【QT】视频轮播、图片轮播、文字切换
目录
- 功能描述
- 界面设计
- 功能实现
- 效果展示
- 项目源码
功能描述
1.实现图片轮播(添加文件夹中的所有图片,点击某张图片在右边显示,图片不断的更换)
2.视频轮播(添加视频路径,播放完后自动播放下一个)
3.文字切换(手动输入添加文字,添加完成后自动轮播文字)
问题交流请联系-》群名:IT项目交流群 群号:245022761
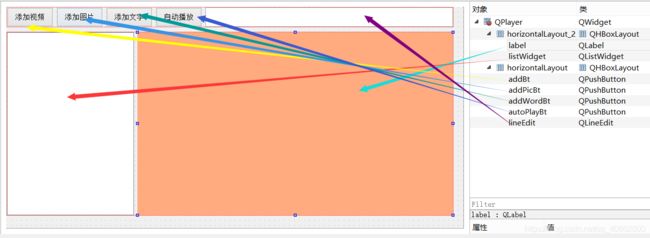
界面设计
功能实现
1、播放视频
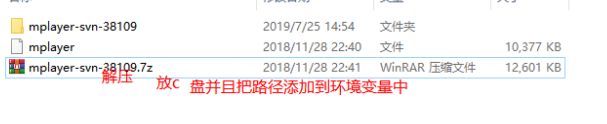
准备mplayer播放器
电脑:https://download.csdn.net/download/qq_40602000/11435405
arm开发板:https://download.csdn.net/download/qq_40602000/11435419

在window上mplayer操作
mplayer -slave -quiet -wid 窗口id号 视频路径
QString filename = item->text();
QStringList argments;//创建一个列表保存参数
argments<<"-slave"<<"-quiet"<<"-wid"
<< QString::number(ui->label->winId())
<< filename;//把参数添加到列表中
mProcess.start("F:/QT/mplayer/mplayer.exe",argments);
开发板上mplayer播放定位参数
mplayer -slave -quiet -geometry 50:50 -zoom -x 400 -y 350 test.avi
QString cmd = QString("mplayer -slave -quiet -geometry %1:%2 -zoom -x %3 -y %4 /mmD/1927/1.mp4")
.arg(ui->mvLb->x()).arg(ui->mvLb->y()).arg(ui->mvLb->width()).arg(ui->mvLb->height());
mprocess.start(cmd);
2、显示图片
//在QLabel上显示图片文件
QPixmap mmp(":/bg.png"); //用资源文件中的图
mmp = mmp.scaled(ui->label->size());//把图片大小设置跟QLabel标签一样
ui->label->setPixmap(mmp);
简单写法
ui->label->setScaledContents(true);//显示图片的全部
ui->label->setPixmap(QPixmap(":/bg.png"));//显示图片
3、定时器
QTimer 定时器类
1.创建定时器类对象
QTimer mtimer;
2.把定时器信号与槽函数关联
connect(&mtimer, &QTimer::timeout, this, &TimerWin::Bt_clicked);
3.启动定时器
mtimer.start(1000);
4.停止定时器
mtimer.stop();
4、输入对话框
QInputDialog dia(this);
dia.setWindowTitle("输入框");
dia.setLabelText("请添加文字:");
dia.setInputMode(QInputDialog::TextInput);//可选参数:DoubleInput TextInput
if(dia.exec() == QInputDialog::Accepted)
{
qDebug() << dia.textValue();
ui->listWidget->addItem(dia.textValue());//添加文字
words.append(dia.textValue());
}
5、QT进程
Qt中的进程QProcess 类似于vfork+exec函数族 , 创建一个子进程来执行已编译好的代码
使用Qt中的进程
1.创建QProcess进程对象
QProcess mprocess;
2.启动进程
mprocess.start(要执行的程序)
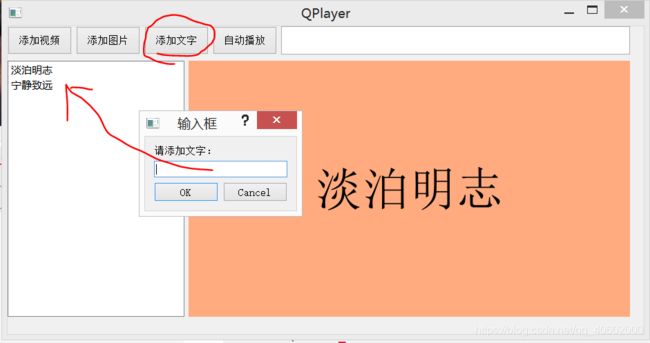
效果展示
项目源码
头文件
#ifndef QPLAYER_H
#define QPLAYER_H
#include
#include
#include
#include
namespace Ui {
class QPlayer;
}
class QPlayer : public QWidget
{
Q_OBJECT
public:
explicit QPlayer(QWidget *parent = nullptr);
~QPlayer();
void word_auto();
void pic_auto();
private slots:
void on_addBt_clicked();
void on_listWidget_itemDoubleClicked(QListWidgetItem *item);
void play_next();
void on_addPicBt_clicked();
void on_listWidget_clicked(const QModelIndex &index);
void on_addWordBt_clicked();
void on_autoPlayBt_clicked();
private:
Ui::QPlayer *ui;
QProcess mProcess; //进程
QStringList moviesFiles; //存放视频路径列表
int count =0 ;
int count1 =0;
int count2=0;
QString Dir;//打开文件的路径
QString tempDir; //照片的绝地路径
QVector photoPath;//存放照片相对路径的容器
QVector words;//存放文字
QTimer mtimer;//文字播放定时器
QTimer mtimer1; //图片播放定时器
};
#endif // QPLAYER_H
主文件
#include "qplayer.h"
#include "ui_qplayer.h"
#include
#include
#include
QPlayer::QPlayer(QWidget *parent) :
QWidget(parent),
ui(new Ui::QPlayer)
{
ui->setupUi(this);
//当进程结束后会发生
connect(&mProcess, SIGNAL(finished(int)), this, SLOT(play_next()));
//把定时器信号与槽函数关联
connect(&mtimer, &QTimer::timeout, this, &QPlayer::word_auto);
connect(&mtimer1, &QTimer::timeout, this, &QPlayer::pic_auto);
}
QPlayer::~QPlayer()
{
delete ui;
}
void QPlayer::on_addBt_clicked()
{
qDebug()<<"停止文字或者图片定时器";
if(mtimer.isActive())
{
mtimer.stop();
}
if(mtimer1.isActive())
{
mtimer1.stop();
}
ui->listWidget->clear();
//通过文件对话框添加视频文件
moviesFiles = QFileDialog::getOpenFileNames(this,"选择视频文件","D:/GZ1927","*.mp4 *.avi");
//把视频路径添加到列表中
ui->listWidget->addItems(moviesFiles);
}
void QPlayer::on_listWidget_itemDoubleClicked(QListWidgetItem *item)
{
if(mProcess.state() == QProcess::Running)
{
//杀死
mProcess.kill();
//等待杀死
mProcess.waitForFinished();
}
qDebug()<<"player";
QString filename = item->text();
QStringList argments;//创建一个列表保存参数
argments<<"-slave"<<"-quiet"<<"-wid"
<< QString::number(ui->label->winId())
<< filename;//把参数添加到列表中
mProcess.start("F:/QT/mplayer/mplayer.exe",argments);
}
void QPlayer::play_next()
{
count ++ ;
qDebug()<<"自动播放下一个视频";
if(countlabel->winId())
<< filename;//把参数添加到列表中
mProcess.start("F:/QT/mplayer/mplayer.exe",argments);
}
}
void QPlayer::on_addPicBt_clicked()
{
qDebug()<<"停止文字定时器";
if(mtimer.isActive())
{
mtimer.stop();
}
ui->listWidget->clear();
Dir = QFileDialog::getExistingDirectory(this); //获取文件所在的具体路径
ui->lineEdit->setText(Dir);
QDir dir(Dir);
QStringList file;
QFileInfoList fileList = dir.entryInfoList(file,QDir::Files); //获取目录下的文件
QString fileDir; //保存图片所在的路径
int i;
//列出目录下的文件
for(i=0; ilistWidget->addItem(item);//把图片相对路径显示到窗口中
}
qDebug()<<"启动图片定时器";
mtimer1.start(1000);
}
void QPlayer::on_listWidget_clicked(const QModelIndex &index)
{
tempDir.clear();
tempDir.append(Dir+"/");
QString path = ui->listWidget->currentItem()->text();
tempDir.append(path);
ui->label->setScaledContents(true);//显示图片的全部
ui->label->setPixmap(QPixmap(tempDir));//显示图片
}
void QPlayer::on_addWordBt_clicked()
{
if(mtimer1.isActive())
{
mtimer1.stop();
}
QInputDialog dia(this);
dia.setWindowTitle("输入框");
dia.setLabelText("请添加文字:");
dia.setInputMode(QInputDialog::TextInput);//可选参数:DoubleInput TextInput
if(dia.exec() == QInputDialog::Accepted)
{
qDebug() << dia.textValue();
ui->listWidget->addItem(dia.textValue());//添加文字
words.append(dia.textValue());
}
}
void QPlayer::word_auto()
{
QString word = words.at(count1); //从容器获取中文字
ui->label->setText(word);
count1 ++ ;
if(count1 == words.count()-1)
{
count1=0;
}
}
void QPlayer::pic_auto()
{
tempDir.clear();
tempDir.append(Dir+"/");
QString path = photoPath.at(count2); //从容器中找到要播放的照片的相对路径
tempDir.append(path); //拼接照片的绝对路径
ui->label->setScaledContents(true);//显示图片的全部
ui->label->setPixmap(QPixmap(tempDir));//显示图片
count2 ++ ;
if(count2 ==photoPath.count()-1)
{
count2 = 0;
}
}
void QPlayer::on_autoPlayBt_clicked()
{
qDebug()<<"启动文字定时器";
mtimer.start(1000);
}