Android 5.x theme: AppCompatActivity与toolbar的结合
1.概述
Android 5.x theme 是material design风格的主题。在API22之前我们使用标题栏基本都是在ActionBarActivity的Activity中处理的,而API22之后,谷歌遗弃了ActionBarActivity,推荐我们也可以说是强制我们使用AppCompatActivity。
编译版本和匹配的支持库:
- compileSdkVersion 22
- buildToolsVersion “22.0.1”
- compile ‘com.android.support:appcompat-v7:22.1.1’
- 忽然发现ActionBarActivity被弃用了,推荐使用AppCompatActivity,相关blog地址:Android Support Library 22.1
md的主题有:
- @android:style/Theme.Material (dark version)
- @android:style/Theme.Material.Light (light version)
- @android:style/Theme.Material.Light.DarkActionBar
与之对应的Compat Theme:
- Theme.AppCompat
- Theme.AppCompat.Light
- Theme.AppCompat.Light.DarkActionBar
- colorPrimary 对应ActionBar的颜色。
- colorPrimaryDark对应状态栏的颜色
- colorAccent 对应EditText编辑时、RadioButton选中、CheckBox等选中时的颜色。
对于5.0以下的设备,目前colorPrimaryDark无法去个性化状态栏的颜色;
3. Toolbar的使用
在使用ActionBar的时候,一堆的问题:这个文字能不能定制,位置能不能改变,图标间距的控制,由此暴露出了ActionBar设计的不灵活。为此官方提供了ToolBar,并且提供了supprot library用于向下兼容。Toolbar之所以灵活,是因为它其实就是一个ViewGroup,我们在使用的时候和普通的组件一样,在布局文件中声明。
3.1 使用方法
(1)隐藏toolbar
我们知道在AndroidManifest.xml清单文件下application中设置了android:theme="@style/AppTheme"而查看AppTheme看到如下样式:
Theme.AppCompat.Light.NoActionBar,
修改后的样式文件如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
}背景色:我们的ToolBar就是一个普通的ViewGroup在布局中,所以我们直接使用background就好,值可以为:?attr/colorPrimary使用主题中定义的值。
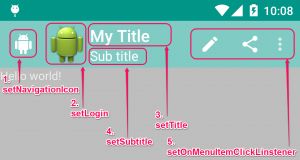
ToolBar中包含Nav Icon , Logo , Title , Sub Title , Menu Items
我们可以通过代码设置上述ToolBar中的控件:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.id_toolbar);
// App Logo
toolbar.setLogo(R.mipmap.ic_launcher);
// Title
toolbar.setTitle("App Title");
// Sub Title
toolbar.setSubtitle("Sub title");
setSupportActionBar(toolbar);
//Navigation Icon
toolbar.setNavigationIcon(R.drawable.ic_toc_white_24dp);
}可选方案当然如果你喜欢,也可以在布局文件中去设置部分属性:
onCreateOptionsMenu和
onOptionsItemSelected即可:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}可选方案也可以通过
toolbar.setOnMenuItemClickListener实现点击MenuItem的回调:
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return false;
}
});app:titleTextAppearance、
app:subtitleTextAppearance或者代码
setTitleTextAppearance、
setSubTitleTextAppearance设置。
设置回退按钮:
假如我的这个界面并不是主界面,而是一个子界面,这个时候我有一个需求,需要回退到上一个界面那么怎么设置左边的图标并实现其方法。其实很简单,在setSupportActionBar(toolbar);后面加入如下代码:
toolbar.setNavigationIcon(R.drawable.back);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});Toolbar的菜单样式:
首先要说明一下,toolbar菜单默认样式的父类为Widget.AppCompat.Light.PopupMenu.Overflow,那么要更改toobar中菜单的弹出的样式,就必须继承这个父类的样式。
设置这一个属性那么其弹出的样式就与其他APP一样不会覆盖标题栏。
还有其他属性这里简要说明一下:
①
②
最后介绍一下菜单里面重要的几个属性:
app:showAsAction有三个值:
always:总是显示在界面上
never:不显示在界面上,只让出现在右边的三个点中
ifRoom:如果有位置才显示,不然就出现在右边的三个点中
系统也为菜单提供了默认的分享菜单与查询菜单,代码如下:
app:actionViewClass="android.support.v7.widget.SearchView"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
android:orderInCategory数值越小,显示靠前,且优先级最大。3.3 android.support.design.widget.AppBarLayout
AppBarLayout 是一个包含Toolbar的ViewGroup, Toolbar和其它的view作为AppBarLayout的子View, AppBarLayout整体作为一个app Bar. 布局如下:
3.4 自定义Toolbar
其实Toolbar是继承ViewGroup的一个容器控件,言外之意就是我们可以在Toolbar添加自己的布局了。
这样我们就可以任意给Toolbar布局了。也解决了标题不能居中的问题。
4.Meterial Design主题风格Theme配置
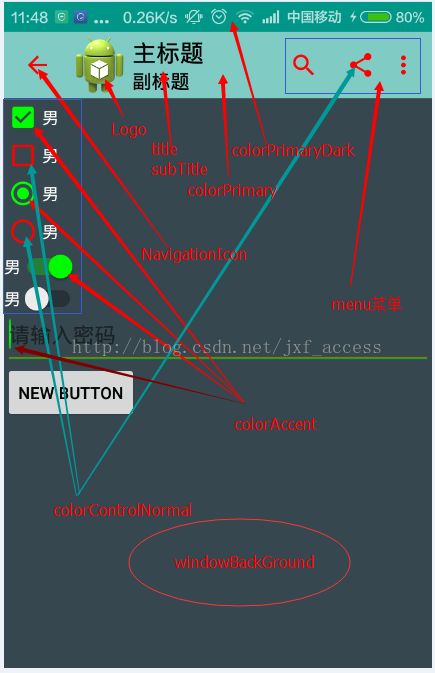
除了Toolbar的风格,我们还可以通过设置Theme主题该控制Android很多控件的风格。直接上一张图片效果。
以上效果的主题配置如下:
2.colorPrimaryDark:状态栏的底色,注意这里只支持Android5.0以上的手机。
3.textColorPrimary:整个当前Activity的字体的默认颜色。
4.android:windowBackground:当前Activity的窗体颜色。
5.colorAccent:CheckBox,RadioButton,SwitchCompat等控件的点击选中颜色
6.colorControlNormal:CheckBox,RadioButton,SwitchCompat等默认状态的颜色。
7.colorButtonNormal:默认状态下Button按钮的颜色。
8.editTextColor:默认EditView输入框字体的颜色。