webpack学习7,将css 单独提取出来
再写这篇博客之前呢,我们首先要解决昨天的引入图片名字过长的问题,我去修改试试!
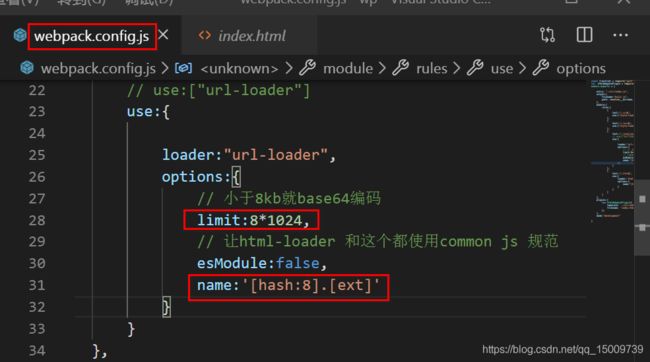
要想让我们修改图片的名字生效,就必须指定limit 属性,配置如下:
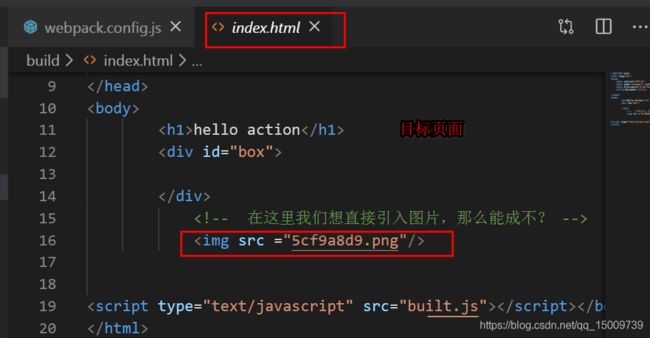
我们webpack 以下,显示结果如下:
我们会发现,我们的声明起效果了,昨天就是没有指定limit 属性,所以导致name属性也不起效果!
好,下面我们来搞定如何将css 提取为单独的文件,
以前我们都是将css 打包到 js 中,然后通过 sytle-loader 在页面中生成style 标签,
现在我们想让我们的css 样式单独提取出来,然后引入到目标页面中!
这里又用到了一个插件!
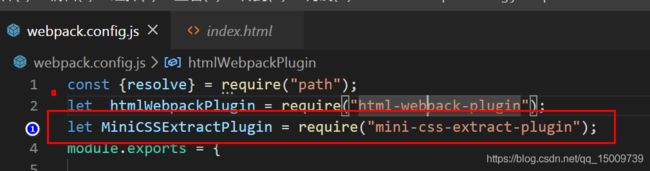
mini-css-extract-plugin
好,在vs中,ctr + ` 快键键,打开命令窗口先安装
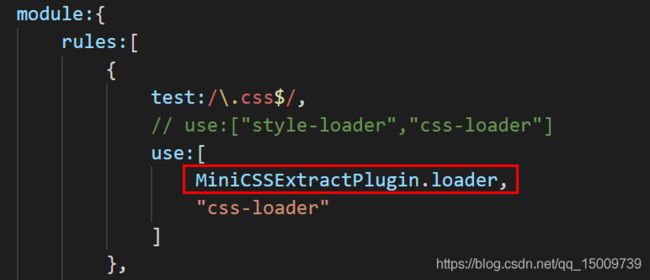
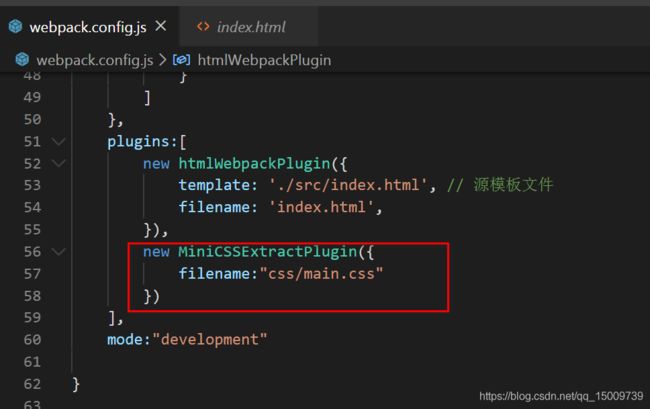
2, 配置下
原先的style-loader 不要了,
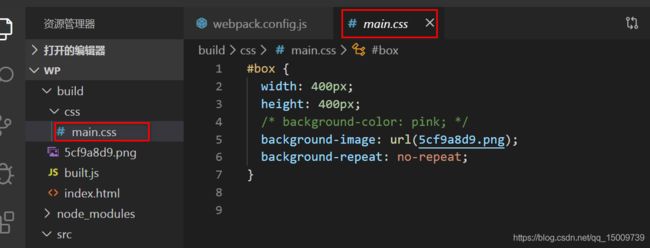
行,我们操作基本完毕了,无非就是将原来我们的css 单独提取到build/css/main.css 文件,
我们webpack 以下,看下结果:
但是我们这样是可以提取,但是会导致路径问题!
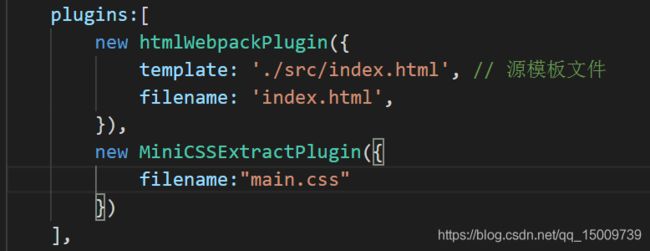
于是我们修改下配置:
这样可以,但是路径问题只是避免了,还是没有彻底解决!
也就是单独提取css 会导致引入图片的路径问题,这个问题我暂时没有解决!,先放着