用 scale 打造自由缩放的 canvas 画布
虽然本身是一枚前端数据可视化工程师,但是说实话,由于本身从事这一行的时间并不长,因此对于一些基础的知识,了解的其实并不透彻,也就是俗话说的,知其然不知其所以然吧。
目前,对于前端的数据可视化来说,主要有三种不同的方向吧,分别是canvas 2d,canvas 3d webgl 以及 svg。这三种方式各有优劣吧,对于不同的场景,相互配合起来,才能发挥最大的作用。
因此对于一个前端数据可视化工程师来说,想要干得好,其实并不容易。
所以说,任重而道远吧,但是如果真心热爱这个行业,其实做出东西的时候,其实是很有成就感的。
当初之所以选择前端工程师这个行业,就是因为相对于后端来说,它更加的“所见即所得”。
我想每一个前端工程师都是从写页面开始的吧,俗称“切图仔”。切图其实并没有想象中的那么容易,特别是一些细节的部分,也需要多多琢磨,才能将页面写的更有艺术性。
当初误打误撞,进入了前端数据可视化领域,这个领域相对来说更小众些。但是后来发现对于我个人来说,我会感觉这个比普通的写页面工作更有意思,通过 canvas,给前端页面插上想象的翅膀,做出各种炫酷的效果。
废话不多说,返回这篇文章的主旨吧。
今天主要想聊聊 CanvasRenderingContext2D.scale() 这个 api,这个 api 其实以前用的不太多,但是今天自己研究的时候,忽然明白过来,这个 api 其实很有用,用来整体放缩 canvas 画布,配合鼠标的滚轮,我们就能做一个任意缩放的无限大的一个画布。
当然,这个概念(我称为 zoom 缩放)其实不是第一次接触到,因为公司的自研的 2d 框架里面,就用到了这个概念。
因为公司的框架并不开源,即使对内部员工也一视同仁,所以之前虽然一直在用这个功能,但是却一直没太明白它的原理。
我之前以为,这个操作是在每次重绘画布里面的内容的时候做的,但是现在才明白,并非如此。
用这个 api 配合 translate api,就可以做到画布的缩放和平移,而不改变原有坐标系里面的物体。
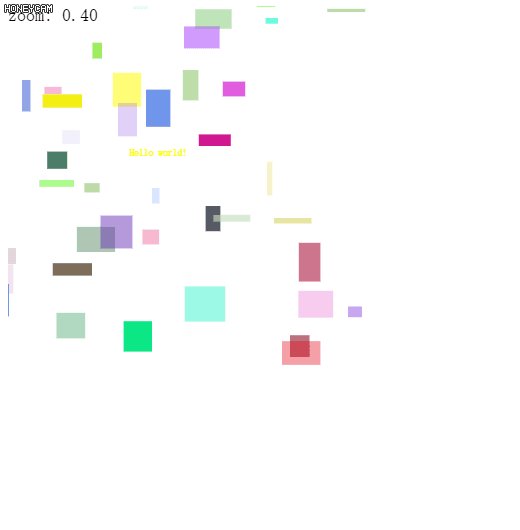
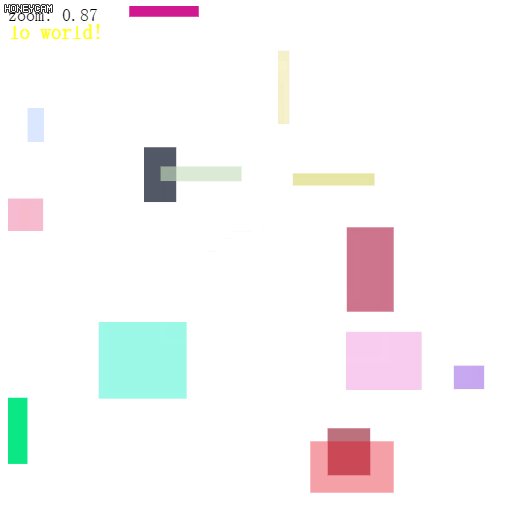
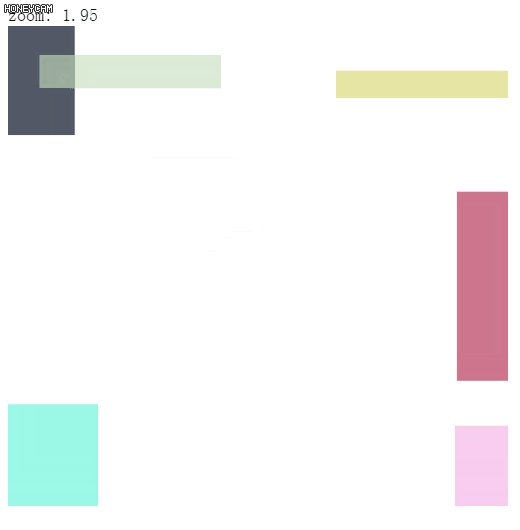
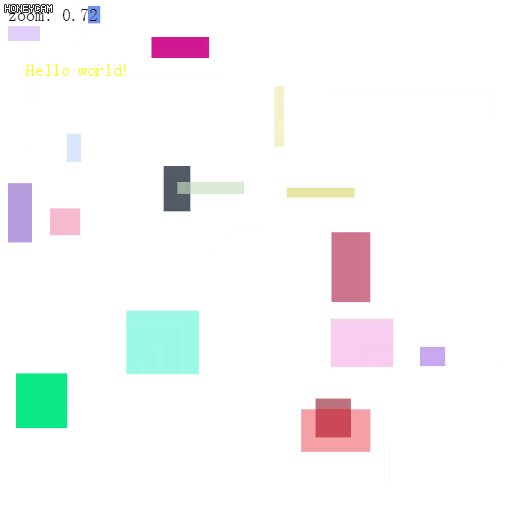
比如下面这个示例(https://jsbin.com/purinog/2):
我随机生成了一些图形,然后调整 zoom 值,对其按照可视区域的中心进行放缩,可以看到,效果还是很不错,就是我们通常看到的那种矢量放缩的效果。
实现这个效果的关键代码就是 scale api,通过设置不同的 scale 值,对整个画布进行缩放。
而默认情况下,缩放是按照画布的左上角进行的,也就是左上角坐标我们可以认定为 (0, 0),朝下为 y 轴,依次递增,朝右为 x 轴,同样依次递增。
所以为了想实现这种沿着可视区域任意点缩放的效果,我们必须要通过 translate api,来改变移动中心。但是如果单纯只是改变了缩放中心,并不能达到理想的效果,因为这样就好像是,我们先把整个坐标系的零点平移到我们的缩放中心,然后再进行的缩放。
所以为了实现以任意坐标点为缩放中心的缩放,我们必须要对每个图源的坐标进行变化,使之能够对反方向进行偏移。
比如我们以 (1, 1) 进行了缩放,那么我们每个图源在绘制的时候,坐标就要对应的减去 (1, 1),不然就出现不了我们预期的效果了。