《FFmpeg Basics》中文版-09-overlay-画中画
https://www.jianshu.com/p/32e1ca5432e1
《FFmpeg Basics》中文版-09-overlay-画中画
0.1182018.04.11 11:55:39字数 1516阅读 1629
写在前面
如果您对音视频技术感兴趣,可以订阅我的专题:音视频专辑
也可以关注我的简书账户: 张芳涛,我后期会发布更多的音视频以及图像处理方面的文章。
正文
overlay视频技术经常被使用,常见的例子是放置在电视屏幕上的电视频道标志,通常位于右上角,以标识特定的频道。 另一个例子是画中画功能,可以在主屏幕的其中一个角落显示小窗口。 小窗口包含选定的电视频道或其他内容,同时在主屏幕上观看节目 - 这在等待特定内容,跳过广告等时很有用。
本章仅包含简单的overlay实例,更复杂的例子是在颜色修正,高级技术等章节中。
关于overlay的介绍
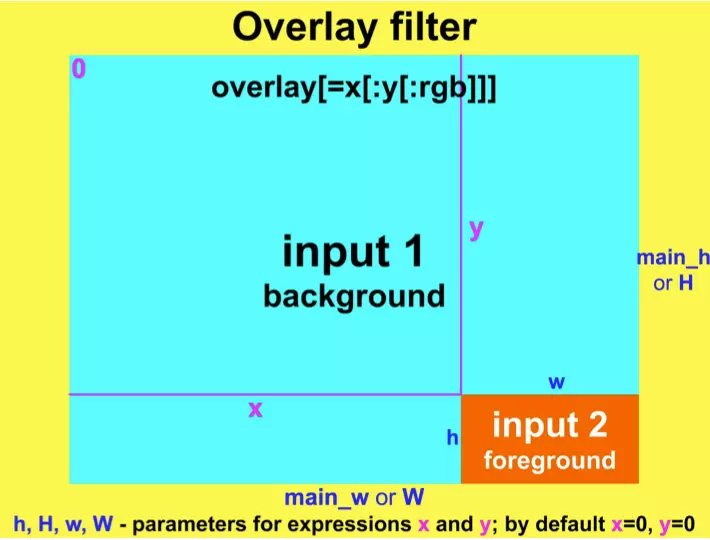
视频overlay是一种技术,它可以在(通常是较大的)背景视频或图像上显示前景视频或图像。我们可以使用在表格中描述的覆盖视频过滤器:
![]()
| 描述 | 在指定位置上覆盖第一个输入 |
|---|---|
| 语法 | overlay[=x:y[[:rgb={0, 1}]] 参数x和y是可选的,其默认值为0 rgb参数是可选的,其值为0或1 |
| *********** | 参数的描述 |
| x | 从左上角的水平坐标,默认值为0 |
| y | 从左上角的垂直坐标,默认值为0 |
| rgb | rgb = 0…输入的颜色空间不改变,默认值 rgb = 1…输入的颜色空间设置为RGB |
| *********** | 变量,可以用在x和y的表达式中 |
| main_w or W | 主要输入宽度 |
| main_h or H | 主要输入高度 |
| overlay_w or w | overlay输入宽度 |
| overlay_h or h | overlay输入高度 |
overlay命令结构
视频覆盖命令的结构如下,input1是视频背景,input2是前景:
ffmpeg -i input1 -i input2 -filter_complex overlay=x:y output
我的测试命令如下:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -i /Users/zhangfangtao/Desktop/PDXlogoanimationHDh264.mp4 -filter_complex overlay=100:100 /Users/zhangfangtao/Desktop/newTest.mp4
效果图:
前置的那个有点大。。。。
请注意,不是使用-vf选项,而是使用-filter_complex选项,因为现在有两个输入源(通常是视频文件或图像)。但是使用带有链接标签的filtergraph,我们可以使用一个电影视频源,它将包含第二个输入,并且只使用-vf选项:
ffmpeg -i input1 -vf movie=input2[logo];[in][logo]overlay=x:y output
另一种方法是将一个输入拆分为几个输出,并使用pad过滤器创建更大的背景。这个背景在filterchain中作为覆盖过滤器的第一个输入,这个方法已经在第一个章节中的过滤器,过滤链和过滤器图部分中被描述了,。
一个角落的logo
为了让内容保持可见,logo经常被放置在屏幕的四个角落里。接下来的4个例子使用这一对。mp4视频作为第一个包含一对结婚对象的输入,第二个输入是包含文本M+P(例如,Mary和Peter)的红色心脏。视频分辨率为1280x720像素,logo大小为150x140像素,但我们不需要这个尺寸来计算logo的位置。logo的左上角(x和y坐标)的正确位置是由背景和前景的宽度和高度值决定的:
W H -宽度和背景高度(视频)
w h -宽度和前景高度(logo)
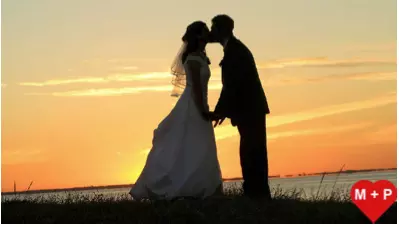
Logo在左上角
ffmpeg -i pair.mp4 -i logo.png -filter_complex overlay pair1.mp4
我自己的测试命令:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -i /Users/zhangfangtao/Desktop/001.jpg -filter_complex overlay=0:0 /Users/zhangfangtao/Desktop/newTest.mp4
显示的效果图:
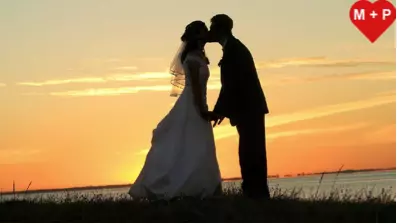
Logo在右上角
ffmpeg -i pair.mp4 -i logo.png -filter_complex overlay=W-w pair2.mp4
我的测试命令:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -i /Users/zhangfangtao/Desktop/001.jpg -filter_complex overlay=W-w:0 /Users/zhangfangtao/Desktop/newTest.mp4
实现的效果如下图:
Logo在右下角
ffmpeg -i pair.mp4 -i logo.png -filter_complex overlay=W-w:H-h pair3.mp4
我的测试代码:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -i /Users/zhangfangtao/Desktop/001.jpg -filter_complex overlay=W-w:H-h /Users/zhangfangtao/Desktop/newTest.mp4
效果图:
Logo在左下角
ffmpeg -i pair.mp4 -i logo.png -filter_complex overlay=0:H-h pair4.mp4
我的测试命令:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -i /Users/zhangfangtao/Desktop/001.jpg -filter_complex overlay=0:H-h /Users/zhangfangtao/Desktop/newTest.mp4
效果图:
Logo显示在指定的时刻
在某些情况下,例如当视频包含一个特别的介绍时,可以在一个时间间隔后加上一个-itsoffset选项来添加标识(或其他源到覆盖)。例如,在开始的5秒后,在蓝色背景上添加一个红色标志,我们可以使用以下命令:
ffmpeg -i video_with_timer.mp4 -itsoffset 5 -i logo.png ^ -filter_complex overlay timer_with_logo.mp4
- 注意:这里我怀疑作者的命令是有问题的,因为那个'^'符号好像是不支持的
我的测试命令:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -itsoffset 5 -i /Users/zhangfangtao/Desktop/001.jpg -filter_complex overlay=100:100 /Users/zhangfangtao/Desktop/newTest.mp4
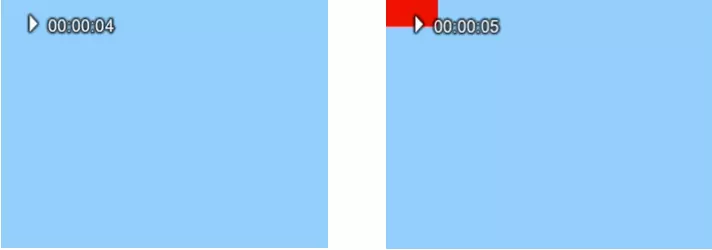
前五秒钟的画面:
前五秒钟的画面
五秒钟之后的画面:
五秒钟之后的画面
在第二个输入之前直接输入-itsoffset选项很重要,否则叠加效果将从输出的开始处开始。 -itsoffset选项的更多示例请参见时间操作一章。 其他延迟徽标的方法是使用高级技术一章中介绍的电影过滤器。
视频计时器
这个例子使用了1973年的公共领域NASA视频,其中阿波罗17号从月球表面开始到它的轨道。 视频持续时间为29.93秒,分辨率为512x384像素。 我们使用2位数计时器,就像使用裁剪视频章节中的数字一样。
下面的指令可以生成timer.ogg视频文件:
ffmpeg -f lavfi -i testsrc -vf crop=61:52:224:94 -t 30 timer.ogg
现在我们有一个61x52像素大小的小视频,显示定时器从0到30秒。这段视频将会在阿波罗17号月球启动视频中被覆盖在右上角的命令:
ffmpeg -i start.mp4 -i timer.ogg -filter_complex overlay=451 startl.mp4
定时器的x坐标为512 - 61 = 451,y坐标为0。
我的测试命令如下:
ffmpeg -i /Users/zhangfangtao/Desktop/test.mp4 -i /Users/zhangfangtao/Desktop/timer.ogg -filter_complex overlay=451 /Users/zhangfangtao/Desktop/newTest.mp4
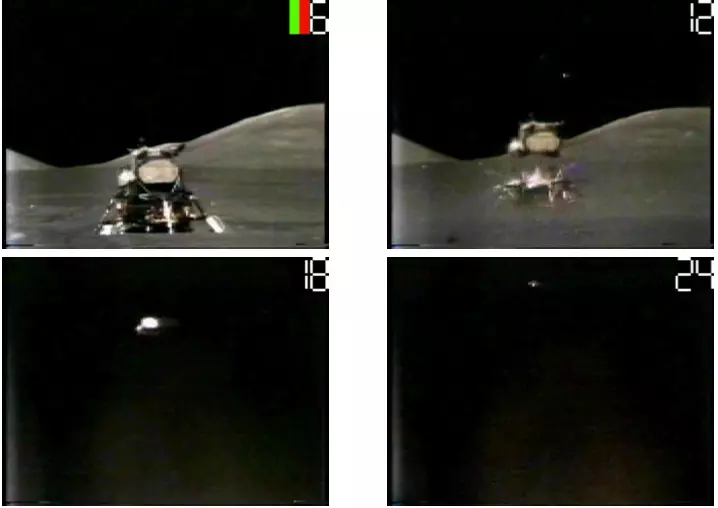
效果图:
下一个命令将计时器调到1 / 2,并将其置于底部中心:
ffmpeg -i start.mp4 -vf movie=timer.ogg,scale=15:14[tm];^ [in][tm]overlay=248:371 overlay.mp4
现在计时器几乎看不见了。 我们使用一个命名的标签[tm]作为缩放过滤器输出板,以便将改变大小的定时器作为覆盖过滤器的第二个输入,第一个输入是由默认[in]命名标签表示的文件start.mp4。
- 这个命令在我这儿测试不通过。。。。错误代码:At least one output file must be specified(至少制定一个输出文件)
其他overlay的例子
其他的用到了overlay技术的例子:
- FFmpeg基本介绍章节下面的过滤器,过滤链和过滤图部分内容。
- 图像处理下面的,切片,旋转和覆盖图像部分内容。
- 麦克风和网络摄像头章节里面的使用两个摄像头部分内容。
- 颜色修正章节:
-
在两个window窗口中进行比较。 -
在3个window窗口中比较。 -
2和3window窗的亮度校正。 -
4个window窗口的截面比较。 - 高级技术章节里面的部分额外的媒体输入到filtergraph。