JavaScript学习之ES6 ES2015学记笔记(五)-解构(destructuring)
本文主要介绍ES6中的结构赋值
什么是解构赋值?
解构赋值允许你使用类似数组或对象字面量的语法将数组和对象的属性赋给各种变量。这种赋值语法极度简洁,同时还比传统的属性访问方法更为清晰。传统访问数组如下:
var first = someArray[0];
var second = someArray[1];
var third = someArray[2];利用解构赋值如下:
var [first,second,third] = someArray;数组与迭代器的解构
一般语法如下:[ variable1, variable2, ..., variableN ] = array;
将variable1到variableN的变量赋予数组中相应元素项的值。如果你想在赋值的同时声明变量,可在赋值语句前加入 var、 let 或 const 关键字,例如:
var [variable1,variable2,...,variableN] = array;
let [variable1,variable2,...,variableN] = array;
const [variable1,variable2,...,variableN] = array;任意深度的嵌套数组都可以用来解构
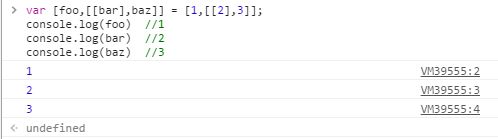
var [foo,[[bar],baz]] = [1,[[2],3]];
console.log(foo) //1
console.log(bar) //2
console.log(baz) //3此外,你可以在对应位留空来跳过被解构数组中的某些元素
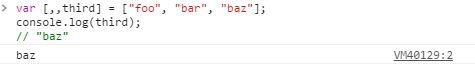
var [,,third] = ["foo", "bar", "baz"];
console.log(third); //baz还可以通过不定参数模式捕获数组中的所有尾随元素
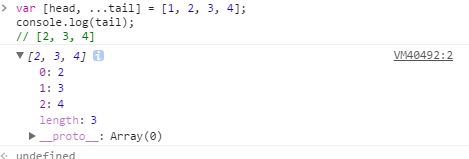
var [head, ...tail] = [1, 2, 3, 4];
console.log(tail); // [2, 3, 4]当访问空数组或者越界数组时,对其解构与对其索引的行为一致,最终得到undefined
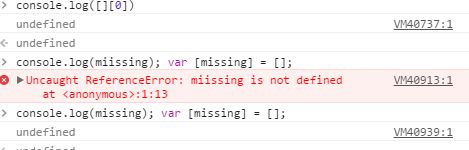
console.log([][0]); // undefined
var [missing] = [];
console.log(missing); // undefined迭代器中也可以使用解构赋值
function* fibs() {
var a = 0;
var b = 1;
while (true) {
yield a;
[a, b] = [b, a + b];
}
}
var [first, second, third, fourth, fifth, sixth] = fibs();
console.log(first); // 0
console.log(sixth); // 5对象的解构
通过解构对象,你可以把它的每个属性与不同的变量绑定,首先指定被绑定的属性,然后紧跟一个要解构的变量。
var robotA = { name: "Bender" };
var robotB = { name: "Flexo" };
var { name: nameA } = robotA;
var { name: nameB } = robotB;
console.log(nameA); // "Bender"
console.log(nameB); // "Flexo"当属性名与变量名一致时,可以通过一种实用的句法简写:
var { foo, bar } = { foo: "lorem", bar: "ipsum" };
console.log(foo); // "lorem"
console.log(bar); // "ipsum"与数组解构一样,你可以随意嵌套并进一步组合对象解构:
var complicatedObj = {
arrayProp: [
"Zapp",
{ second: "Brannigan" }
]
};
var { arrayProp: [first, { second }] } = complicatedObj;
console.log(first); // "Zapp"
console.log(second); // "Brannigan"当未定义属性时,得到的值为undefined
var {nothing} = {};console.log(nothing); //VM1140:1 undefined注意:当解构对象并赋值给变量时,如果已经声明或者不打算声明这些变量(无 let const var关键字)会有语法错误
{ notDefined } = {notDefined:121}; //Syntax Error
![]() 因为Javascript语法通知解析引擎将任何以{开始的语句解析为一个块语句(例如, {console}是一个合法块语句)。解决方案是将整个表达式用一对小括号包裹:
因为Javascript语法通知解析引擎将任何以{开始的语句解析为一个块语句(例如, {console}是一个合法块语句)。解决方案是将整个表达式用一对小括号包裹:
({ notDefined } = {notDefined:121});
解构值不是对象、数组或迭代器
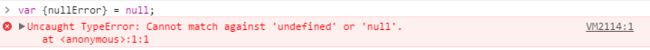
当对null或者undefined解构时,会得到错误类型:var {nullError} =null;
解构其他原始类型,布尔、数值、字符串将得到undefined
因为在使用对象赋值模式时,被解构的值需要被强制转换为对象,但是null和undefined无法转换。使用数组赋值模式时,被解构的值一定要包含一个迭代器
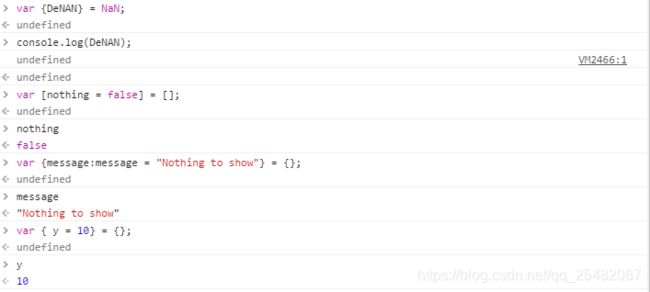
默认值
若要解构的属性未定义时可以提供一个默认值:
解构的实际应用
函数参数定义
在api的设计过程中,通常做法是为函数设计一个对象作为参数,然后根据不同的实际参数作为对象属性,这时候可以使用解构来避免使用者记住api参数的顺序。
funcion remove Breakpoint(url,line,column){ //... } 配置对象参数
当我们构造一个提供配置的对象,并且需要这个对象的属性携带默认值时,解构特性就派上用场了。例如Jquery的ajax函数使用一个配置作为它的第二参数,重写函数定义:
jQuery.ajax = function (url, {
async = true,
beforeSend = noop,
cache = true,
complete = noop,
crossDomain = false,
global = true,
// ... 更多配置
}) {
// ... do stuff
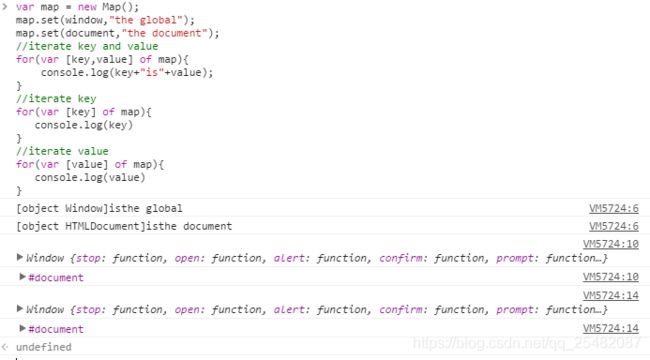
}; 与 ES6 迭代器协议协同使用
var map = new Map();
map.set(window,"the global");
map.set(document,"the document");
//iterate key and value
for(var [key,value] of map){
console.log(key+"is"+value);
}
//iterate key
for(var [key] of map){
console.log(key)
}
//iterate value
for(var [value] of map){
console.log(value)
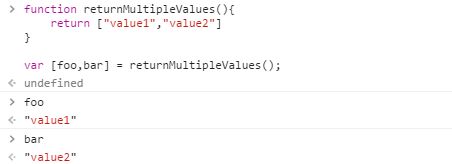
}多重返回值
function returnMultipleValues(){
return ["value1","value2"]
}
var [foo,bar] = returnMultipleValues();使用解构导入部分 CommonJS 模块
我们导入CommonJS 模块 X 时,很可能在模块 X 中导出了许多你根本没打算用的函数。通过解构,你可以显式定义模块的一部分来拆分使用,同时还不会污染你的命名空间:
const { SourceMapConsumer, SourceNode } = require("source-map");
本系列参考《ES6-In-Depth》