- N个utils(处理日期)
庖丁解java
java
解释一下为什么会在java学习教程中放js的代码.1,最直接的肯定是我有时候会写js,而一些经典的逻辑,又不想新开前端文章,索性就放一起.2,java的面向对象太完善了,这也是我写文章的原因,导致写java代码很难学习到面向过程的编程思想,正好,原生js的代码,很大程度上写起来用的思维方式,很雷同面向过程的思考方式.算个补全,对写java代码,理解java代码,大有裨益.(这不是作者胡乱找补,写j
- 【HarmonyOS NEXT 】应用开发:使用@ohos.net.webSocket发送webSocket
纳米小川
HarmonyOSharmonyos.netwebsocket
@ohos.net.webSocket模块可以建立WebSocket连接,实现与服务器之间的实时双向通信。WebSocket提供了一种低延迟的通信方式,非常适合实时应用,如聊天应用、在线游戏等。下面是使用@ohos.net.webSocket模块建立WebSocket连接的步骤:1、添加权限确保在config.json文件中添加了网络访问权限:{"name":"com.example.myappl
- AMIS低代码构建系统,定制界面
一醉千秋
Cesiumnodejsarm64低代码
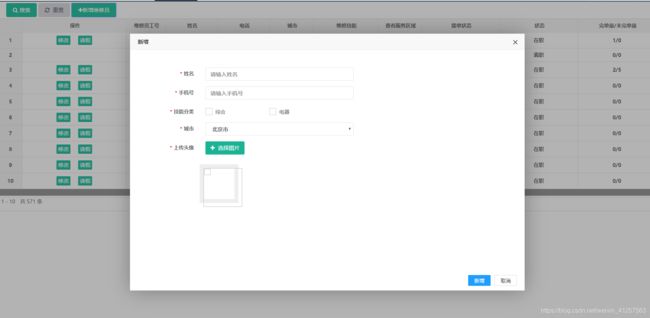
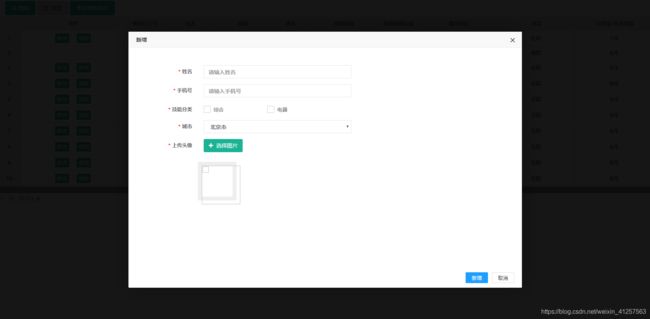
AMIS低代码构建系统界面一、基础环境1)设计环境:amis-editor,http://139.196.235.123:9988/#/源码地址:https://github.com/baidu/amis在线文档https://aisuda.bce.baidu.com/amis/2)运行环境使用amisjssdk进行运行二、构建流程1)设计需要的界面,针对控件设计Event方法,支持amis原生和
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- uni-app移动端应用开发底部安全区域适配
向凡而生
uni-app前端
针对IOS机型,底部安全区域是系统动态计算的,所以我们也需要动态获取底部安全区域来适配在uniapp的manifest.json,打开源码视图,对需要适配的页面添加如下配置"styles":{"safeArea":{"bottom":"auto"}}如果使用CSS。一种常见的方法是使用padding-bottom或margin-bottom属性,并使用vh-unit单位来确保底部安全距离不受屏幕尺
- Angular 16 Standalone 项目创建指南
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发领域,Angular一直是一个强有力的框架,尤其是在处理复杂的单页应用时。随着Angular16的发布,引入了Standalone组件的概念,这为开发者提供了一种新的方式来组织和管理组件。今天,我将详细介绍如何从头开始创建一个基于Angular16的Standalone项目,并解决一些常见的问题。环境准备首先,确保你的开发环境已安装Node.js和npm(NodePackageManag
- nodeJs获取某个文件夹下的所有文件信息
努力的白熊
node.jsjavascript前端vue.js
constfs=require('fs');constpath=require('path');functiongetAllFilesInfo(dirPath){constitemsInfo=[];functiontraverseDirectory(currentPath){constitems=fs.readdirSync(currentPath);for(constitemofitems){c
- 发布支持TS的npm包
努力的白熊
项目必备技术npm前端node.js
你现在有这么一个包,已经将他发布在npm上了,周下载量也还比较可观。美中不足的就是,这个包之前使用js写的,现在你想增加TS类型,提升用户使用体验,那么你现在可以做以下几个步骤1.在你的包的根目录下创建一个类型定义文件(.d.ts文件)。例如,index.d.ts。在这个文件中,你需要声明所有导出的类型和函数。//index.d.ts//这里需要注意'your-package-name'需要和你p
- vue中如何动态的增减组件的类名(class)
上趣工作室
vue2.xvue3.xvue.js前端javascript
在Vue.js2中,你可以通过计算属性或直接在模板中使用v-bind:class来动态地改变组件的类名。下面是一个简单的示例,说明如何在某个条件被复核后为组件添加一个selected类(此处为组件添加一个默认的类(例如radio)以及根据某个条件来添加selected类,你可以在绑定类的时候使用数组语法,以便同时添加多个类)示例代码切换条件我是一个可选择的组件exportdefault{data(
- nvm日常使用中常用命令总结
上趣工作室
vue2.xvue3.xvue.js前端javascript
日常开发vue项目中,不同的项目我们可能需要安装不同的node版本,但是为了方便切换node,我们一般会安装一个名称为nvm的工具,这里总结一下,nvm常用的命令:1、为了查看可用的Node.js版本,你可以使用以下命令,这个命令会列出所有可以安装的Node.js版本。:nvmlistavailable如果你想查看特定版本,可以使用grep进行过滤,例如:nvmlistavailable|grep
- uniapp中生成视频的第一帧图片
进阶的巨人001
uni-app音视频mp4第一帧封面
需求页面显示这个视频,封面要求是视频里面的内容,然后点击出现弹窗,视频在弹窗里面播放constvideo_url='.mp4'一.最好用的办法是,直接用背景图二.就是用renderjs了(因为app没有dom),通过创建video标签,然后通过canvas绘制图片的方式设置链接-->设置链接exportdefault{data(){return{vsrc:{},//用于renderjs通信imgS
- 如何编写vscode的配置文件c_cpp_properties.json
小秋slam实战
从零开始学SLAMvscode
文章目录配置`c_cpp_properties.json`文件改变VScode中空格长度VSCode中C/C++无法跳转到定义c_cpp_properties.json安装插件配置c_cpp_properties.json文件假设你已经安装了GCC和G++编译器,{"configurations":[{"name":"Linux","includePath":
- ThreeJs中使用lil-gui无法改变其所属父元素
一只程序熊
前端3d
项目场景:之前一直在研究Threejs,遇到一个很头疼的问题!就是我自己使用了Vite+V3创建了一个项目框架,用来记录自己学习Three的一个过程,但是里面就存在了一个问题,我们在newGUI()后不能改变其父级元素,就像默认父级元素在body上一样问题描述GUI父级元素无法被改变letgui=newGUI()原因分析:正好这段时间有空,本主就疯狂去找了lil-gui的官方文档,还好作者是个好人
- JS实现省份地级市的选择
星星不打輰
JavaScriptjavascript前端
JS实现省份地级市的选择效果展示:代码实现多级联动functionchangeCity(obj){//获取这个省份的idvarpid=obj.value;console.log(pid);//获取市信息(pid);varcityData=getArea(pid);console.log(cityData);varcity=document.getElementById("area");//清空市信
- Three.js 阴影 (Shadow) 知识点整理
泫凝
javascriptthree.jsnpm前端
阴影主要由castShadow和receiveShadow控制,并通过不同类型的光源(DirectionalLight、SpotLight、PointLight)生成。我们将系统地整理与阴影相关的知识点。1️⃣基础概念castShadow:物体是否投射阴影。receiveShadow️:物体是否接收阴影。renderer.shadowMap.enabled=true✅:全局开启阴影渲染。rende
- JavawebJavaServer Pages Standard Tag Library知识点
一朵忧伤的蔷薇
pythonjava开发语言
JavaWeb开发中,JSTL(JavaServerPagesStandardTagLibrary)、EL(ExpressionLanguage)、Cookie和Session是非常重要的组件。以下是这些知识点的总结:1.JSTL标签库JSTL是JavaServerPages的一种标准标签库,旨在简化JSP页面的开发。它通过提供预定义的标签,来实现常见任务,如条件判断、循环处理、国际化等。使用标签
- JavaScript性能优化实战:从8s到0.8s的极致提升
小诸葛IT课堂
前端
摘要:页面卡顿、内存泄漏、CPU爆满?本文通过6个真实场景+可运行代码示例,手把手教你掌握JS性能优化核心技术!涵盖防抖节流、虚拟滚动、WebWorkers、内存泄漏排查等高频痛点解决方案,最后提供Chrome性能分析工具实战指南,助你打造丝滑的Web应用!一、性能优化核心指标(先量化再优化)1.1关键性能指标FPS:帧率≥60为合格(开发者工具Performance面板)内
- WebSocket JAVA客户端和服务端 传送文件DEMO
易天法地
JAVAwebsocketjava网络
Server端WebSocketServer.java用于启动Server服务importcn.hutool.core.bean.BeanUtil;importcn.hutool.json.JSONUtil;importorg.slf4j.Logger;importorg.slf4j.LoggerFactory;importorg.springframework.stereotype.Compon
- uniCloud 外部系统联登 注册功能 C# 完整示例
易天法地
c#开发语言uniappunicloud
APP端this.$http.post(`/uniCloudRegister`,{clientInfo:JSON.stringify(uni.getSystemInfoSync())}).then(res=>{uni.stopPullDownRefresh()uni.hideNavigationBarLoading()console.info(res)}).catch(err=>{console.
- Php关于切换版本
道系女孩~
phpandroidjava
composer.json文件中"config":{"optimize-autoloader":true,"preferred-install":"dist","sort-packages":true,"secure-http":false,"allow-plugins":{"pestphp/pest-plugin":true},"platform-check":false},中添加"platfo
- LLM之Colossal-LLaMA-2:源码解读(init_tokenizer.py文件)实现基于源词表的扩展、(init_model.py文件)实现过计算均值扩展模型、(prepare_pretr
一个处女座的程序猿
CaseCodeNLP/LLMs精选(人工智能)-中级ColossalLLaMA-2自然语言处理
LLM之Colossal-LLaMA-2:源码解读(init_tokenizer.py文件)实现基于jsonl文件中读取新词列表(新中文词汇)→for循环去重实现词表的扩展(中文标记的新词汇)→保存新的分词模型、(init_model.py文件)实现过计算均值来扩展模型的嵌入层以适应新的词汇表,然后保存扩展后的模型、(prepare_pretrain_dataset.py文件)将原始数据集进行处理
- flutter 跑马灯+渐变透明度背景
烟花下的孤独
flutterdartflutter
之前也是记录了很多小组件的实现,这次把所有代码都给放到这里吧这是效果:数据(后台数据,不过我这是没的,不要在意这些小细节,忽略吧)Http().post(url,pathParams:params,data:params,success:(json){studyModel=FindStudyModel.fromJson(json);},errorCallback:(error){print('er
- springMvc36-JavaEE-JSP基础-EL表达式和JSTL标签库(Taglibs)
前端歌谣
javajava-eeservlet
EL表达式和JSTL标签库:在JSP页面代替java代码,便于编写一.EL表达式作用:${}简化脚本表达式j2ee1.4以前版本需指定j2ee1.4以后版本默认支持EL表达式1.EL内置对象EL内置11个对象,不需定义可直接使用pageScope获取page域属性组成的MaprequestScope获取reqeust域属性组成的MapsessionScope获取session域属性组成的Mapap
- javaEE---JSTL代码示例
司天宏
2.jspusers=newArrayList();Useruser1=newUser(1,"令狐冲","男");Useruser2=newUser(2,"岳不群","男");Useruser3=newUser(3,"岳灵珊","女");Useruser4=newUser(4,"左冷禅","男");Useruser5=newUser(5,"东风不败","女");users.add(user1);u
- 13、JavaEE核心技术 - Servlet与JSP
跟着汪老师学编程
javajava-eeservlet
二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求
- VsCode运行Ts文件
26:28
vscode算法数据结构
1.生成package.json文件npminit2.生成tsconfig.json文件tsc--init3.Vscode运行ts文件在ts文件点击右键执行RunCode,执行ts文件
- flutter 专题 七十九 Flutter使用JsBridge方式处理Webview与H5通信
leluckys
Flutter面试与实战flutter
目前,移动跨平台开发作为移动开发的重要组成部分,是移动开发者必须掌握的技能,也是自我提升的重要手段。作为Google推出的跨平台技术方案,Flutter具有诸多的优势,已经或正在被广大开发者应用在移动应用开发中。在过去的2019年,我看到越来越多的公司和个人开始使用Flutter来开发跨平台应用,对于移动应用开发来说,Flutter能够满足几乎所有的业务开发需求,所以,学习Flutter正当时。众
- java零到一:Servlet和JSP-12: jstl和el表达式注意以及servlet的mvc模式
慕容屠苏
java基础零到一
1、在javaee5.0及以上版本当中,如果要使用jstl和el表达式,应该注意的问题:1)常识javaee1.4---->servlet2.4(tomcat5.5)javaee5.0---->servlet2.5(tomcat6.0)sun公司在发布javaee5.0时,已经将jstl对应的jar文件合并到javaee5.0当中了,所以,不必拷贝2)解决方式:方式一:建议使用tomcat6.0及
- JavaEE基础八之EL与JSTL相关知识(过时不谈)
ZHWVICDI
JavaEEJavaEEEL表达式JSTL
EL功能动态输出内容替代JSP中的表达式元素简化jsp主要就是取值一般格式${EL表达式}内置对象牢记!!因为其他也是差不多param/paramValues方便输出请求参数pageScope/requestScopre/sessionScope/applicationScope输出各范围的属性header/headerValues与请求头相关cookie/initParampageContext
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1