WordPress 页面模板是一种完全改变特定网页显示方式的好方法。 您可以使用它们为您的站点添加各种功能。
但是,它们确实有一个局限性,因为它们是“静态”模板。 您不能自定义它们或以任何方式影响它们的行为。 您只能选择是否启用页面模板。 默认情况下,页面模板将仅执行固定功能,例如显示站点地图,或删除侧边栏以显示全角页面。
在本教程系列中,我将研究如何扩展页面模板以使其更加灵活,从而极大地改善其功能。 首先,我将介绍如何通过子主题创建标准页面模板,然后再介绍一种更灵活的方法,在该方法中,我将创建通用的动态页面模板。
最后,我将向您展示三个完整的动态页面模板的真实示例。 我还将介绍高级主题,例如如何将页面模板分配给自定义帖子类型。
要跟进吗?
要遵循本教程系列,您将需要一个具有管理员访问权限的WordPress网站。 到目前为止,最简单的方法是使用本地开发环境。 专用的文本编辑器也很有用,但不是必需的。
如果您恰巧是通过远程服务器使用WordPress开发的,那么您将需要能够通过WordPress管理员编辑主题文件,或者在本地编辑文件并使用FTP软件将它们传输回服务器。 为了简单起见,在本教程的其余部分中,我将假定您在本地使用WordPress。
为了实现我们的页面模板,我将使用基于第二十七个父主题的子主题,该主题(在撰写本文时)是最新的默认WordPress主题。 因此,如果您一直遵循,那么在继续进行之前最好先安装此程序。

如果愿意,可以使用基于另一个父主题的子主题,但是您需要修改一些代码以使其与您的特定主题无缝兼容。 但是,基本方法对于任何子主题都几乎相同。
WordPress页面模板
在学习如何使页面模板更加灵活之前,让我们仔细研究一些基本细节。
WordPress使用模板层次结构来决定哪个模板呈现当前页面。 在大多数情况下,页面使用的模板是page.php但是如果您正在查看具有特定ID或标签的页面,则可以不同。 但是,如果您为特定页面选择页面模板,则始终会优先使用它,这使得使用页面模板自定义任何页面非常容易。
以下是一些常用的WordPress页面模板的典型示例:
- 联系表
- 作品集
- 经常问的问题
- 自定义404页面
- 自定义登录页面
- 网站地图
- 全宽页面
- 博客文章页面
- 小部件页面
- 还有很多…
我可以继续,但是你明白了。 页面模板很棒! 您几乎可以使用它们。
如果您已经使用WordPress一段时间,那么很可能已经遇到了上面的一个或多个示例。 大多数主题都包含页面模板以补充主题功能,并且您可以通过子主题轻松添加自己的主题。 稍后我将介绍如何执行此操作。
页面模板非常有用,因为它们使您可以完全控制整个页面。 如果需要,可以省略页眉,页脚和/或边栏。 这是全角页面模板如此普遍的原因之一,因为通过页面模板操作侧边栏非常容易。
要查看当前所有可用的页面模板,请转到WordPress页面编辑器,并通过“ 页面模板”元框访问“ 模板”下拉列表。 只需选择所需的页面模板,页面更新后,下一次查看该页面即可看到。
通过子主题添加页面模板
如上所述,在本教程中,我们将使用自定义WordPress子主题来实现所有页面模板。 我将从一个基本的子主题和页面模板开始,然后随着它的发展增加更多的复杂性。
整个过程将逐步进行介绍,因此如果您不熟悉子主题和/或页面模板,请不要担心。 您将在本教程结束时!
子主题的基本思想是,它们允许您自定义当前主题(称为父主题)的外观,而更新父主题时不会受到影响。
如果将代码直接添加到父主题,则在计划的主题更新期间,所有自定义项将被覆盖并丢失。 这一点很重要,因为任何维护良好的主题都会定期更新。 要了解有关儿童主题的更多信息,建议您查看官方文档 。
有趣的是,在技术上可以使用WordPress插件添加页面模板,但是使用子主题要简单得多。 我不想使用多余的代码使事情不必要地复杂化,因此在我们的页面模板实现中,我将坚持使用子主题。
让我们开始吧!
好的,理论足够多了,让我们创建初始页面模板! 它将位于自定义的“二十七岁”子主题中,它将作为我们的页面模板容器,因此我们需要首先创建子主题。
打开您的主题文件夹,并为您的子主题创建一个新文件夹。 根据WordPress最佳做法,建议您将子主题文件夹命名为其父主题的文件夹,并用'-child'进行修改。 由于我们的父主题文件夹被命名为twentyseventeen ,因此将您的子主题文件夹命名为twentyseventeen twentyseventeen-child 。 在这个新文件夹中,创建一个名为style.css文件,并在顶部添加以下注释块。
/*
Theme Name: Twenty Seventeen Child
Description: Twenty Seventeen Child Theme
Author: David Gwyer
Template: twentyseventeen
Version: 0.1
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twenty-seventeen-child
*/ 现在,我们需要引用“二十七岁”父主题中的所有样式。 如果您曾经使用过子主题,那么您可能习惯于在注释块下面直接添加CSS @import语句。 由于速度问题,这不再被视为WordPress最佳实践。 相反,我们将加入父主题样式,这将更加高效。
在子主题根文件夹中,创建一个functions.php文件,并添加以下代码来设置一个空的类容器。 我们将在所有安装代码中使用此类。
init();注意:关闭PHP语句不是必需的,但是您可以根据需要添加它。
现在,添加一个钩子和回调以使二十七个父主题样式入队,而不是将其直接导入style.css文件中。 通过添加两个新的类方法来执行此操作。
保存更改并激活子主题。 现在,您将拥有一个功能齐全的,虽然简单的二十十七岁儿童主题。 要测试其是否正常运行,请在style.css添加一行自定义CSS。
* { color: red !important; }如果一切顺利,那么您应该会看到所有站点文本现在都被染成漂亮的红色。

不要忘记在继续之前删除测试CSS。 现在,子主题处于活动状态,我们可以开始实现我们的第一页模板。
添加我们的首页模板
关于在子主题中存储页面模板的位置,值得一提。 您可以将页面模板直接存储在根子主题文件夹内或顶级文件夹中。 选择哪一个都没有关系。 任一位置都可以。
但是,如果您有多个页面模板,则可以出于组织目的决定将它们存储在文件夹中。 文件夹名称并不重要,但必须直接位于根子主题文件夹内,否则WordPress无法识别您的页面模板。 在本教程中,我将使用一个名为page-templates的文件夹。
现在让我们向子主题添加一个新的页面模板。 执行此操作的标准方法是复制父主题page.php主题模板文件并将其添加到您的子主题中。 您可以根据自己的喜好命名文件,但我建议您添加一些文件名使其可以识别为页面模板。 我将使用test-page-template.php 。
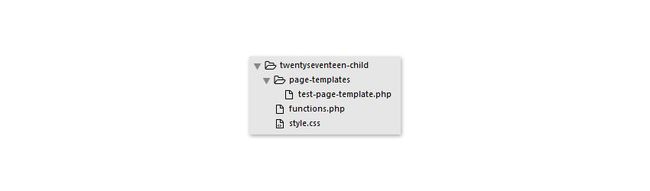
将page.php文件复制( page.php命名)到page-templates文件夹后,您的子主题结构现在应如下所示:

打开test-page-template.php并将文件顶部的注释块替换为以下内容。
这一步非常重要,因为注释框告诉WordPress将文件识别为页面模板,并将其添加到页面编辑器屏幕上的可用页面模板列表中。
现在,整个页面模板代码应如下所示。
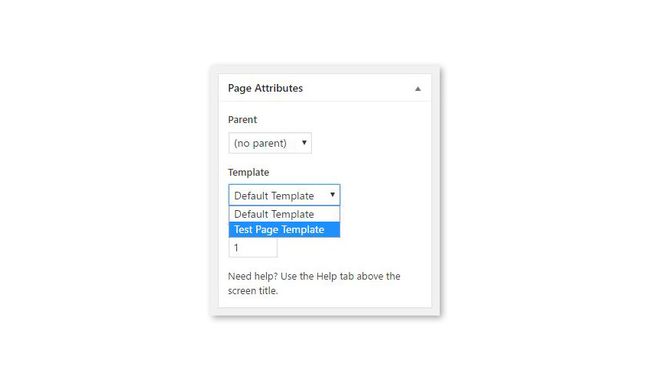
让我们测试页面模板。 转到WordPress管理员并编辑任何现有页面,或创建一个新页面。 在页面编辑器屏幕上,从“ 页面属性”元框中选择“ 模板”下拉列表,以将我们的页面模板分配给当前页面。

因为我们只是复制了父主题page.php模板文件,所以我们的自定义页面模板除了输出当前页面外没有做其他事情,这不是很有用。 另外,我们不需要输出编辑器内容或注释,因此请while循环时从页面模板中删除这些内容或注释,并添加自定义消息。 将while循环的内容更改为以下内容。
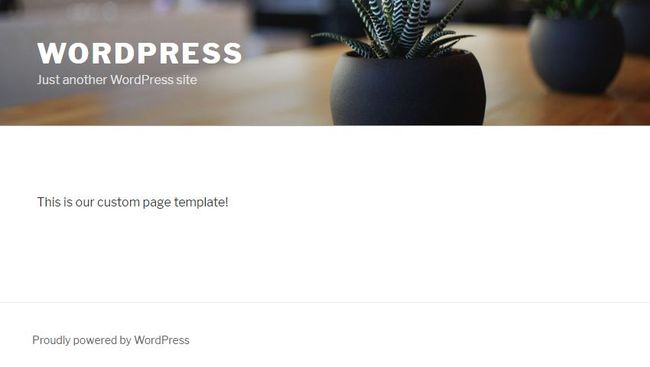
This is our custom page template!";
endwhile; // End of the loop.保存并在前端查看页面。

注意:如果看不到自定义消息,请确保已在页面编辑器中选择了自定义页面模板,并将其保存以更新设置。
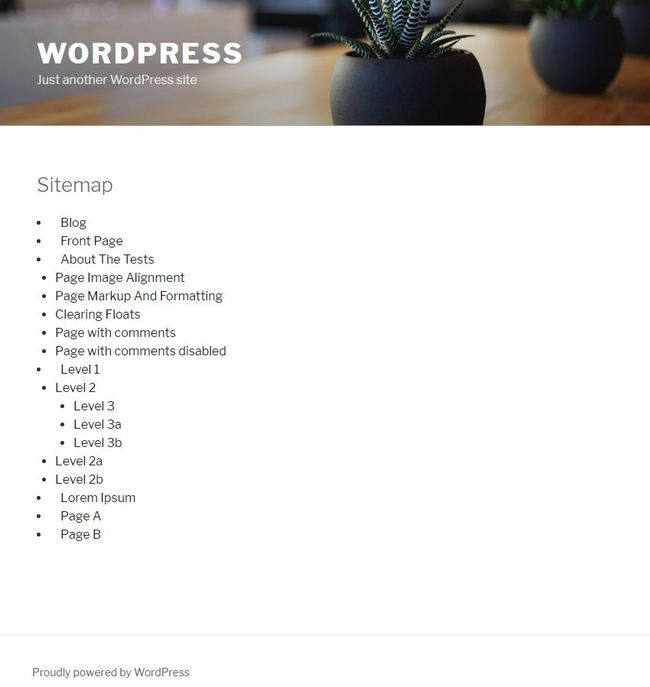
现在让我们的自定义页面模板更加有用。 将我们上面添加的消息替换为以下代码,以输出所有已发布页面的站点地图。
Sitemap";
echo "" . wp_list_pages( array( 'title_li' => '' ) ) . "
";
endwhile; // End of the loop.这将导致以下输出。

很容易看出页面模板有多有用。 但是我们可以做得更好!
结论
到目前为止,我们已经创建了一个子主题并将其用于实现我们的标准页面模板。 在下一个教程中,我将逐步向您展示如何扩展它,演示如何使页面模板更灵活。
具体来说,我们将通过向页面编辑器屏幕添加自定义控件来创建通用动态页面模板。 然后将控制逻辑添加到页面模板,以使我们可以直接自定义页面模板的呈现方式。
WordPress的经济非常活跃。 有主题,插件,库和许多其他产品可帮助您构建站点和项目。 该平台的开源性质也使其成为一个很好的选择,您可以从中提高自己的编程技能。 无论如何,您都可以在Envato Marketplace中看到我们提供的功能 。
这是我的第一篇教程(请谨慎!),请随时在下面的评论供稿中留下您的任何反馈。 我会尽力回答每个问题。
翻译自: https://code.tutsplus.com/tutorials/dynamic-page-templates-in-wordpress-1--cms-28366