lw+ppt)。开发技术:微信开发者工具、Javaspringbootmysql。项目内容:微信小程序主要包括设备员、使用员、设备信息、设备教学、使用手册、报修工单、维修进度、配件申领等功能。
- 解决:Some selectors are not allowed in component wxss, including tag name selectors, ID selectors
建筑师
前端javascript开发语言小程序
在微信开发工具中运行文档中的代码,出现如下错误:[渲染层错误]Someselectorsarenotallowedincomponentwxss,includingtagnameselectors,IDselectors,andattributeselectors.(./custom-tab-bar/index.wxss:36:15)(env:Windows,mp,1.06.2210310;lib
- 微信开发者工具Bug
A-炜晨科技
微信小程序bug前端微信小程序
微信开发者工具的编译模式可以添加看不到的开发页面(例如:必须扫码才能看到的页面)但今天发现有一个bug(虽然早就了解到此软件问题很多,但这次遇到了新的问题)....添加新的页面编译模式后还是跳转到其他页面(一般默认首页)我的是1.05版本查阅文档后发现也有挺多人遇到这种情况代码编译之后,点击页面不跳转,但是切换机型之后就可以正常跳转,刷新之后又不能正常跳转,如此反复我也不知道怎么解决,现在只能尝试
- uniapp之微信开发者工具如何切换编译模式
qq_60272948
前端框架
用vscode软件做uniapp项目时,做其他页面时,每次使用微信开发者工具都要点击,才能进入其他页面。就十分的麻烦,所以可以在微信开发者工具进入编译模式,点击第三个添加编译模式,点击下拉箭头,选择你想直接启动跳转的页面然后点击确定这样,你修改vscode代码,就能直接跳转到你想进入的页面了。
- 小程序运行到微信开发者工具切换页面白屏
门门men
uniapp
问题,小程序运行到Chrom,页面展示正常,运行到微信开发者工具时切换页面白屏;微信开发者工具版本过低,微信开发者工具>检查更新>更新后重启。
- 关于微信小程序
ueing
微信小程序小程序
微信小程序是一种轻量级的应用程序,可以在微信内部运行,为用户提供便捷的服务和交互体验。1.规划与设计需求分析:明确小程序的目标用户、核心功能以及预期达到的效果。原型设计:绘制小程序的页面布局草图或使用工具制作交互原型。UI设计:设计小程序的视觉风格,包括颜色方案、字体选择等。2.开发环境搭建注册开发者账号:在微信公众平台上注册成为开发者。(要注册成为微信开发者并创建小程序:需要注意对于某些主体类型
- uniapp 开发微信小程序 出现启用组件按需注入问题如何解决
古猿写代码
uniappuni-app微信小程序小程序
问题描述在使用uniapp开发微信小程序,进行上架发布时代码质量栏出现启用组件按需注入问题。虽然现实代码上传成功,但是作为一个吹毛求疵的老猿人,肯定是无法容忍的。那么如何解决呢?问题解决方案在uniapp端,特别注意不是在微信开发工具端,找到unpackage包,在下面找到app.json文件。在app.json文件中,加入一下代码://解决启用组件按需注入问题"lazyCodeLoading":
- android/flutter 打包报错 ':app:lintVitalRelease'
MonkeyLei
最近搞的一个flutter小项目,也是给同学用的一个东东。微信开发平台申请通过了,准备接入分享微信和朋友圈的功能,然后找了一个三方的flutter分享库。也是各种折腾了一天,作者也帮忙搞了搞,但是没怎么搞定!debug运行没问题,就是release版本打包的时候出问题了...各种报错如下:FAILURE:Buildfailedwithanexception.*Whatwentwrong:Execu
- 表白墙微信小程序源码【源码好又多】
源码好又多
脱单交友小程序源码微信小程序小程序
“关键句:“表白墙微信小程序源码"引读:表白墙微信小程序源码简单的一个故事,从校园开始,我们的爱情,也是从青春走到殿堂,这里不畏惧藏在心里的话,这里有这上万人的祈祷,不惧被任何人看到,匿名服务,大声说出你的爱。快来表白墙小程序表白吧!前端采用:微信小程序,小程序开发小程序开发小程序端1.将小程序源码导入微信开发者工具2.点击根目录下的setting.JS配置文件编辑,可将里面的域名修改为您的域名3
- 微信小程序 构建npm报错 没有生成miniprogram_npm目录
MorrisGeek
npm前端微信小程序
问题拉取已有仓库,在目录下执行npminstall,再在微信开发者工具里点构建npm,报错说找不到/miniprogram_npm基础库2.27.1解决方法一、先在project.config.json中检查配置{"setting":{"packNpmManually":true,"packNpmRelationList":[{"packageJsonPath":"./package.json",
- uniapp全局拦截401跳转到登录页
herry-弟弟
小程序微信小程序
1.使用uniapp开发小程序时,有时候后端接口返回的状态码是401,也就是未登录状态,这时候我们需要拦截401并让它跳到登录页,但是在封装的请求中直接判断状态码为401时弹出uni.showModal点击确定跳转时微信开发工具显示正常,但是真机上就重复弹出了很多个(假如你当前页面请求了5个接口,那就会有5个窗口,你需要点击5下才能关闭),这时我们的想法是只让他显示一次,解决方法如下://在mai
- 企业微信应用开发调试结合cpolar域名配置回调本地接口
比奥利奥还傲.
企业微信docker运维服务器容器linux
文章目录1.Windows安装Cpolar2.创建Cpolar域名3.创建企业微信应用4.定义回调本地接口5.回调和可信域名接口校验6.设置固定Cpolar域名7.使用固定域名校验企业微信开发者在应用的开发测试阶段,应用服务通常是部署在开发环境,在有数据回调的开发场景下,企业微信的回调数据无法直接请求到开发环境的服务。内网穿透工具可以帮助开发者将应用开发调试过程中的回调请求,穿透到本地的开发环境。
- [花店]网上花店微信小程序的设计与实现
Selina .a
微信小程序小程序springboot微信前端
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示管理员功能模块的实现鲜花列表公告信息管理公告类型管理用户功能介绍鲜花管理公告管理代码实现登录功能实现代码
- 基于微信小程序的居民健康监测的设计与实现
Selina .a
微信小程序小程序springboot美食学习
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理健康科普管理公告类型管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 基于微信的铁路订票平台小程序的设计与实现
Selina .a
微信小程序springboot微信小程序前端
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理车次信息管理公告信息管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 基于微信小程序的美食推荐系统的设计与实现
Selina .a
微信小程序美食小程序springboot学习uni-appjava
文末获取源码开发语言:Java框架:SpringBootJDK版本:JDK1.8数据库:mysql5.7开发软件:eclipse/myeclipse/ideaMaven包:Maven3.5.4小程序框架:uniapp小程序开发软件:HBuilderX小程序运行软件:微信开发者目录目录前言系统展示用户信息管理水果信息管理水果类型管理论坛信息管理代码实现登录功能实现代码注册功能实现代码密码重置功能实现
- 微信开发笔记
ganyuanmen
asp.net/C#
一、申请成为开发者条件是有对外的服务器并启用提供微信服务的web服务,目前只支持80端口登录微信公众号,填以下的信息并提交给你的服务器认证,认证成功后就成为开发者这里的Token要与你的服务器中Token一致服务器上发布的网站,把处理文件(.ashx)设为默认文件,并发布在80端口,处理文件内容如下:usingSystem;usingSystem.Web;usingSystem.Web.Secur
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 【2023】uniapp+vue3+ts超实用模板(续)
【2023】uniapp+vue3+ts超实用模板(续)接着上篇文章【2023】uniapp+vue3+ts超实用模板,我们继续优化模板。6、处理unocss生成的样式在小程序报错问题在上面模板的基础上,npmrundev:mp-weixin会在dist/dev/mp-weixin生成微信小程序文件,打开微信开发者工具,导入该文件夹,发现跑不起来,控制台报错,如下。发现是生成的app.wxss包含
- Uniapp-开发小程序
TE-茶叶蛋
小程序开发vueuniappuni-app小程序
文章目录前言一、npmrunxxx——cross-env:Permissiondenied解决方法(亲测有效)其他解决方法:二、macOS微信开发者工具选择uniapp用vscode开发总结前言macOS下uniapp开发小程序。一、npmrunxxx——cross-env:Permissiondenied拷贝过来的项目带node_modules.运行npmrunxxx报错上述错误。解决方法(亲测
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
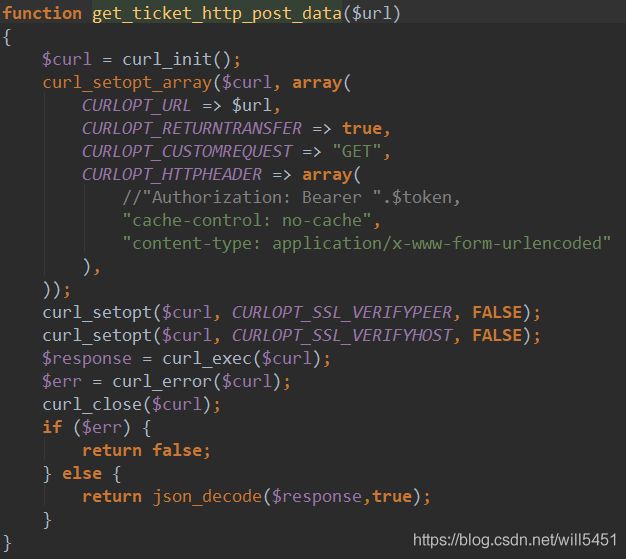
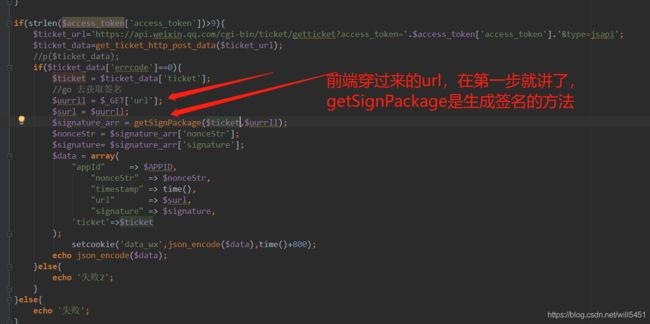
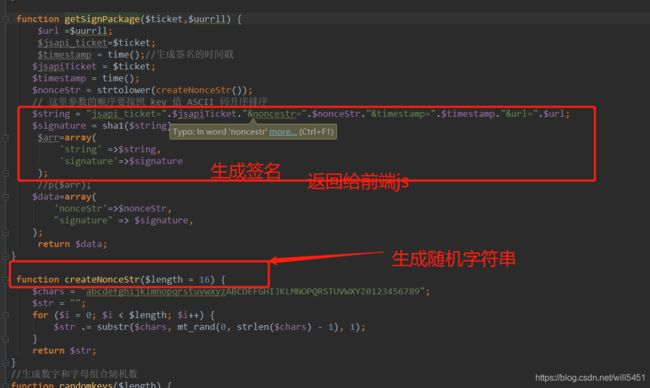
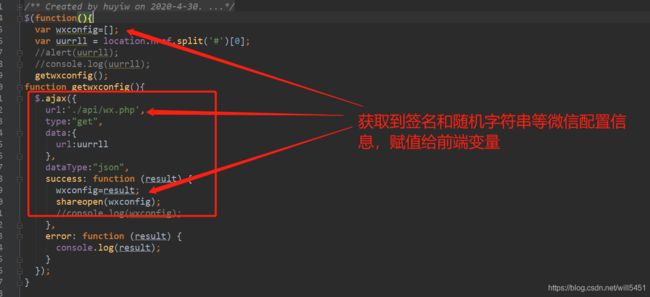
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj