把前端监控做到极致
本文系第 12 届 D2 前端大会议题《把前端监控做到极致》的总结文章,你也可以直接查看 现场视频 或 PPT。
原发于知乎专栏:zhuanlan.zhihu.com/ne-fe
说到监控,大家第一时间想到的肯定是 Zabbix、Nagios 等各种强大的后端监控服务。诚然,这些强大的平台通过采集服务器以及链路上各种中间件的数据,为我们的应用稳定起到了不可或缺的保驾护航作用。
然而在互联网的另一端,运行在用户终端上的代码却缺少这样强大的监控能力。
对于资深工程师来说,想到或者做出一个前端监控方案并不是什么难事 —— 通过监听全局的 window.onerror 事件捕获到运行时错误,然后上报到采集端,再做一个页面展示数据 —— 看起来确实只需要写一个简单的 CRUD 应用就能搞定。
本文将从 采集、数据处理、分析、报警 4 个维度进一步阐述如何把前端监控做到极致。
小福利
如果你还没有使用前端监控服务,那么可以先看看这个小福利。只用两行代码就能打造一个前端异常实时监控平台,还带报错数统计功能。
其实现思路正如开题所言,通过 window.onerror 采集到所有的未捕获异常,并通过 new Image 的方式构造一个 404 的 HTTP 请求,最后在服务端实时过滤 access.log 中匹配的请求并计数即可。
实际运行效果如下:
浏览器端效果
服务端效果
当然,这个监控系统并不能直接应用在生产环境。要让监控真正发挥价值,还需要从采集、处理、分析、报警等多个方面进行优化增强。
采集
Script Error
当我们采集前端报错的时候,第一个遇到的问题就是 Script Error。Script Error 不是一种具体的错误,而是浏览器对跨域错误出于安全机制考虑的一种处理方式。
一个前端错误为什么涉及到了「安全」问题呢?2006 年一位安全研究人员发现第三方脚本可以通过页面中报错信息的不同判断当前用户是否登录了指定的网站,并向 Webkit 项目提出了 相关的 issue。7 年之后,各大浏览器厂商基本都支持了这一安全设定。
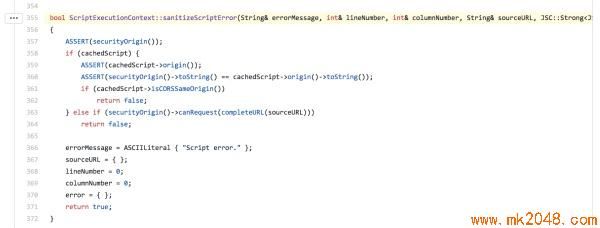
Webkit 源码中对 Script Error 的处理
简单的说,如果你的页面和页面中引用的 JavaScript 文件不同源(协议、域名、端口不一致),那么这些脚本抛出的错误都属于跨域错误。那么我们在做前端监控捕获这些错误的时候,应该怎么避免采集到 Script Error 呢?
答案是 crossorigin 属性。这是一个应用在
你可能感兴趣的:(前端,Google,Chrome,前端,浏览器)
- 搭建属于自己的社交论坛圈子群体/前端全开源圈子获取源码/行业圈子/聊天圈子多端打包支持上线
前端小程序后端数据库程序员
众所周知,有一个属于自己的圈子,不管是什么行业或者是各种爱好者都可以在圈子里交流讨论自己擅长的领域知识和见解,也能找到志同道合的圈友,还能增长自己的知识,如果你是一个公司的话,也可以向外宣传自己的公司文化,传播自己的产品和知识!那要搭建一个圈子,首先我们要做好做一个小程序或者APP的前期准备,服务器,域名,公司。这些准备好之后,我们需要圈子源码来搭建自己的站点:获取前端源码开源社区与代码托管平台:
- 【Golang】字符串和其他数据类型之间的转换 strconv
is_Andy_
GOgolang学习go
前言Go语言是由Google公司开发的一门编程语言,具有简洁的语法和高效的开发体验,支持高并发编程且性能出色。它跨平台能力强,拥有丰富的标准库和良好的扩展性,适用于后端开发、云计算、分布式系统和命令行工具等多种应用场景。在Go语言中,strconv是"stringconversion"的简称。它是Go标准库中的一个包,主要用于在字符串和其他数据类型之间进行转换。strconv包提供了以下几种类型的
- 大模型算法岗面试题(含答案)
X.Cristiano
LLM大模型人工智能
一、基础篇目前主流的开源模型体系有哪些?Transformer体系:由Google提出的Transformer模型及其变体,如BERT、GPT等。PyTorchLightning:一个基于PyTorch的轻量级深度学习框架,用于快速原型设计和实验。TensorFlowModelGarden:TensorFlow官方提供的一系列预训练模型和模型架构。HuggingFaceTransformers:一
- wangEditor组件在医疗、OA系统中word粘贴图片上传的解决方案
2501_90699800
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- Mac/Python/Flask/全栈 -python全栈项目体会前后端交互过程
Jacky&Jacky
flaskpython后端交互
全栈-前后端项目交互全过程梳理基本思路:先从网络爬取或者本地数据源将要用数据存储到数据库,其他模块中使用SQL语句来查询获取结果,将获取的结果放在Flask的节点中,在js文件中通过ajax请求来后台获取数据。最后前端HTML页面调用js文件渲染形成网页展示。数据来源1.1使用Spyder爬取腾讯疫情数据和百度热搜数据1.2存储在SQL中数据调用main.py中调用此处的get_c1_data()
- python全栈-前端
兆。
python全栈前端
python全栈-前端文章目录HTML标签段落p、换行br、水平线hr图片img路径src超文本链接a超链接之锚点href#id文本有序列表ol无序列表ul自定义列表表格table表格属性单元格合并表单Forminput标签HTML5新增type属性HTML5新增常用属性实体字符块元素与行内元素/内联元素容器元素divHTML5新增布局标签视频音频视频音频sourceHTML5新增标签CSSCSS
- 一文快速掌握前端框架Nextjs
祎程
前端框架nextjs
文章脑图1.引言在现代web开发中,React已经成为构建用户界面(UI)的热门选择,但当谈到从头到尾完成一个应用时,开发者常常会遇到一些挑战。这就是Next.js这个框架应运而生的原因。Next.js是一个基于React的框架,致力于提供高效的开发体验和出色的性能表现,使得构建复杂的应用变得更加简单和灵活。什么是Next.js?Next.js是一个开源的React应用框架,由Vercel(前身为
- 前端知识-CSS(二)
冉成未来
Web前端css
文章目录CSS尺寸CSSDisplay(显示)与Visibility(可见性)CSSDisplay-块和内联元素display可设置的值CSSPosition(定位)重叠的元素CSSOverflowoverflow属性值:CSSFloat(浮动)CSS对齐元素居中对齐文本居中对齐图片居中对齐左右对齐-使用定位方式左右对齐-使用float方式垂直居中对齐-使用padding垂直居中-使用line-h
- Spyglass 脚本
早睡身体好~
芯片设计中的脚本verilog
Spyglass小白可以使用Gui界面进行debugSpyglass检查(一)作为IC设计人员,熟练掌握数字前端语法检查工具Spyglass的重要性不言而喻,本文讲解景芯SoChttps://mp.weixin.qq.com/s/fp07o-AvaQvLT79Di0Tb7A熟悉电路和软件之后可以使用脚本完成整个流程spyglass脚本-知乎(zhihu.com)https://zhuanlan.z
- 翻译:高级跨浏览器Flexbox布局
本是后山人
flexflexbox兼容布局跨浏览器
原文:https://dev.opera.com/articles/advanced-cross-browser-flexbox/介绍CSS灵活盒模块级3-简称Flexbox-它为web开发带来了很多的动力和一些非常令人兴奋的可能性,使我们能够在一些复杂的站点布局很容易和迅速,摒弃一些不合逻辑的hacks和组装件我们传统上使用。我在文章Flexbox中处理了Flexbox的基础知识:快速布局必杀技
- 红宝书《JavaScript高级程序设计(第5版)》学习大纲
前端javascript
红宝书《JavaScript高级程序设计(第5版)》学习大纲《JavaScript高级程序设计(第5版)》是JavaScript领域的经典“红宝书”,它从基础语法讲到高级特性,还包含浏览器环境和前端工程化等内容。本书2024年12月出版,接下来数篇文章,我将用通俗易懂的方式,把书中的知识点一一详细介绍。搭配书本一起看,效果会更好。本书链接一、JavaScript基础核心1).语言基础语法与数据类型
- 前端面试题100题:问答精选与简明解析
薛飞之
前端react.jsjavascript前端框架
HTML5有哪些新特性?语义标签(如,),多媒体标签(如,),离线存储(localStorage,sessionStorage),新的表单控件(如,)。CSS3有哪些新特性?边框圆角(border-radius),阴影(box-shadow,text-shadow),渐变(linear-gradient,radial-gradient),弹性盒模型(flexbox),媒体查询。JavaScript
- JavaScript性能优化实战手册:从V8引擎到React的毫秒级性能革命
一个天蝎座 白勺 程序猿
JavaScriptjavascript性能优化react.js
目录一、性能优化的本质挑战1.1浏览器渲染管线的性能瓶颈2.1内存管理优化2.2执行效率优化2.3网络传输优化三、React框架深度调优3.1渲染性能优化3.2性能监控体系四、企业级优化案例4.1电商平台首页优化4.2数据可视化大屏优化五、新一代性能优化技术5.1WASM性能突破5.2浏览器新特性六、性能工程体系构建6.1持续性能监控6.2性能优化一、性能优化的本质挑战1.1浏览器渲染管线的性能瓶
- 大数据(2)Hadoop架构深度拆解:HDFS与MapReduce企业级实战与高阶调优
一个天蝎座 白勺 程序猿
大数据开发从入门到实战合集大数据hadoop架构
目录一、分布式系统的设计哲学演进1.1从Google三驾马车到现代数据湖二、企业级HDFS架构全景图2.1联邦架构的深度实践2.2生产环境容灾设计2.3性能压测方法论三、MapReduce引擎内核解密3.1Shuffle机制全链路优化3.2资源调度革命:从MRv1到YARN3.3企业级编码规范四、千亿级数据分析实战:运营商信令数据挖掘4.1场景描述4.2优化后的MR作业链4.3性能对比数据五、云原
- [AMS] Android 后台进程启动 activity 限制
Stang_Tang
Androidframeworkandroid
https://developer.android.google.cn/guide/components/activities/background-starts?hl=ltAndroid10(API级别29)及更高版本对应用在后台运行时可以启动activity的时间施加了限制。这些限制有助于最大限度地减少对用户造成的干扰,并且可以让用户更好地控制其屏幕上显示的内容。frameworks/base
- 计算机网络—跨域&解决方法
GISer_Jinger
javascript前端计算机网络
好的,我现在要处理用户提出的四个问题,分别是关于跨域限制的原因及解决方法、JSONP的使用、跨域请求拒绝的主体,以及HTTPOPTIONS方法的作用。我需要结合提供的搜索结果来组织答案,并正确引用相关来源。首先看问题6:为什么浏览器会有跨域限制,怎么解决?根据搜索结果中的多个网页,跨域限制主要是浏览器的同源策略引起的,如网页1、2、3、4、5、7、16都提到同源策略是为了安全考虑,防止恶意网站窃取
- 苹果曝WebKit零日漏洞,用于极其复杂的攻击
FreeBuf-
webkit前端
苹果已紧急发布安全更新,修复了一个编号为CVE-2025-24201的零日漏洞,该漏洞在“极其复杂”的网络攻击中被利用。苹果最近发布了一系列紧急安全更新,旨在修复WebKit跨平台网页浏览器引擎中的一个零日漏洞,该漏洞被标识为CVE-2025-24201。这个漏洞涉及越界写入问题,攻击者可以通过制作恶意的网页内容来利用该漏洞,从而突破WebContent沙箱的限制。苹果在iOS17.2版本中已成功
- html+css语言例题,前端HTML+CSS笔试题面试题
周咕嘟
html+css语言例题
前言前端的面试和学习都是不可或缺的事情,在这里收集一些高频面试题,供自己现在和以后查阅和查缺补漏的同时,也希望对小伙伴有所帮助。HTML1、HTML语义化的理解1、用正确的标签做正确的事情!2、HTML语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析;3、在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的。4、搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重,利于SEO。5
- web前端期末大作业:网站设计与实现——咖啡网站HTML+CSS+JavaScript
web学生网页设计
web前端html网页模版html网页期末作业javascriptweb课程设计与制作web期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 用HTML+CSS仿网易云音乐网站(6个页面) (1)
web学生网页设计
htmlcss前端
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- JSTL标准标签库、jsp、EL 表达式、JSTL优点以及常用的标签用法
述雾学java
Java核心基础javajava核心基础开发语言
DAY16.1Java核心基础JSTLJSTL(JSPStandardTagLibrary)JSP标准标签库业务数据从后端传递到前端,前端需要对他们进行处理展示,遍历JSP的特点是将HTML代码和java代码混合在一起符号以内的是Java代码,符号以外的是html代码允许分割获取,比如获取数组的时候@OverrideprotectedvoiddoGet(HttpServletRequestreq,
- 41-19 ssh Forward X11 实现远程主机GUI在本地展示 (C/S X)
csdn_immortal
linux
简介:有些时候,有些程序可能需要依赖图形界面才能启动,例如安装Oracle时(其实oracle支持命令行安装),例如需要启动一个图形界面的浏览器如firefox。作为服务端的系统,通常不会安装臃肿的图形界面。那么如何在不安装图形界面的的情况下启动图形界面的?听起来很矛盾,但是实际上是可行的。XWin有些时候,有些程序可能需要依赖图形界面才能启动,例如安装Oracle时(其实oracle支持命令行安
- 前端解决跨域问题
潜意识Java
intellij-ideajavaideagitgitee
♀️潜意识起点:个人主页座右铭:得之坦然,失之淡然。擅长领域:前端是的,我需要您的:点赞❤️关注收藏是我持续下去的动力!目录一.作者有话说二.第一步2.1在你的vue找到vite.config.js2.2快捷代码三.第二步3.1访问路径更改编辑3.2问题解决了四.总结【不用看,浪费大家时间】4.1安全性4.2灵活性4.3模块化架构4.4分离关注点4.5提高用户体验4.6便于调试和测试4.7支持移
- Service Worker 实现离线应用思路
诚诚程程成
前端前端
1背景本地运行一个vue项目,界面如下:使用ServiceWorker对其进行缓存,预期在停止运行项目时(模拟离线场景)也能够正常访问项目2缓存的资源分析检查network,浏览器访问:http://localhost:5173/时,获取的资源需要包含如下,才能正常展示界面:HTML文件JS文件CSS文件3index.html内容ViteAppCardTitleThisisasimplecardw
- python学习笔记--实现简单的爬虫(一)
moxiaoran5753
python
任务:爬取豆瓣最受欢迎的250个电影的资料链接:豆瓣电影Top250用浏览器打开后,使用F12或鼠标右键--检查,查看网页的源代码,分析网页结构,如下图所示:分析后得知:1.电影名位于class为hd的div中,里边嵌套中一层a标签和span标签,最终目的地为;2.电影评分位于class_="rating_num"的span中;3.电影资料位于class_="bd"的div中;参见下图:下面通过编
- h5接微信js-sdk的详细步骤
爱编程的小学究
公众号与小程序专栏微信javascript前端
h5接微信js-sdk的详细步骤JS-SDK配置流程(前端需要做的)1、配置JS安全域名2、服务接入3、引入Js文件4、使用wx.config进行权限验证5、代码JS-SDK配置流程(后端需要做的)获取access_token获取jsapi_ticket计算签名参考网站JS-SDK配置流程(前端需要做的)流程图:
- Iptv机顶盒之epg界面h5开发注意事项
莱城意乱
tvhtml5javascripthtml智能电视
发现机顶盒上内置的浏览器好像都是阉割版的,很多基本的样式或者js写法用不了。以下为注意事项(不足之处还望指点,谢谢):一般机顶盒内置的浏览器都是ie8一下的版本浏览器的分辨率都是1280*720不允许出现css新特性,单位都是px,最好用绝对定位position,不用考虑电视屏幕尺寸的问题能用的css属性:position、width、height、top、right、bottom、left、fo
- CentOS7 yum源修改为阿里,配置阿里epel源
萌褚
Linux运维
镜像下载、域名解析、时间同步请点击阿里巴巴开源镜像站一、概念/区分:yum源什么是yum源:yum是一个在CentOS、RedHat和Fedora操作系统中使用的Shell前端软件包管理器。yum主要管理基于rpm的软件包,Centos先将发布的软件放置到YUM服务器内,然后分析这些软件的依赖属性问题,将软件内的记录信息写下来(header)。然后再将这些信息分析后记录成软件相关性的清单列表。这些
- 当我在浏览器中输入www.xxx.com到底发生了什么?
isolusion
计算机网络
每天我们都会在浏览器中输入网址,比如www.xxx.com,然后按下回车键,网页就会神奇地加载出来。这看似简单的操作背后,实际上隐藏着一系列复杂的技术流程。本文将深入探讨从输入网址到页面加载完成的整个过程,帮助你理解浏览器、网络协议和服务器是如何协同工作的。1.输入网址并按下回车当你在浏览器的地址栏中输入www.xxx.com并按下回车键时,浏览器会开始解析这个URL(统一资源定位符)。URL通常
- 腾讯云大模型知识引擎 + DeepSeek:打造懒人专属的谷歌浏览器翻译插件
荣华富贵8
程序员的知识储备1程序员的知识储备2程序员的知识储备3腾讯云云计算
科技文章:腾讯云大模型知识引擎+DeepSeek:打造懒人专属的谷歌浏览器翻译插件摘要:随着人工智能技术的飞速发展,尤其是大模型技术的不断突破,智能翻译逐渐成为人们日常互联网活动中不可或缺的一部分。本文将介绍如何将腾讯云大模型知识引擎与DeepSeek技术结合,打造一款懒人专属的谷歌浏览器翻译插件。通过分析技术实现、核心功能以及用户体验优化,探索如何利用AI增强翻译的智能化与便捷性,极大提升跨语言
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述 第一步:使用U盘制作虚拟光驱: 1)下载安装UltraISO:注册码可以在网上搜索。 2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties 两者最大的区别是: BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。 既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。 在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。 在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。 Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment; import org.apache.commons.mail.EmailException; import org.apache.commons.mail.HtmlEmail; import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程 1 transition 制作鼠标滑过图片时的放大效果 css .wrap{ width: 340px;height: 340px; position: absolute; top: 30%; left: 20%; overflow: hidden; bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。 信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装: 1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据) 2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。 3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。 4,封装的特性: 4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。 昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。 我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。 实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递 显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。 隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下: 1.首先在applicationContext.xml中加入: <beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties: <system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件 Firebugs3.0.0 Maven3.2.3 Ant JDK1.7.0_67 protobuf-2.5.0 Hadoop 2.5.2源码包 Firebugs3.0.0 http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式: 1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述; 2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。 本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。 2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了; 2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展; 3. 多反省多思考;要会用工具,而不是变成工具的奴隶; 4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays; import java.util.Random; public class LongestAccendingSubSequence { /** * 编程之美 数组中最长递增子序列 * 书上的解法容易理解 * 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组, * 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交 2、struts2的token验证 3、用response返回xml时的注意 1、重复提交 (1)应用场景 (1-1)点击提交按钮两次。 (1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。 (1-3)刷新页面 (1-4)使用浏览器历史记录重复提交表单。 (1-5)浏览器重复的 HTTP 请求。 (2)解决方法 (2-1)禁掉提交按钮 (2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验 至今给我们大家留下很多迷团..... 关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了 在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下: C:\Users\Administrator>sqlplus username/[email protected]:1521/orcl SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012 Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){ int temp = array.length/2; if(temp == 0){ return; } int[] a = new int[temp]; int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说: abcd (空格)cdefg; 存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法: 有两种方式启用本镜像服务: 1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1” 2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2” 为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/** * 要执行的算法,返回结果v */ public interface Computable<A, V> { public V comput(final A arg); } /** * 用于缓存数据 */ public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位, 已知a,b,c三个顶点的x,y坐标 和三个点都z坐标的距离,la,lb,lc 求z点的坐标 原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求 但是,由于三个点的距离可能不准,不一定会有结果, 所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1 运行 gcc -lm test.c test.c代码如下 #include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举 /** * 性别枚举 */ public enum Gender { MALE(0), FEMALE(1), OTHER(2); private Gender(int i) { this.i = i; } private int i; public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一 孙子曰: 兵者,国之大事,死生之地,存亡之道,不可不察也。 故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五 曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑 、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法 者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校 之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括: 主机配置 从机配置 建立主-从复制 建立双向复制 背景 按照以下简单的步骤: 参考一下: 在机器A配置主机(192.168.1.30) 在机器B配置从机(192.168.1.29) 我们可以使用下面的步骤来实现这一点 步骤1:机器A设置主机 在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination 题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。 解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理