JavaWeb(15)之AJAX
jQuery Ajax(load,post,get,ajax)用法与详解
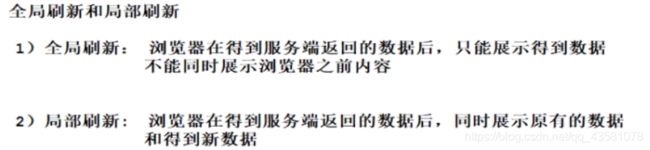
全局刷新和局部刷新
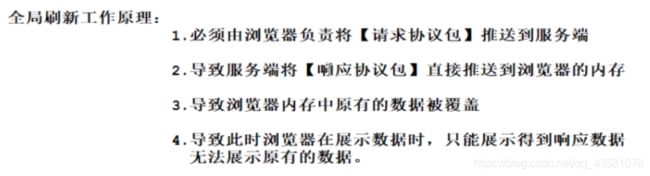
全局刷新和局部刷新工作原理
AJAX的本质
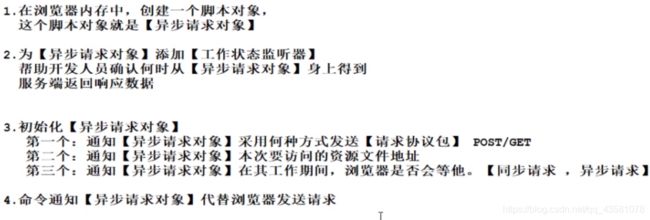
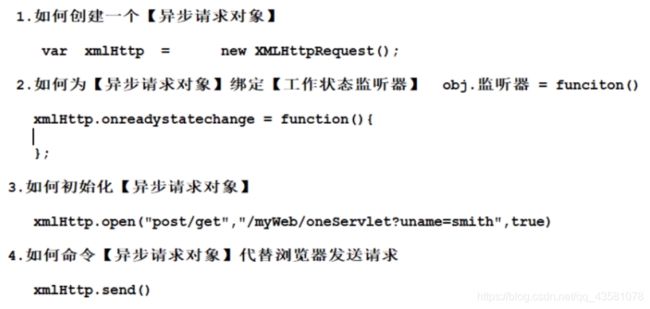
AJAX的开发步骤
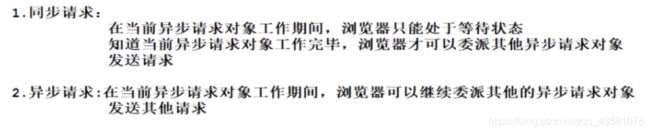
同步和异步区别
AJAX的命令
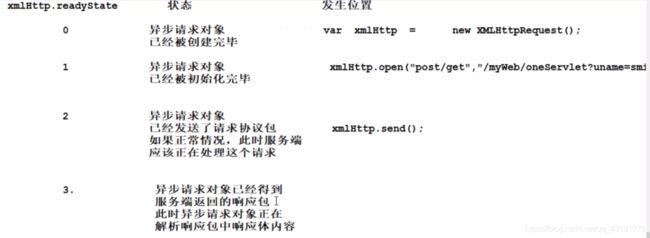
异步请求工作状态:5种
实现
JavaScript方式实现

用一个手机号注册的例子来实现ajax局部刷新:
servlet:
@WebServlet(urlPatterns = "/MobileServlet")
public class MobileServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//解决响应乱码
response.setCharacterEncoding("utf-8");
//得到页面参数
String mobile = request.getParameter("mobile");
//创建一个输出流
PrintWriter out = response.getWriter();
//判断页面参数和已有的号码是否一致
if ("19999999999".equals(mobile)) {
out.write("true");
} else {
out.write("false");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}
步骤:
- 创建ajax的核心引擎对象, XMLHttpRequest对象
- 建立连接open: 请求方式, 请求地址
- 发送请求send
- 接受并处理来自服务器的响应结果
JSP页面:
这里使用post方式请求,如果是get方式请求需要将参数放在URL中传递。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<script>
let xmlHttp;
function register() {
//获得手机号
const mobile = document.getElementById("mobile").value;
//通过ajax异步请求方式请求服务器
//1.建ajax的核心引擎对象, XMLHttpRequest对象
xmlHttp = new XMLHttpRequest();
//2.创建XMLHttpRequest对象的回调函数
/*
* 什么是回调函数: 回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,用于对该事件或条件进行响应
*/
xmlHttp.onreadystatechange = callBack;
//3.初始化请求,建立连接open: 请求方式, 请求地址,是否为异步
/*
参数:
1. 请求方式:GET、POST
* get方式,请求参数在URL后边拼接。send方法为空参
* post方式,请求参数在send方法中定义
2. 请求的URL:
3. 同步或异步请求:true(异步)或 false(同步)
*/
xmlHttp.open("post", "${pageContext.request.contextPath}/MobileServlet", true);
//4.设置post头信息
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//5.发送请求send
xmlHttp.send("mobile=" + mobile);//键值对方式
}
//定义回调函数,接收服务端的返回值
//当这个对象状态发生改变的时候,触发一次函数
/**
* 伪代码
* public class XMLHttpRequest{
* private int readystate;
* public XMLHttpRequest(){
* // 刚创建出来,状态为0
* readystate=0;
* }
*
* public void open(method, url){
* // TODO
* }
* }
*
* 0: 创建出来
* 1: 调用open
* 2: 调用send
* 3: 从服务器接受到数据
* 4: 接收完数据
*/
function callBack() {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
//接收服务器返回的数据
let data = xmlHttp.responseText;//服务端返回值为String类型
if (data == "true") {
alert("号码已经存在,请更换");
} else {
alert("号码可以使用");
}
}
}
script>
<title>注册手机号title>
head>
<body>
手机:<input type="text" id="mobile">
<br>
<button type="button" onclick="register()">注册button>
body>
html>
JQuery方式实现
$.ajax方式
$.ajax()方法详解和参数
servlet方式还是上面的。
JSP页面:
$.ajax方法在{ }中设置参数即可
<html>
<head>
<title>Titletitle>
<script src="../js/jquery-3.4.1.js">script>
<script type="text/javascript">
function register() {
let $mobile = $("#mobile").val()
$.ajax({
url: "${pageContext.request.contextPath}/MobileServlet",
type: "POST",
data: "mobile=" + $mobile,
success: function (data, textState) {
if (data == "true") {
alert("已存在,注册失败")
} else {
alert("注册成功")
}
}
})
}
script>
head>
<body>
手机:<input type="text" id="mobile"/>
<br>
<button type="button" id="register" onclick="register()">注册button>
body>
html>
$.get & $.post

注意:在$.get & $.post中参数的顺序是严格要求的,不能随意更改。
$.get:
使用GET方式来进行异步请求
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Titletitle>
<script src="../js/jquery-3.4.1.js">script>
<script type="text/javascript">
function register() {
let $mobile = $("#mobile").val()
$.get(
"${pageContext.request.contextPath}/MobileServlet?mobile=" + $mobile,
/*
* data:服务器返回数据
* status:运行状态
* */
function (data, status) {
if (data == "true") {
alert(data + "/" + status)
} else {
alert(data + "/" + status)
}
}
)
}
script>
head>
<body>
手机:<input type="text" id="mobile"/>
<br>
<button type="button" id="register" onclick="register()">注册button>
body>
html>
$.post:
使用POST方式来进行异步请求
<html>
<head>
<title>Titletitle>
<script src="../js/jquery-3.4.1.js">script>
<script type="text/javascript">
function register() {
let $mobile = $("#mobile").val()
$.post(
"${pageContext.request.contextPath}/MobileServlet",
"mobile=" + $mobile,
/*
* data:服务器返回数据
* status:运行状态
* */
function (data, status) {
if (data == "true") {
alert(data + "/" + status)
} else {
alert(data + "/" + status)
}
}
)
}
script>
head>
<body>
手机:<input type="text" id="mobile"/>
<br>
<button type="button" id="register" onclick="register()">注册button>
body>
html>
$.load
<html>
<head>
<title>Titletitle>
<script src="../js/jquery-3.4.1.js">script>
<script type="text/javascript">
function register() {
let $mobile = $("#mobile").val()
$("#tip").load(
"${pageContext.request.contextPath}/MobileServlet",
"mobile=" + $mobile
)
}
script>
head>
<body>
手机:<input type="text" id="mobile"/>
<br>
<button type="button" id="register" onclick="register()">注册button>
<span id="tip">span>
body>
html>
$.getJSON
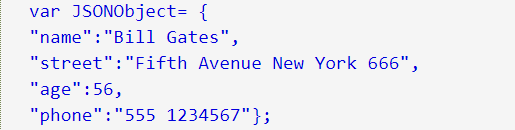
JSON简介
$.getJSON() 方法
JSON以键值对的形式存在

值可以是

servlet:
如果是$.getJSON的话,servlet传值也要用JSON格式的值传递。
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setCharacterEncoding("utf-8");
String mobile = request.getParameter("mobile");
PrintWriter out = response.getWriter();
if ("19999999999".equals(mobile)) {
//如果客户端是getJSON(),则需要以JSON方式返回数据
out.write("{\"msg\":\"true\"}");
} else {
out.write("{\"msg\":\"false\"}");
}
}
JSP页面:
<html>
<head>
<title>Titletitle>
<script src="../js/jquery-3.4.1.js">script>
<script type="text/javascript">
function register() {
let mobile = $("#mobile").val();
$.getJSON(
"${pageContext.request.contextPath}/MobileServlet",
{"mobile": mobile},
function (data) {
if (data.msg == "true") {
alert("已存在")
} else {
alert("不存在")
}
}
)
}
script>
head>
<body>
手机:<input type="text" id="mobile"/>
<br>
<button type="button" id="register" onclick="register()">注册button>
<span id="tip">span>
body>
html>
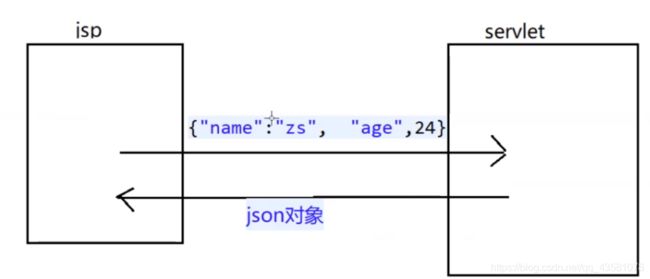
AJAX处理JSON对象