- 第三篇:字符串的有效长度JavaScript
Shirley~~
javascript
这是一个求有效字符串长度的题目,在此之前复习一个简单的正则表达式正则表达式:用来定义一个字符串的规则;计算机可根据表达式来判断一个字符串是否符合规则,也可以将符合内容的字符串从一段内容中提取出来。^字符串的开头$字符串的结尾[a-zA-Z]任意字母[a-z]任意小写字母[0-9]任意数字[^]除了[^0-9]除了0-9test()用来检查一个字符串是否符合规则具体代码letstr='abcbgtd
- java3d酷眩贪吃蛇下载,100行JS实现HTML5的3D贪吃蛇游戏
weixin_39983554
java3d酷眩贪吃蛇下载
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。自己写不出来,站在巨人肩膀总是有机会吧,折腾了一番站在Hightopo的肩膀上搞了个3D贪吃蛇游戏,算了算JS代码还只有90来行
- Node.js的Express框架入门
秋枫ઇଓ
node.jsexpress学习javascript
Node.js的Express框架入门什么是Node?Node(正式名称Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用JavaScript创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。据此,该环境省略了一些浏览器专用的JavaScriptAPI,同时添加了对更传统的OSAPI(比如HTTP库和文件系统库)的
- 盘点ECMAScript 2024的新提案
前端
前面我们了解了ECMAScript2024(ES15)的5个新特性,现在我们继续学习一下其他令人耳目一新的提案吧。1.模式匹配(初期阶段)JavaScript变得更智能了,有了模式匹配!想象它就像一个超强大的switch语句,可以处理复杂的数据结构。ES15允许你简单地匹配模式,而不是编写一堆嵌套的条件语句来检查对象的形状。️旧方式functioncheckAnimal(animal){if(an
- 数据可视化大屏设计与实现
木觞清
3天入门Python数据可视化echartspythonflaskjavascripthtmlcss3
本文将带你一步步了解如何使用ECharts实现一个数据可视化大屏,并且如何动态加载天气数据展示。通过整合HTML、CSS、JavaScript以及后端接口请求,我们可以构建一个响应式的数据可视化页面。1.页面结构介绍在此例中,整个页面分为几个主要部分:大屏展示区域、多个数据图表、动态加载的表格数据,以及地图展示等功能模块。我们将详细介绍每一部分的实现和交互。1.1页面整体结构以下是页面的结构,其中
- 数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
- 使用 Node.js 处理异步编程的挑战
Node.js是一个强大的JavaScript运行时环境,它以其非阻塞、事件驱动的特性闻名,使其在构建高并发应用程序时非常出色。然而,这种异步编程模型也带来了挑战,尤其是当我们需要处理复杂的异步操作时。本文将深入探讨Node.js中异步编程的挑战,并介绍一些常见的解决方案。异步编程的挑战在Node.js中,许多操作都是异步的,比如文件操作、网络请求、数据库查询等。虽然异步操作可以提高应用程序的性能
- 如何使用JavaScript开发AR(增强现实)移动应用 (一)
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- JavaScript语言的计算机基础
疯狂小小小码农
包罗万象golang开发语言后端
JavaScript语言的计算机基础引言自1995年由网景公司(Netscape)推出以来,JavaScript已经从一个简单的客户端脚本语言发展成为一种广泛使用的编程语言。如今,它不仅在网页开发中扮演着不可或缺的角色,还成为后端开发、移动应用开发、甚至桌面应用开发的一部分。在本文中,我们将探讨JavaScript语言的基本概念及其背后的计算机基础,以帮助读者更好地理解这种语言及其应用。一、计算机
- postcss插件-实现vw适配
ordinary90
前端全栈开发VUEpostcss前端javascript
PostCSS是一个用JavaScript编写的插件工具,它可以帮助我们对CSS进行模块化、自动化处理和优化。使用PostCSS插件可以扩展CSS的功能,实现更多的特性,其中一个常用的插件就是实现vw适配的插件。vw(ViewportWidth)是CSS3中的一个单位,它表示相对于视口宽度的百分比。使用vw单位可以根据视口的大小,实现自适应布局。在移动端开发中,vw适配可以帮助我们在不同的屏幕尺寸
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- 什么是原型,有什么用?
神明木佑
原型模式
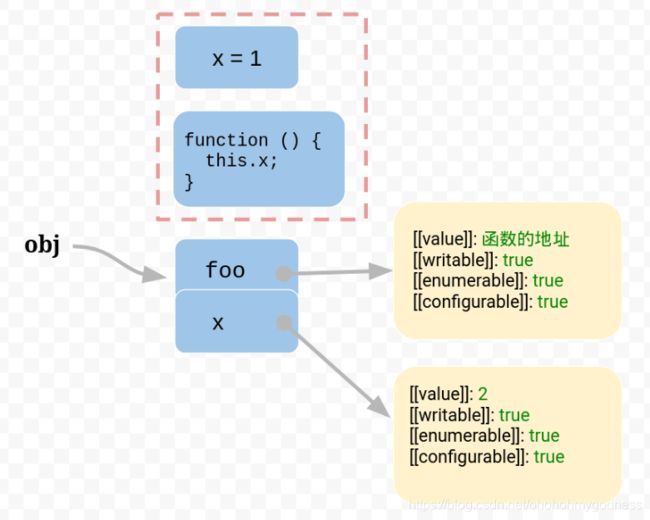
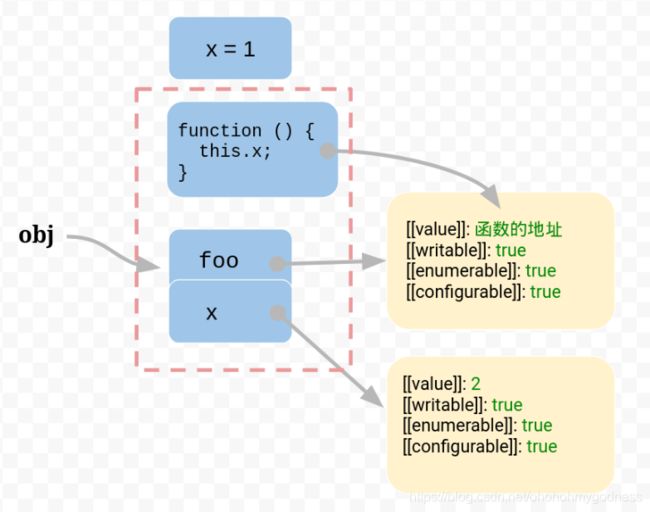
在JavaScript中,每个对象都有一个原型(prototype),原型也是一个对象。对象可以从它的原型中继承属性和方法。原型是JavaScript实现继承的基础,它构成了JavaScript中对象之间的链式关系。什么是原型?在JavaScript中,每个对象(除了null)都有一个原型。可以通过`__proto__`属性来访问一个对象的原型。原型本身也是一个对象,它可能拥有自己的原型,这样就形
- 【JavaScript】事件监听:触摸事件
神明木佑
javascriptmicrosoft开发语言
JavaScript触摸事件是通过浏览器提供的TouchAPI来实现的。当用户在触摸屏设备上进行交互时,浏览器会捕捉到触摸事件,并将其传递给相应的JavaScript事件处理器。需要注意的是,触摸事件在不同的设备和浏览器上可能有差异,因此在使用触摸事件时应该进行兼容性测试,并根据需要进行适当的兼容性处理。此外,触摸事件通常与其他事件(如点击事件、滚动事件等)结合使用,以实现更复杂的交互效果。一、t
- 理解 Base64 编码原理及其 JavaScript 实现
red润
前端javascript开发语言前端
理解Base64编码原理及其JavaScript实现下一篇博客在JavaScript中处理中文字符串的Base64编码与解码注意:这里没有处理中文base64编码情况什么是Base64编码?Base64编码是一种将二进制数据转换为可打印字符的编码方式。它将每三个字节(24位)的二进制数据转换为四个字符,每个字符由64个字符集合中的一个表示。这使得数据可以通过文本协议传输(如电子邮件、HTTP请求等
- 正则表达式完全指南
silver687
正则表达式
正则表达式完全指南正则表达式(RegularExpression,简称regex或regexp)是一种强大的文本处理工具,用于匹配、查找、替换等操作字符串中符合特定模式的文本。它广泛应用于各种编程语言和文本处理工具中,如Python、JavaScript、grep等。以下是对正则表达式的全面介绍。一、基本概念(一)字符集字符集是正则表达式中最基本的单元,用于匹配特定的字符。•普通字符:大多数字符,
- 在Unity中如何使用Python
乐极老人*逢人打
unitypython游戏引擎
Unity本身并不直接支持Python作为脚本语言。Unity主要使用C#作为其主要的脚本语言,也支持UnityScript(一种类似JavaScript的语言,但已经逐渐被淘汰)和BOO(也已被淘汰)。然而,虽然Unity不直接支持Python,但你仍然有一些方法可以在Unity项目中使用Python。使用外部进程调用Python:你可以在Unity中创建一个外部进程来运行Python脚本。这可
- JavaScript语言基础教程笔记
fanxbl957
各类语言和技术总结笔记javascript笔记开发语言
JavaScript语言基础教程笔记下面是一个全面的JavaScript教程,适合初学者和有一定编程经验的人士。JavaScript是一种广泛用于网页开发的脚本语言,支持事件驱动、函数式以及基于原型的编程风格。要想深入了解请参考:javascript脚本语言教程。JavaScript入门教程1.简介定义:JavaScript(简称JS)是一种高级编程语言,主要用于网页浏览器中实现复杂的交互功能。用
- JavaScript系列(29)--设计模式详解
陳沉辰陈
JavaScriptjavascript设计模式开发语言
JavaScript设计模式详解️今天,让我们深入探讨JavaScript中的设计模式。设计模式是软件开发中的最佳实践,它们可以帮助我们写出更加可维护和可扩展的代码。设计模式基础小知识:设计模式是软件开发中常见问题的典型解决方案。它们不是具体的代码片段,而是解决特定问题的通用模板。创建型模式//1.单例模式classSingleton{privatestaticinstance:Singleton
- JavaScript系列(31)--装饰器详解
陳沉辰陈
JavaScriptjavascript开发语言ecmascript
JavaScript装饰器详解今天,让我们深入探讨JavaScript的装饰器(Decorators)。装饰器是一种用于修改类和类成员的强大语言特性,它让我们能够以声明式的方式增强类的功能。装饰器基础概念小知识:装饰器是一种特殊的声明,可以被附加到类声明、方法、访问器、属性或参数上。装饰器使用@expression的形式,其中expression必须是一个函数,它会在运行时被调用。基本装饰器实现/
- js map函数的使用
itwlz
javascript前端开发语言
1.概念map()方法定义在JavaScript的Array中,它返回一个新的数组。数组中的元素为原始数组调用函数处理后的值。注意:1.map()不会对空数组进行检测2.map()不会改变原始数组2.语法array.map(function(currentValue,index,arr),thisIndex)3.实例3.1把数组l里的每一项转为Number或String或Booleanletlis
- mermaid
Bananices
markdownmarkdownjavascript流程图
使用Mermaid在博客中添加流程图什么是Mermaid?Mermaid是一个基于Javascript的图表绘制工具,通过解析类Markdown的文本语法来实现图表的创建和动态修改。Mermaid诞生的主要目的是让文档的更新能够及时跟上开发进度。流程图在mermaid中可以使用graph和flowchart来绘制流程图,但使用flowchart绘制流程图时候性能更高,详情FlowchartsSyn
- mermaid大全(语法、流程图、时序图、甘特图、饼图、用户旅行图、类图)
Le0v1n
奇奇怪怪的知识软件推荐面试题(InterviewQuestions)流程图甘特图
⚠️有些网站的mermaid可能不完整,因此下面教程中可能有些语法是无效的。亲测Typora软件均可以显示。1.介绍Mermaid是一个基于JavaScript的图表绘制工具,它使用类似Markdown的语法来创建和修改各种类型的图表。以下是关于Mermaid的详细介绍:1.核心功能文本驱动的图表生成:Mermaid允许用户通过简单的文本语法来创建流程图、序列图、甘特图、类图、状态图、实体关系图等
- 停止在 React 组件回调中使用箭头函数!
@大迁世界
react.jsjavascript前端ecmascript前端框架
在构建React应用时,许多开发者都喜欢使用箭头函数,因为它们简洁易用。但你知道吗,在组件回调中直接使用箭头函数可能会导致一些性能问题?在本文中,我们将分析这种情况发生的原因,并探讨你应该考虑的最佳实践。什么是箭头函数?在深入讨论最佳实践之前,我们快速回顾一下箭头函数。箭头函数是ES6引入的特性,它为JavaScript中的函数书写提供了更简短的语法。相比使用更冗长的function关键字,你可以
- JavaScript Symbol:独特标识符的深度解析
谢道韫689
javascript前端开发语言
一、引言在JavaScript的世界里,数据类型丰富多样,从常见的字符串、数字、布尔值,到较为特殊的null、undefined,每一种都在编程中扮演着不可或缺的角色。而Symbol,作为ES6引入的一种新的数据类型,犹如一颗独特的明珠,虽不像其他类型那样频繁出现在日常代码中,但在特定的场景下,却有着无可替代的重要性。或许你在日常开发中,曾遇到过属性名冲突的困扰,或者想要为对象添加一些隐藏的、不希
- 【Vue】let、const、var的区别、适用场景
宏夏c
javascript开发语言ecmascript
let、const、var,有哪些区别,适用场景var特点:var是JavaScript中最传统的变量声明方式。具有函数作用域,即在函数内声明的var变量,在整个函数内都可以访问。变量提升:使用var声明的变量会被提升到函数的顶部,但赋值操作仍保留在原位置。可以重复声明,这可能导致意外的变量覆盖问题。在JavaScript中创建变量通常称为"声明"变量。变量在脚本中第一次出现是在声明中。第一次用到
- javascript document例子
飞行codes
python的荒野javascript前端
document对象是JavaScript中非常核心的对象之一,它是DOM(DocumentObjectModel)的一部分,提供了丰富的属性和方法用于操作网页上的元素和内容。和文件相关操作,比如上传下载等。下载文件例如image.png:functiondownloadImage(){varlink=document.createElement('a');link.href="{{url_for
- 使用网页应用程序(HTA)开发简单串口控制软件
catxl313
functionjavascriptnullcommandcmdobject
利用PC机,通过串口协议控制单片机或其他嵌入式系统是工业上广泛使用的技术。相信很多人都没用网页开发过串口应用程序,近期我尝试使用HTML+JavaScript+ActiveX模式开发了一个简单的串口控制应用程序。示例应用程序,点击这里进入下载页面。(可看到完整的网页应用程序代码,运行之前需要注册控件,不过我只能“口头”保证没有病毒。)关于“网页应用程序(HTA)”的基本介绍,大家搜一下就知道了,很
- 线上电竞游戏陪玩系统php语言前端开源系统源码/php+uniapp开发
15182237945详聊
php前端开源
关于PHP语言前端开源系统源码以及PHP与UniApp的结合开发,以下是一些详细信息和示例:PHP语言前端开源系统源码PHP本身是一种服务器端脚本语言,特别适用于Web开发,并可嵌入HTML中使用。一个典型的PHP网站通常包括前台(用户界面)和后台(管理界面)两部分。前台源码:主要负责用户交互和展示内容,通常包括HTML、CSS、JavaScript以及PHP脚本。例如,一个简单的PHP前台页面可
- 博客搭建 — GitHub Pages 部署
忆宸_1
博客github个人开发
关于GitHubPagesGitHubPages是一项静态站点托管服务,它直接从GitHub上的仓库获取HTML、CSS和JavaScript文件,通过构建过程运行文件,然后发布网站。本文最终效果是搭建出一个域名为https://.github.io的网站创建GitHubPages站点仓库输入仓库名称,必须命名为.github.io,是你的用户名选择仓库可见性:Public(公开)选择“使用REA
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs