git入门教程
本文介绍linux下git的基本命令行操作,windows平台类似。
git是一个版本控制系统,和svn不同,它是分布式的,也就是说每一台主机上都有完整的代码。git还有着功能强大的分支系统,这个后面会详细讲到。这里不详细讲解理论知识,主要偏重于应用实验。如果未安装git,请自己先行安装。
创建版本库
首先选择一个合适的地方,创建空目录:
使用git init命令将这个目录变成git可以管理的仓库:
我们编写一个readme.txt文件,内容如下:
Git is a version control system.
Git is free software.
将readme.txt文件放到learngit目录下:
将文件放到仓库
将文件放到仓库需要两步:
1. git add命令,将文件添加到仓库。
2. git commit命令,把文件提交到仓库。
为什么需要add,commit两步呢?因为commit可以一次提交很多文件,所以可以多次add不同的文件,再一起提交。
git add file1.txt
git add file2.txt file3.txt
git commit -m "add 3 files."
查看状态
我们先修改readme.txt的内容:
Git is a version control system.
Git is free software. I am new one.
I am new two.
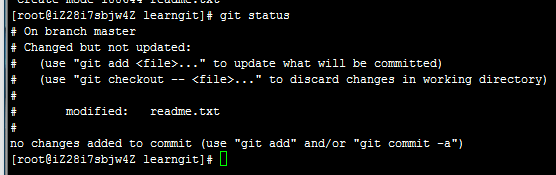
现在运行git status命令查看结果:
上面的命令告诉我们,readme.txt被修改过了,但还没有准备提交的修改。
我们通过git diff命令查看具体修改了哪些内容:
接下来我们将文件提交到仓库:
再查看状态:
可以看到当前已经没有再需要提交的修改了。
查看日志
我们可以通过git log命令查看提交日志:
这里的commit后面的一长串字符是commit id 也就是版本号。
版本回退
在Git中,HEAD表示当前版本,上一版本就是HEAD^,上上一版本就是HEAD^^,也可以用HEAD~2来表示上上一版本。
我们通过git reset命令来回溯版本:
如果我们后悔了,不想回到这个版本了,怎么办呢?
我们只要得到commit id,就可以通过id来返回:
这里版本号不用写全。
如果我们找不到commit id怎么办,我们可以通过git reflog命令查看我们所有使用过的命令:
这样就可以找到对应的commit id了。
删除文件
如果本地的文件删除了。我们应该如何处理呢?
首先我们在本地删除readme.txt,然后查看状态:
这个时候有两个选择,一个是的确要从版本库中删除该文件,那么就用git rm删除,并git commit。另一个就是删错了,需要把误删的文件恢复到最新版本,可以使用git checkout命令:
这里文件就又会还原了。
连接github
我们需要先根据自己的邮件创建公钥:
ssh-keygen –t rsa –C”email”然后连续输入回车即可。
然后找到刚刚生成的的id_rsa.pub中的公钥,将其中的内容复制:
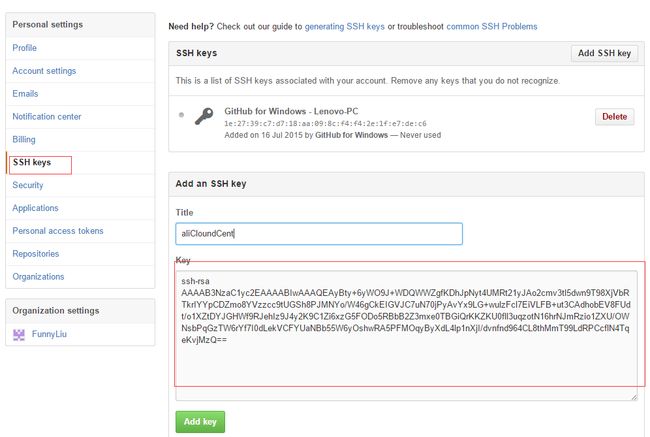
接下来,打开github中的settings中的sshkey页面,添加ssh key:
add key后可以看到添加成功:
推送至github
我们在github中创建一个叫做learngit的新仓库,然后在本地通过命令来绑定该仓库。
git remote add origin git@github.com:brizer/learngit.git
git push –u origin master
我们使用git push命令,实际上是把当前分支master推送到远程。由于远程仓库是空的,我们第一次推送master分支时,加上了-u参数,git不但会把本地的master分支内容推送到远程的master分支,还会把本地的master分支和远程的master分支关联起来,在以后的推动或者拉去时就可以简化命令。
我们再看看github,本地仓库已经成功绑定github了。
之后,只要本地做了提交,就可以通过命令:
git push origin master将本地的master分支的推送到远程库。
从github克隆
我们现在将我们本地的仓库给删除,注意隐藏的.git文件夹也要删除:
然后通过git clone命令将远程库中的内容克隆到本地来:
可以看到文件又从远程库中成功克隆到本地了。
分支
分支系统是git的一大特色。分支的作用是什么呢?假设你准备开发一个新功能,但是需要两周才能完成,第一周你写了50%的代码,如果立刻提交,由于代码还没写完,不完整的代码库会导致别人不能干活了。如果等代码全部写完再一次提交,又存在丢失每天进度的巨大风险。
现在有了分支,就不用怕了。你创建了一个属于你自己的分支,别人看不到,还继续在原来的分支上正常工作,而你在自己的分支上干活,想提交就提交,直到开发完毕后,再一次性合并到原来的分支上,这样,既安全,又不影响别人工作。
创建分支
首先,我们创建dev分支,然后切换到dev分支:
git branch dev 是创建dev分支,git checkout dev 是切换到dev分支。
然后我们可以通过git branch命令查看分支状态。
带星号的就是我们现在所在的分支。
提交分支
现在我们在readme.txt文件中加上一句:
Git is a version control system.
Git is free software. I am new one.
I am new two.
I am in dev barnch.
然后在dev分支中进行提交:
然后我们切换回master进行查看:
发现内容不在master分支中。
合并分支
我们需要将dev分支中的内容合并到master分支中。
git merge dev成功合并内容。
删除分支
由于dev的内容已经合并到了master分支,所以我们可以将其删除:
git branch –d dev解决冲突
我们来模拟一个冲突的过程。首先我们创建新的dev分支。
修改readme.txt最后一行,改为:
Git is a version control system.
Git is free software. I am new one.
I am new two.
I am in new dev barnch.
然后在dev分支中提交:
然后我们切换到master分支。
git会提示我们当前的master分支比远程的master分支要超前一个提交。
这时我们再对readme.txt进行修改:
Git is a version control system.
Git is free software. I am new one.
I am new two.
I am in master barnch.
然后在master分支上提交:
现在这种情况,如果我们进行分支合并,就会出现冲突:
我们直接看readme.txt的内容:
Git用<<<<<<,======,>>>>>>标记出不同分支的内容。
将内容进行修改:
Git is a version control system.
Git is free software. I am new one.
I am new two.
I am in master barnch.
再进行提交:
最后成功解决冲突。
也就是说,当git无法自动合并分支时,就必须首先解决冲突,解决冲突后,再提交,合并完成。
分支挂起
现实场景中有可能出现以下情况,比如我们正在dev分支中进行项目工作,但是突然出现一个bug工作需要修改,这时会出现一个issue分支来修复它,但是我们的dev分支又没有完成,只能暂时挂起。
我们可以通过git stash命令来将现场工作挂起,等以后恢复现场后再继续工作:
现在,用git status查看工作区,就是干净的。可以放心大胆的建立新的分支修改bug:
修改完bug后,将bug分支内容提交并合并到master后删除bug分支,再继续回到dev分支工作。
我们通过git stash list 查看挂起的工作现场,通过git stash apply恢复,然后用git stash drop来删除挂起区中内容,也可以用git stash pop命令,恢复的同时将挂起区内容也删除。