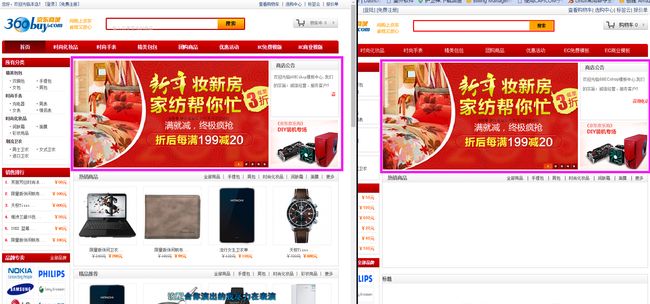
html复习第七天 京东首页布局完成
简直神了。。代码刚刚好一千行,一行不多,一行不少。写完之后才算得。。千分之一的概率。。这!也!太!巧!了!
项目文件:
index.html 首页代码(529行)
images
|–index.css 用于控制首页css代码(422行)
|–reset.css 用于初始化css代码(49行)
index.html代码:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" href="./images/index.css" />
<title>jdtitle>
head>
<body>
<div id="top_bg">
<div id="top">
<p>您好,欢迎光临本店!
<a href = "#">[登陆]a>
<a href = "#">[免费注册]a>
<span><a href = "#">查看购物车a>|
<a href = "#">选购中心a>|
<a href = "#">标签云a>|
<a href = "#">报价单a>span>p>
div>
div>
<div id="matrix">
<div id="header">
<div id="logo">div>
<div id="search" >
<input type="text" name = "content" id = "content"/>
<input type="submit" name = "search" value = "搜索" id = "submit"/>
div>
<div id = "shopcar"> 购物车 0div>
<div id = "nav">
<ul>
<li><a href="#" class="navlink">首页a>li>
<li><a href="#" class="navlink">时尚化妆品a>li>
<li><a href="#" class="navlink">时尚手表a>li>
<li><a href="#" class="navlink">精美包包a>li>
<li><a href="#" class="navlink">团购商品a>li>
<li><a href="#" class="navlink">优惠活动a>li>
<li><a href="#" class="navlink">EC免费模板a>li>
<li><a href="#" class="navlink">EC商业模板a>li>
ul>
div>
div>
<div id="main">
<div id = "left">
<div class="subtitle">所有分类div>
<div class="left_part">
<ul><h2><a href="#">精美包包a>h2>
<li><a href="#" class="shoplist">双肩包a>li>
<li><a href="#" class="shoplist">手提包a>li>
<li><a href="#" class="shoplist">男包a>li>
<li><a href="#" class="shoplist">女包a>li>
ul>
<div class="box">div>
div>
<div class="left_part">
<ul><h2><a href="#">时尚手表a>h2>
<li><a href="#" class="shoplist">充电器a>li>
<li><a href="#" class="shoplist">男表a>li>
<li><a href="#" class="shoplist">女表a>li>
<li><a href="#" class="shoplist">情侣表a>li>
ul>
<div class="box">div>
div>
<div class="left_part">
<ul><h2><a href="#">时尚化妆品a>h2>
<li><a href="#" class="shoplist">润肤霜a>li>
<li><a href="#" class="shoplist">面膜a>li>
<li><a href="#" class="shoplist">彩妆用品a>li>
ul>
<div class="box">div>
div>
<div class="left_part">
<ul><h2><a href="#">潮流卫衣a>h2>
<li><a href="#" class="shoplist">男士卫衣a>li>
<li><a href="#" class="shoplist">女式卫衣a>li>
<li><a href="#" class="shoplist">进口卫衣a>li>
ul>
<div class="box">div>
div>
<div class="subtitle">销售排行div>
<div class="left_part">
<div class="toptitle">
<a href = "#"><span>1.span>
芙丽芳丝时尚沐...
<span class = "price">¥50元span>a>
div>
<div class="toptitle">
<a href = "#"><span>2.span>
限量版休闲帆布...
<span class = "price">¥100元span>a>
div>
<div class="toptitle">
<a href = "#"><span>3.span>
天梭Tisso...
<span class = "price">¥600元span>a>
div>
<div class="toptitle">
<a href = "#"><span>4.span>
雅诗兰黛15色...
<span class = "price">¥20元span>a>
div>
<div class="toptitle">
<a href = "#"><span>5.span>
SUKI 蓝莓...
<span class = "price">¥40元span>a>
div>
<div class="toptitle">
<a href = "#"><span>6.span>
限量版休闲帆布...
<span class = "price">¥100元span>a>
div>
div>
<div class="subtitle">品牌特卖<a href="#"><span>全部品牌span>a>div>
<div class="left_part">
<div class="pinpai">
<img src="./images/1.gif" alt="" />
<img src="./images/2.gif" alt="" />
<img src="./images/3.gif" alt="" />
<img src="./images/4.gif" alt="" />
<img src="./images/5.gif" alt="" />
<img src="./images/6.gif" alt="" />
div>
div>
<div class = "leftpic">
<img src = "./images/7.jpg">
div>
<div class="subtitle">发货查询div>
<div class="left_part">
<div class="note">
<span>订单号span>2009061909851<br />
<span>发货号span>232421<br />
div>
<div class="note">
<span>订单号span>2009061909851<br />
<span>发货号span>1123344<br />
div>
div>
<div class="subtitle">订单查询div>
<div class="left_part">
<div class="shopnum">
<form action="action.php">
<input type="text" name = "shopnum" method = "get"/>
<input type="submit" value = "查询该单号" class = "shopnumSub"/>
form>
div>
div>
div>
<div id = "right">
<div id="banner">div>
<div id="notice">
<h1>商店公告h1>
<p>欢迎光临68ECshop模板中心,我们的宗旨:诚信经营、服务客户!p>
<marquee class = "mar"><span>咨询电话010-10124444 010-21252454 8465544span>marquee>
div>
<div id="guanggao"><img src="./images/gg.png" alt="" />div>
<div class="right_pic_box">
<div class="right_pic_title">
<h1>热销商品h1>
<ul>
<li><a href="#">全部商品a>|li>
<li><a href="#">手提包a>|li>
<li><a href="#">男包a>|li>
<li><a href="#">时尚化妆品a>|li>
<li><a href="#">润肤霜a>|li>
<li><a href="#">面膜a>|li>
<li><a href="#">更多a>li>
ul>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/11.jpg" alt="" />a>
<p class = "shopname"><a href = "#">限量版三星S600...a>p>
<span>¥240元span>
<h2>¥200元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/22.jpg" alt="" />a>
<p class = "shopname"><a href = "#">限量版休LV钱包...a>p>
<span>¥192元span>
<h2>¥99元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/33.jpg" alt="" />a>
<p class = "shopname"><a href = "#">限量版女生单反相机...a>p>
<span>¥4240元span>
<h2>¥2200元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/44.jpg" alt="" />a>
<p class = "shopname"><a href = "#">天梭Tisso...a>p>
<span>¥5240元span>
<h2>¥2200元h2>
div>
div>
<div class="right_pic_box">
<div class="right_pic_title">
<h1>精品推荐h1>
<ul>
<li><a href="#">全部商品a>|li>
<li><a href="#">手提包a>|li>
<li><a href="#">男包a>|li>
<li><a href="#">时尚化妆品a>|li>
<li><a href="#">润肤霜a>|li>
<li><a href="#">面膜a>|li>
<li><a href="#">更多a>li>
ul>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/111.jpg" alt="" />a>
<p class = "shopname"><a href = "#">限量版女生单反相机...a>p>
<span>¥240元span>
<h2>¥200元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/222.jpg" alt="" />a>
<p class = "shopname"><a href = "#">红太郎的平底锅...a>p>
<span>¥2992元span>
<h2>¥2399元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/333.jpg" alt="" />a>
<p class = "shopname"><a href = "#">外星人背包...a>p>
<span>¥6640元span>
<h2>¥4600元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/444.jpg" alt="" />a>
<p class = "shopname"><a href = "#">小米冰箱...a>p>
<span>¥5240元span>
<h2>¥2200元h2>
div>
div>
<div class="right_pic_box">
<div class="right_pic_title">
<h1>新品上市h1>
<ul>
<li><a href="#">全部商品a>|li>
<li><a href="#">手提包a>|li>
<li><a href="#">男包a>|li>
<li><a href="#">时尚化妆品a>|li>
<li><a href="#">润肤霜a>|li>
<li><a href="#">面膜a>|li>
<li><a href="#">更多a>li>
ul>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/1111.jpg" alt="" />a>
<p class = "shopname"><a href = "#">loreal洗面奶...a>p>
<span>¥4240元span>
<h2>¥2200元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/2222.jpg" alt="" />a>
<p class = "shopname"><a href = "#">msi笔记本电脑...a>p>
<span>¥7922元span>
<h2>¥4199元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/3333.jpg" alt="" />a>
<p class = "shopname"><a href = "#">限量版休LV钱包...a>p>
<span>¥4240元span>
<h2>¥2200元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/4444.jpg" alt="" />a>
<p class = "shopname"><a href = "#">佳能5D单反相机...a>p>
<span>¥5240元span>
<h2>¥2200元h2>
div>
div>
<div class="right_pic_box">
<div class="right_pic_title">
<h1>时尚化妆品h1>
<ul>
<li><a href="#">全部商品a>|li>
<li><a href="#">手提包a>|li>
<li><a href="#">男包a>|li>
<li><a href="#">时尚化妆品a>|li>
<li><a href="#">润肤霜a>|li>
<li><a href="#">面膜a>|li>
<li><a href="#">更多a>li>
ul>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/11111.jpg" alt="" />a>
<p class = "shopname"><a href = "#">芙丽芳丝时尚沐...a>p>
<span>¥4240元span>
<h2>¥2200元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/22222.jpg" alt="" />a>
<p class = "shopname"><a href = "#">英伟达显卡...a>p>
<span>¥7922元span>
<h2>¥4199元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/33333.jpg" alt="" />a>
<p class = "shopname"><a href = "#">雅诗兰黛...a>p>
<span>¥4240元span>
<h2>¥2200元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/44444.jpg" alt="" />a>
<p class = "shopname"><a href = "#">滚床单三件套...a>p>
<span>¥5240元span>
<h2>¥2200元h2>
div>
div>
<div class="right_pic_box">
<div class="right_pic_title">
<h1>厨房用具h1>
<ul>
<li><a href="#">全部商品a>|li>
<li><a href="#">手提包a>|li>
<li><a href="#">男包a>|li>
<li><a href="#">时尚化妆品a>|li>
<li><a href="#">润肤霜a>|li>
<li><a href="#">面膜a>|li>
<li><a href="#">更多a>li>
ul>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/121.jpg" alt="" />a>
<p class = "shopname"><a href = "#">小米冰箱...a>p>
<span>¥4240元span>
<h2>¥2260元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/131.jpg" alt="" />a>
<p class = "shopname"><a href = "#">热水器...a>p>
<span>¥7522元span>
<h2>¥4699元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/141.jpg" alt="" />a>
<p class = "shopname"><a href = "#">电饭锅...a>p>
<span>¥2240元span>
<h2>¥1200元h2>
div>
<div class="shopinfo">
<a href = "#"><img src="./images/151.jpg" alt="" />a>
<p class = "shopname"><a href = "#">厨房着火专用...a>p>
<span>¥75240元span>
<h2>¥4200元h2>
div>
div>
div>
div>
<div id="footer">
<div id="mylink">
<div class="linklist">
<dl>
<dt><h1>新手上路h1>dt>
<dd class = "linkname"><a href="#">售后流程a>dd>
<dd class = "linkname"><a href="#">购物流程a>dd>
<dd class = "linkname"><a href="#">订购方式a>dd>
dl>
div>
<div class="linklist">
<dl>
<dt><h1>配送与支付h1>dt>
<dd class = "linkname"><a href="#">货到付款区域a>dd>
<dd class = "linkname"><a href="#">配送支付智能查询a>dd>
<dd class = "linkname"><a href="#">支付方式说明a>dd>
dl>
div>
<div class="linklist">
<dl>
<dt><h1>会员中心h1>dt>
<dd class = "linkname"><a href="#">资金管理a>dd>
<dd class = "linkname"><a href="#">我的收藏a>dd>
<dd class = "linkname"><a href="#">我的订单a>dd>
dl>
div>
<div class="linklist">
<dl>
<dt><h1>服务保证h1>dt>
<dd class = "linkname"><a href="#">退换货原则a>dd>
<dd class = "linkname"><a href="#">售后服务保证a>dd>
<dd class = "linkname"><a href="#">产品质量保证a>dd>
dl>
div>
<div class="linklist">
<dl>
<dt><h1>联系我们h1>dt>
<dd class = "linkname"><a href="#">网站故障报告a>dd>
<dd class = "linkname"><a href="#">选机咨询a>dd>
<dd class = "linkname"><a href="#">投诉与建议a>dd>
dl>
div>
<div class="linklist">
<dl class = "phone">
<dt><h1>全国服务h1>dt>
<p>订购热线(免长途费)p>
<p>400 600 5505p><span>span>
<p>服务热线(免长途费)p>
<p>400 600 5505p>
dl>
div>
<div class="ulink">
<a href="#">友情链接1a>
<a href="#">友情链接2a>
<a href="#">友情链接3a>
<a href="#">友情链接4a>
<a href="#">友情链接5a>
<a href="#">友情链接6a>
<a href="#">友情链接7a>
div>
<img src="./images/fot_img0.gif" alt="" />
<div class="siteinfo">
<p>© 2005-2016 京东商城模板-商之翼旗下-ecshop模板二次开发68ecshop.com 版权所有,并保留所有权利。p>
<span>共执行 6 个查询,用时 0.040574 秒,在线 5 人,Gzip 已禁用,占用内存 3.020 MBspan><br />
<p>Powered by <span class = "cms">ECShopspan><span class = "version">v2.7.3span>p>
<h3>68ecshop版权所有h3>
div>
div>
div>
body>
html>reset.css代码:
/*css reset code */
/**** 文字大小初始化,使1em=10px *****/
body {
font-size:62.5%;
} /* for IE/Win */
html>body {
font-size:14px;
} /* for everything else */
/*字体边框等初始化*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
padding: 0;
margin: 0;
font-family: Arial;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,img {
border: 0;
}
img {
display:block;
}
address,caption,cite,code,dfn,th,var {
font-weight: normal;
font-style: normal;
}
ol,ul {
list-style: none;
}
caption,th {
text-align: left;
}
h1,h2,h3,h4,h5,h6 {
font-weight: normal;
font-size: 100%;
}
q:before,q:after {
content:'';
}
abbr,acronym { border: 0;
}
a {
text-decoration:none;
}index.css代码:
@import url(reset.css);
#matrix{
margin:0 auto;
width:1000px;
}
#header{
width:990px;
height:105px;
}
#top{
width:990px;
height:25px;
font-size:14px;
line-height: 25px;
border-bottom: 2px solid lightgrey;
margin-bottom: 15px;
font-family: "宋体";
}
#top_bg{
background: url(./back_bg.gif);
}
#top span{
float:right;
}
#top a{
color:#22447b;
}
#logo{
width:259px;
height: 50px;
background-image: url(./logo.gif);
float:left;
margin-bottom: 20px;
}
#search{
margin-left:40px;
height: 30px;
width:500px;
float:left;
}
#search #content{
width:410px;
height:28px;
border:3px solid red;
}
#search #submit{
width:70px;
height:28px;
background: orange;
border:none;
font-weight: bold;
float:right;
position:relative;
right:88px;
top: 2px;
}
#header #shopcar{
width: 131px;
height: 29px;
float:right;
background-image: url(./cartinfo.gif);
font-size: 14px;
text-align: center;
line-height: 29px;
}
#nav{
clear: both;
width: 990px;
height:38px;
background: url(Nalist1.gif) repeat-x;
}
#nav li .navlink{
display: block;
float:left;
width:120px;
height: 38px;
line-height: 38px;
color:white;
text-align: center;
}
#nav li .navlink:hover{
background: url(Nalist_hover.gif);
}
#main{
width:990px;
height: auto;
margin-top:20px;
}
#left{
width:200px;
height:1744px;
float:left;
}
.subtitle{
width:200px;
height: 27px;
background: red;
float:left;
background:url(category_tree_bg.gif);
color:white;
text-indent:1em;
font-size: 14px;
font-weight:bold;
font-family: "宋体";
line-height: 27px;
}
.subtitle span{
float: right;
color:white;
font-size: 12px;
margin-right: 15px;
}
.left_part{
width:198px;
height: auto;
float:left;
background-color: white;
border: 1px solid #ccc;
margin-bottom: 10px;
}
.left_part h2{
padding: 8px 0 8px 10px;
font-size: 12px;
font-weight: bold;
font-family: Arial;
}
.left_part h2 a{
color:#424242;
}
.left_part li{
display: inline;
width: 75px;
height: 17px;
float: left;
margin:0 0 3px 10px;
font-size: 14px;
}
.left_part .shoplist{
background: url(bg.gif) no-repeat -287px -29px;
display: block;
width: 75px;
height: 17px;
padding: 0 0 0 6px;
color: #424242;
margin-left: 14px;
font-family: Arial;
font-size: 12px;
}
.left_part .toptitle{
width:182px;
height:26px;
margin:0 0 3px 9px;
font-size: 12px;
line-height: 26px;
border-bottom:1px solid #e2e2e2;
}
.left_part .toptitle span{
font-weight: bold;
color:#F00;
padding: 0 7px 0 0;
}
.left_part .toptitle a{
color:#464646;
}
.left_part .toptitle .price{
display: inline;
color: #ff6c02;
font-weight: bold;
float: right;
}
.left_part .pinpai{
width: 180px;
height:150px;
padding: 10px 10px 0 10px;
}
.left_part img{
display: inline;
width: 78px;
height:38px;
border:1px solid #e6e6e6;
padding: 2px;
}
.leftpic img{
width:200px;
height: 350px;
margin-bottom: 10px;
}
.left_part .note{
width:182px;
height:42px;
border-bottom: 1px dashed #ccc;
margin:8px;
font-size: 12px;
color: grey;
line-height: 150%;
}
.left_part .note span{
color:#aeacac;
padding: 7px;
}
.left_part .shopnum{
width:182px;
padding: 8px;
}
.left_part .shopnum input{
margin-bottom: 8px;
}
.left_part .shopnum .shopnumSub{
width:99px;
height: 21px;
background: url(bg.gif) no-repeat -151px -48px;
border: none;
}
#right{
width:780px;
height: auto;
float:right;
margin-bottom: 15px;
}
#banner{
width:780px;
height:327px;
background: #a64d79;
float: right;
}
#right #banner{
width: 574px;
height: 314px;
background: url(./banner.png);
float:left;
margin-right: 5px;
}
#right #notice{
width:198px;
height: 166px;
float: right;
border:1px solid #ccc;
margin-bottom: 5px;
margin-top:1px;
}
#right #notice h1{
background: url(./index_hot.gif) repeat-x;
color:#595959;
display: block;
height: 25px;
line-height: 25px;
font-weight: bold;
text-indent:1em;
}
#right #notice p{
padding: 8px;
font-size: 12px;
line-height: 28px;
color:#666666;
}
#right #notice span{
color:red;
padding: 8px;
font-size: 12px;
line-height: 28px;
}
#right #guanggao{
width: 200px;
height: 140px;
float:right;
}
.right_pic_box{
width: 780px;
height: 277px;
margin-bottom: 8px;
float:right;
border:1px solid #ccc;
margin-top: 10px;
}
.right_pic_title{
width: 780px;
height: 27px;
background:url(index_hot.gif) repeat-x;
float: right;
line-height: 27px;
}
.right_pic_title h1{
display: inline;
font-weight: bold;
color:#595959;
padding: 0 0 0 15px;
}
.right_pic_title ul{
display: inline;
float: right;
}
.right_pic_title li{
display: inline;
}
.right_pic_title li a{
padding: 0 12px 0 5px ;
font-size: 12px;
color:#424242;
}
.right_pic_box .shopinfo{
width: 175px;
float:left;
padding:19px 9px 9px 9px;
border:auto;
font-size: 12px;
}
.right_pic_box .shopinfo img{
width: 170px;
height: 170px;
border:1px solid #e9e9e9;
}
.right_pic_box .shopname{
text-align: center;
padding: 8px;
}
.right_pic_box span{
text-align: center;
padding: 5px 3px 0 38px;
text-decoration: line-through;
color:#666666;
}
.right_pic_box h2{
display: inline;
color:#ff6c02;
font-weight: bold;
}
.right_pic_box .shopinfo a{
color:#000000;
}
#mylink{
width:988px;
height: 132px;
background: white;
border:#CCC solid 1px;
font-size: 12px;
background:#f8f8f8;
}
#footer #mylink .linklist{
float:left;
}
#footer #mylink .linklist h1{
font-size: 12px;
font-weight: bold;
padding: 0 0 11px 8px;
}
#footer #mylink .linklist dl{
width: 123px;
height: 90px;
margin: 20px 30px 40px 10px;
border-right: 1px solid #ccc;
}
#footer #mylink .linklist .phone{
width: 123px;
height: 90px;
margin: 20px 30px 40px 10px;
border:none;
}
#footer #mylink .linklist .linkname{
padding: 2px 40px 1px 8px;
background: url(./tubiao.gif) no-repeat left center;
}
#footer #mylink .linklist .linkname a{
color: black;
}
#footer .ulink{
clear: both;
border:1px solid #ccc;
width: 973px;
height: 40px;
line-height: 40px;
padding: 0 0 0 15px;
margin-bottom:10px;
}
#footer .ulink a{
padding: 0 5px 0 0px;
}
#footer .siteinfo{
text-align: center;
width: 990px;
height: 90px;
margin-top: 10px;
}
#footer .siteinfo span{
display: block;
margin-top: 22px;
}
#footer .siteinfo p{
line-height: 5px;
}
#footer .siteinfo h3{
display: block;
line-height: 29px;
}
#footer .siteinfo .cms{
color:#3366FF;
display: inline;
font-weight: bold;
font-size: 14px;
}
#footer .siteinfo .version{
color:#FF9966;
display: inline;
font-size: 14px;
font-weight: bold;
padding: 0 0 0 6px;
}
#footer{
clear: both;
width:990px;
height: 330px;
}