自定义绘制圆形、圆环和弧线
有时候我们在做程序的时候,需要用到canvas来自定义绘制图形,这里介绍一下绘制圆形、圆环和弧线的方法。
1、绘制圆形和绘制圆环其实可以可以通过调用drawCircle这个方法来完成,API方法解析如下:
Canvas.drawCircle(float cx, float cy, float radius, Paint paint); //cx 、cy是圆心的坐标,radius是圆的半径,paint是代表画笔。这里对radius这个方法多做一点说明,radius的长度是圆心到stoken圆环宽度一半的距离,即:radius = center -circleWidth/2; 如下图:

当我们想要绘制圆环的时候,就把paint画笔的风格设置为空心,就可以绘制圆环效果了
paint.setStyle(Paint.Style.STROKE); //设置空心2、绘制弧线的API方法如下:
Canvas.drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint);
oval这个参数表示的是绘制这段弧线所需要的矩形区域,它的构造方法如下:RectF(float left, float top, float right, float bottom),这里同样需要注意的是这里的left、top、right、bottom,代表的位置是弧线边框stoken的中心点的坐标,这里我把弧线想成的是360°的一个标准的圆,当然它可能只是其中一段弧形,如图:

startAngle代表弧线开始的角度位置,默认0是在3点钟方向
sweepAngle代表需要绘制的角度大小
useCenter意思是是否需要填充中心区域,true代表填充,填充后并不会是一个扇形的样子,而是一个圆被一条线段切开的样子;false代表只是绘制一段弧形线条
paint代表画笔
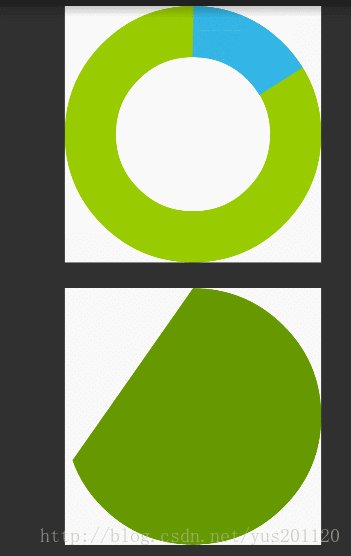
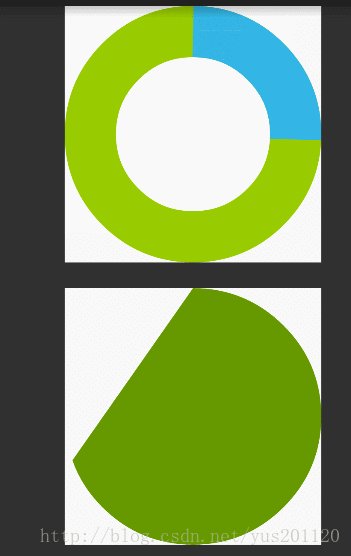
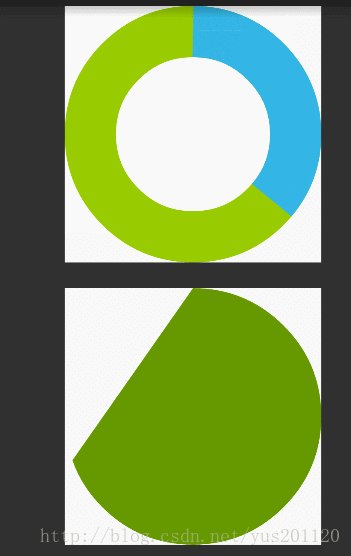
3、利用绘制圆环和弧线的手段,我们可以自已做一个类似于环形progressbar的效果,如下:

上面是一个不断绘制的动态效果,它是以一个圆环为低图,然后在圆环上绘制弧线;下面是绘制一个填充效果的弧线。
首先自定义一个View,自定义属性就不给出了:
public class CustomProgressBar extends View {
private int firstColor;
private int secondColor;
private int circleWidth;
private Paint paint;
private int progress;
public CustomProgressBar(Context context) {
this(context,null);
}
public CustomProgressBar(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public CustomProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomProgressBar, defStyleAttr, 0);
int n = a.getIndexCount();
for(int i=0;iint attr = a.getIndex(i);
switch(attr){
case R.styleable.CustomProgressBar_firstColor:
firstColor = a.getColor(attr, Color.GREEN);
break;
case R.styleable.CustomProgressBar_secondColor:
secondColor = a.getColor(attr, Color.BLUE);
break;
case R.styleable.CustomProgressBar_circleWidth:
circleWidth = a.getDimensionPixelSize(attr, 20);
break;
}
}
a.recycle();
paint = new Paint();
}
public void setProgress(int pro){
if(progress!=0 &&pro ==0){
//颜色替换
int tempcolor = firstColor;
firstColor = secondColor;
secondColor = tempcolor;
}
this.progress = pro;
invalidate();
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int center = getWidth()/2;
int radius = center -circleWidth/2; //设置圆形的半径
paint.setStrokeWidth(circleWidth); //设置环的宽度
paint.setAntiAlias(true);
paint.setStyle(Paint.Style.STROKE); //设置空心
RectF oval = new RectF(circleWidth/2 , circleWidth/2, getWidth()-circleWidth/2, getHeight()-circleWidth/2);
paint.setColor(firstColor);
canvas.drawCircle(center, center, radius, paint); //绘制圆环
paint.setColor(secondColor);
canvas.drawArc(oval, -90, progress, false, paint); //绘制弧形
} 然后在Activity中启动一个线程,不断地设置圆弧的进度,然后重绘:
Handler handler = new Handler(){
public void dispatchMessage(android.os.Message msg) {
switch(msg.what){
case 0x1:
customview.setProgress(progress);
break;
}
};
};
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
while(true){
try {
thread.sleep(50); //每50ms绘制一次
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
handler.sendEmptyMessage(0x1);
progress++;
if(progress>360){
progress = 0;
}
}
}
});