在个人博客中添加文章点击次数
在个人博客中添加文章点击次数
先放出修改的代码差异,可以 从这个链接看到: https://github.com/galian123/galian123.github.io/commit/f85b466791e98ec5fe3c4b56f3b28b9a94f9d101 。
0. 背景介绍
我的博客是基于 jekyll + Github pages 。
采用 LeanCloud 作为博客文章访问量的服务器存储。感谢LeanCloud的免费服务。
借鉴了 Hexo 主题 中对 LeanCloud 的支持。
并参考了 如何让 Jekyll 支持文章查看数的统计 和 为博客文章添加阅读量统计功能 ,以及这两个网站中网页的源代码。
1. LeanCloud 介绍
引用官方的介绍:
LeanCloud 是行业领先的一站式后端云服务提供商,专注于为移动开发者提供一流的工具、平台和服务。
自 2013 年 9 月发布以来,LeanCloud 已经服务了超过十万用户,其中既有大量个人项目和开源项目,也包括大量创业公司的产品,以及大型商业项目。
我们提供包括数据存储、文件存储与 CDN、消息推送和实时通信在内的后端云服务,同时提供支撑后端代码的云引擎和云函数等开发工具,全面涵盖移动开发的需求;我们同时也提供了易于集成的全平台 SDK,支持 iOS、Android 应用和游戏开发,以及包括微信小程序在内的 web 开发。我们努力帮助开发者摆脱繁重的后端开发负担,最大限度地减少开发成本、缩短开发周期、加快迭代速度,在激烈的市场竞争中胜出。
LeanCloud提供了很强大的功能,本文中用到的只是LeanCloud中的数据存储功能,而且没有涉及复杂的数据处理。
LeanCloud官方有很多教程,我们关注JavaScript相关的。
JavaScript SDK 安装指南 : 我们不用安装,只是为了直观的了解 LeanCloud 的一些界面、设置,比如,CDN加速 设置、LeanCloud的github。
数据存储入门教程 · JavaScript : 这里有个可操作的demo,由于Hexo主题中已经有关于LeanCloud的代码,我没有执行这个demo,直接拿Hexo主题中的LeanCloud代码来测试。
其实为了更好的理解LeanCloud的知识,还是需要动手操作一下demo的。数据存储开发指南 · JavaScript : 这篇是必读,如果是利用LeanCloud从头开发一些功能,就需要精读这篇帮助。我只获取了一些基本信息,比如,WEB安全的设置、LeanCloud中的对象
AV.Object和AV.File。对象的创建、保存、读取,对象的属性获取,计数器相关的。
下面介绍使用LeanCloud的思路。
2. 思路
本文中要解决的是,在我的个人博客中添加文章阅读次数。
LeanCloud的作用是用作数据存储服务器,即,将文章阅读次数记录在LeanCloud的服务器中。每次打开一篇文章时,去LeanCloud服务器取之前文章阅读次数,在之前的数值上加一,并把更新后的数据传到LeanCloud服务器。
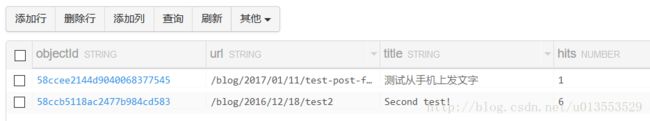
先直观看一下LeanCloud中的数据:
需要保存哪些数据?
我保存了文章的url(page.url)、文章的标题(page.title)和点击次数(hits)。在jekyll中,还有一个数据是文章的id(page.id),文章的id 和 文章的url 只选其一即可。如何判断是否同一篇文章?
关于同一篇文章的判断,我只使用了文章的url(page.url,跟page.id类似)。即如果文章的url是一样的,那么就认为是同一篇文章,文章点击次数就记录在一起。
所以,不要轻易修改文章的url。
文章的url的一般形式为/2017/03/18/i-do-nothing,一般文件名(i-do-nothing.md)不会改变,需要注意的是,文章内的日期也不要随便改动。文章标题变了,有什么影响?
在第一次点击文章时,文章的标题上传到了LeanCloud服务器,并记录下来。
以后再次点击文章,不会在LeanCloud中创建新的条目,只是将之前那一条的hits加1。
所以,当文章标题改变之后,再次点击文章,也不会将新的标题上传到LeanCloud了。文章的url变了,怎么办?
如果你的文章有了一定的点击次数,之后不小心把文章的url(标识文章的身份ID)变了,这时,将会在LeanCloud中创建一条新的条目。之前的点击数量没有记录到改了url的文章中,这时,可以在LeanCloud中手动修改,把之前的hits加到新条目的hits上。原来每篇文章的点击次数,可以后台修改!
好吧,你可以随便改,如果你愿意的话。但是,对于有理想、追求卓越的IT工程师来说,我坚守自己的底线。
基本的铺垫已经介绍完了,下面开始配置LeanCloud。
3. 配置LeanCloud
3.1 申请App ID和App Key
登陆LeanCloud:
可以选择用第三方账号登陆,如下:
也可以注册一个新账号(在界面中的右上角):
创建应用
查看App ID 和 App Key
需要注意:App ID和App Key要用在你的博客中,所以基本上等同于是公开的。所以需要做一些安全设置,以防止App ID和 App Key被滥用
千万不要泄露Master Key,拥有Master Key相当于拥有了root权限。
3.2 安全设置
在开始之前,还是先了解一下安全方面的知识。
LeanCloud中给出了官方的说明:数据和安全。
设置服务开关
把没有用到的服务关掉。
设置安全域名
如果在调试阶段,还需要把http://127.0.0.1:4000添加进去。记得之后要删掉。
3.3 创建Class
名字自定义,名字限制:只能包含字母、数字、下划线,必须以字母开头。
我创建了名为Counter的Class。
采用默认的“限制写入”这种ACL权限设置。(PS:ACL 为Access Control List的缩写,访问控制列表)
Class创建好之后,可以点击新创建的Class名,可以看到一个表出现了,虽然里面什么都没有呢。先提前看下有内容的样子:
接下来,就要开始改代码了。
4. 修改代码
修改的文件列表如下:
修改: _config.yml
新文件: _includes/leancloud-analytics.html
修改: _layouts/default.html
修改: _layouts/post.html
修改: _posts/2016-12-18-test2.md (测试用)
修改: _sass/_layout.scss
修改: index.html修改的代码差异,可以 从这个链接看到: https://github.com/galian123/galian123.github.io/commit/f85b466791e98ec5fe3c4b56f3b28b9a94f9d101
4.1 _config.yml
在_config.yml文件中,添加如下代码:
leancloud:
enable: true
app_id: edcgBgescCWpVAgimGW1nbfL-gzGzoHsz
app_key: 2c30PCULFMUSgBVNOwNKpqeD在其他文件中,引用leancloud这3个自定义的变量:site.leancloud.enable,site.leancloud.app_id,site.leancloud.app_key。
其中,enable是一个总开关,表示LeanCloud功能的打开或者关闭。
app_id和app_key 是 在LeanCloud 中申请的。
注:不可避免的,App ID和App Key是肯定会泄露的,所以我们要做好安全设置。
4.2 leancloud-analytics.html
这个leancloud-analytics.html文件是从 Hexo主题中的lean-analytics.swig移植过来的。
内容如下:
{% if site.leancloud.enable %}