接触多了html5 canvas 慢慢开始发现后面的canvas数学相关越来越多,坐标系,坐标,sin,cos,tan,矩阵。。越来越有难度有意思了
现在接触到canvas translate(x,y) 发现其中有点古怪,还是先看w3c上是怎么解释的:
Translating(转换)
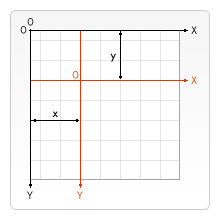
该方法用于“移动”canvas,之后画布的原点(0,0)将改变为(0+x,0+y)
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillRect(10,10,100,50);
ctx.translate(70,70);
ctx.fillRect(10,10,100,50);
如上例子, 第一个矩形起始坐标为(10,10) 调用了translate(70,70)后,新建了一个坐标系,原点改变,在第二个矩形开始画的起始坐标变为(10+70,10+70)
这就是translate(x,y)古怪的地方,调用后将影响后面画布元素
例如:var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
context.fillRect(150, 50 , 10, 10);
context.translate(150, 50);//坐标原点变为(150,50)
context.fillRect(150,50 , rectWidth, rectHeight);
context.translate(150, 50);//这是坐标原点变(300,100)
context.fillRect(150, 50 , rectWidth, rectHeight); //矩形的起始变为(450,100)
可想而知,canvas会记录当前原点坐标,每当调用了translate(x,y)方法后新的坐标原点会在原先的基础上加上相应的值,影响到很多方法如clearRect(x,y,width,height) fillRect(x,y,width,height)等等
参考(http://www.w3schools.com/tags/canvas_translate.asp)