后端开发的HTML5完整 通俗易懂(看b站狂神html记得,课后笔记)
后端开发的HTML5完整 通俗易懂(看b站狂神html记得,课后笔记)
在IDEA 配置中可以设置web浏览器路径
网页的基本结构
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="key" content="萌萌的好看的网站">
<meta name="des" content="超级萌萌好看的网站">
<title>Hellotitle>
head>
<body>
hello,word
body>
html>
基本标签的学习
<h1>一级标签h1>
<h2>二级标签h2>
<h3>三级标签h3>
<h4>四级标签h4>
<h5>五级标签h5>
<h6>六级标签h6>
<p>跑的快p>
<p>很快p>
跑的非常快<br/>
很快<br/>
<hr/>
<strong>粗体strong>
<em>斜体em>
<br/>
空格: 空格:
<br/>
<p>大于号:>p>
<p>小于号:<p>
<p>版权符号:©p>
图片标签
<img src="../resource/images/1.png" alt="二营长" title="悬停文字" width=""/>
链接标签
a标签可以跳转到其他页面
可以嵌套图片变成点击图片跳转
a标签的属性
- href:必填,表示要跳转到那个页面
- target:表示窗口在哪里打开
- _blank 在新标签中打开
- _self 在自己的网页中打开
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习title>
head>
<body>
<a href="hello.html">to helloa><br/>
<a href="https://www.baidu.com">去百度a><br/>
<a href="basiclable.html">
<img src="../resource/images/1.png" title="悬停"/>
a>
body>
html>
锚链接
点击跳转到指定链接位置,不仅可以同页面使用,也可以链接至其他页面
顶部
回到顶部
---------------------------------------------------------------
页面底部
跳转到其他页面底部
功能性链接
<br/>
<a href="mailto:[email protected]">点击联系我a>
<br/>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=951273629&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:951273629:53" alt="点击这里QQ聊天" title="点击这里QQ聊天"/>
a>
列表
<ol>
<li>javali>
<li>pythonli>
<li>前端li>
<li>c/c++li>
<li>后端li>
ol>
<hr/>
<ul>
<li>javali>
<li>pythonli>
<li>前端li>
<li>c/c++li>
<li>后端li>
ul>
<dl>
<dt>学科dt>
<dd>javadd>
<dd>pythondd>
<dd>linuxdd>
<dd>c/c++dd>
dl>
表格table
**表示一个表格 tr 行 列 td **
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习title>
head>
<body>
<table border="1px">
<tr>
<td colspan="3">1_1td>
tr>
<tr>
<td rowspan="2">2_1td>
<td>2_2td>
<td>2_3td>
tr>
<tr>
<td>3_1td>
<td>3_2td>
tr>
table>
body>
html>
媒体元素 video audio
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习title>
head>
<body>
<video src="../resource/video/24考试_01.mp4" controls autoplay>video>
<audio src="../resource/audio/5d819c5d37b2b11460.mp3" controls>audio>
body>
html>
页面结构分析
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页结构分析title>
head>
<body>
<header>
<h2>网页头部h2>
header>
<section>
<h2>网页主体h2>
section>
<footer>
<h2>网页脚步h2>
footer>
body>
html>
iframe内联框架
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架title>
head>
<body>
<iframe src="" name="hello" width="1000px" height="800px" frameborder="0">iframe>
<a href="basiclable.html" target="hello">点击跳转a>
body>
html>
form表单
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习表单title>
head>
<body>
<h1>注册h1>
<form action="basiclable.html" method="get">
<p>名字 <input type="text" name="username" value="大帅比" maxlength="8" size="30"/>p>
<p>密码 <input type="password" name="password">p>
<p>
<input type="submit" value="注册">
<input type="reset" value="重新输入">
p>
form>
body>
html>
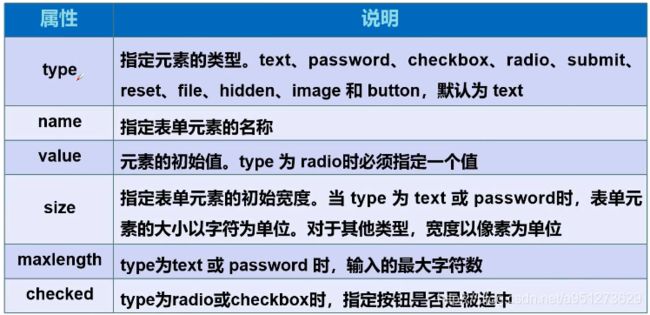
表单中的参数
input标签单选框
<p>性别
男
<input type="radio" value="girl" name="sex"/>女
p>
多选框和按钮
<p>爱好
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby"/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>打游戏
p>
<p>按钮:
<input type="button" name="btn1" value="点击变长"/>
<input type="image" src="../resource/images/2.png">
p>
<p>
<input type="submit" value="注册">
<input type="reset" value="重新输入">
p>
下拉框 文本域 文件域
<p>下拉框
<select name="列表名称" id="">
<option value="china" >中国option>
<option value="india">阿三option>
<option value="swit" selected>瑞士option>
<option value="japan">日本option>
select>
p>
<p>反馈:
<textarea name="textarea" cols="50" rows="50" >
文本内容
textarea>
p>
<p>
<input type="file" name="files" value="选择一个文件"/>
<input type="button" value="上传文件" name="upload"/>
p>
文本验证 滑块 搜索框
<p>邮件:
<input type="email" name="email"/>
p>
<p>url:
<input type="url" name="url"/>
p>
<p>数字:
<input type="number" name="number" max="100" min="0" step="10"/>
p>
<p>音量
<input type="range" min="0" max="100" step="1" name="range">
p>
<p>搜索
<input type="search" name="search" />
p>
所有的form表单中控件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>学习表单title>
head>
<body>
<h1>注册h1>
<form action="basiclable.html" method="get">
<p>名字 <input type="text" name="username" value="大帅比" maxlength="8" size="30"/>p>
<p>密码 <input type="password" name="password"/>p>
<p>性别
男
<input type="radio" value="girl" name="sex"/>女
p>
<p>爱好
<input type="checkbox" value="sleep" name="hobby" checked/>睡觉
<input type="checkbox" value="code" name="hobby"/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>打游戏
p>
<p>按钮:
<input type="button" name="btn1" value="点击变长"/>
<input type="image" src="../resource/images/2.png">
p>
<p>下拉框
<select name="列表名称" id="">
<option value="china" >中国option>
<option value="india">阿三option>
<option value="swit" selected>瑞士option>
<option value="japan">日本option>
select>
p>
<p>反馈:
<textarea name="textarea" cols="50" rows="50" >
文本内容
textarea>
p>
<p>
<input type="file" name="files" value="选择一个文件"/>
<input type="button" value="上传文件" name="upload"/>
p>
<p>
<input type="submit" value="注册">
<input type="reset" value="重新输入">
p>
<p>邮件:
<input type="email" name="email"/>
p>
<p>url:
<input type="url" name="url"/>
p>
<p>数字:
<input type="number" name="number" max="100" min="0" step="10"/>
p>
<p>音量
<input type="range" min="0" max="100" step="1" name="range">
p>
<p>搜索
<input type="search" name="search" />
p>
form>
body>
html>
隐藏域 只读 禁用
disablde readonly hidden
disabled 表示禁用当前的组件
readonly 表示只读不能修改
hidden 表示隐藏看不见
<p>名字 <input type="text" name="username" value="大帅比" maxlength="8" size="30" readonly disabled/>p>
<p>密码 <input type="password" name="password" hidden/>p>
增强鼠标可用性
lable标签中的for属性 指向 input 中的id
点击label 可以让input框获取焦点
<p>
<label for="only">锁头锁住label>
<input type="text" id="only">
p>
提示信息 非空判断 正则表达式
placeholder 提示信息
required 非空判断
pattern 正则表达式
<p>邮件:
<input type="email" name="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"/>
p>
input type=“text” name=“username” value=“大帅比” maxlength=“8” size=“30” readonly disabled/>
密码
##### 增强鼠标可用性
lable标签中的for属性 指向 input 中的id
点击label 可以让input框获取焦点
```html
提示信息 非空判断 正则表达式
placeholder 提示信息
required 非空判断
pattern 正则表达式
<p>邮件:
<input type="email" name="email" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"/>
p>