- CKEditor中粘贴复杂公式的最佳实践是什么?
M_Snow
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- 深入理解Tomcat 基本架构
水木石画室
tomcat架构java
Tomcat是Apache软件基金会旗下的开源Servlet容器,实现了JavaEE(现JakartaEE)的Servlet、JSP等规范,广泛用于JavaWeb应用的部署和运行。其架构设计围绕高效处理HTTP请求、灵活管理Web应用和支持扩展展开。以下从核心组件、层级结构、关键机制三个维度深入解析Tomcat的基本架构。一、Tomcat核心组件与层级结构Tomcat的架构采用分层容器模型,核心组
- Java学习第二十二部分——了解框架
慕y274
java学习开发语言
目录一.概述二.分类1.Web开发框架2.持久层框架3.依赖注入框架4.安全框架5.微服务框架三.优势四.建议一.概述Java框架是一种用于简化Java开发过程的工具,它提供了一组预定义的类和接口,帮助开发者更高效地构建应用程序。二.分类1.Web开发框架-**SpringMVC**-**特点**:它是Spring框架的一部分,用于构建Web应用程序。它支持多种视图技术,如JSP、Thymelea
- ssm高校奖助学金管理系统设计实现
以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于
- 【计算机毕业设计】基于Springboot的办公用品管理系统+LW
枫叶学长(专业接毕设)
Java毕业设计实战案例课程设计springboot后端
博主介绍:✌全网粉丝3W+,csdn特邀作者、CSDN新星计划导师、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:
- springboot + neo4j 功能使用
风行傲天
springbootneo4jwindows
注意:1、使用jpa处理数据时,如果对象中有relationship关系,数据中没有写关系,更新数据时会将原有的关系删除掉(出来方法可以先查询出原来的数据,然后在编辑)2、集成添加依赖org.springframework.bootspring-boot-starter-data-neo4jspring:#neo4j图数据库neo4j:uri:bolt://localhost:7687authen
- 学生选课系统(11457)
codercode2022
visualstudiocodespringboot开发语言matlabjavalaravelobjective-c
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- JSP汽车网站yzp17--(程序+源码+数据库+调试部署+开发环境)
CK3042
java汽车开发语言oracle数据库服务器大数据
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容一、项目背景随着互联网的飞速发展和人民生活水平的日益提高,汽车已成为许多家庭的重要交通工具。为了更好地满足消费者对汽车信息的需求,提升购车体验,我们计划开发一个功能全面、信息丰富的汽车网站。该项目旨在为用户提供便捷的汽车资讯查询、车型对比、购车指南以及售后服务等功能,打造
- 【本科计算机毕业设计选题】毕业设计选题汇总100套易过的精品毕设项目分享(建议收藏)✅
会写代码的羊
毕设选题课程设计专科毕设毕业设计计算机网络毕设题目毕设选题计算机外设
文章目录前言最新毕设选题(建议收藏起来)SpringBoot+Vue毕业设计选题汇总100套易过的精品毕设项目分享毕设作品推荐文未可免费咨询毕设相关问题,点赞留言可送系统源码前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Pyt
- 3.代码格式化处理--prettier
菜鸟也要未来
前端java
prettierprettier是一个代码格式工具,他能美化我们的写代码1.安装prettierpnpminstall-Deslint-plugin-prettierprettiereslint-config-prettier3.创建prettier.config.cjsprettier.config.cjs是进行代码风格配置文件,可以在里面添加如下内容module.exports={//每行最大
- java毕业设计-基于java的电商网购平台,网购商城管理系统(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿八哥
springbootvuejavejava课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- 基于SpringBoot+Vue+大学校园图书管理系统设计和实现(源码+LW+部署讲解)
阿勇学长
大数据项目实战案例Java精品毕业设计实例微信小程序项目实战案例springbootvue.js后端大学校园图书管理系统Java毕业设计
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 学习java基础:java开发常用技术
molihuaya
学习javajava开发技术
基础部分1.线程和进程的区别线程三个基本状态:就绪、执行、阻塞线程五个基本操作:创建、就绪、运行、阻塞、终止进程四种形式:主从式、会话式、消息或邮箱机制、共享存储区方式进程是具有一定功能的程序关于某次数据集合上的一次运行活动,是系统进行资源分配和调度的一个独立单位。一个进程包含多个线程。线程是进程的一个实体,是CPU调度和分配的基本单元。2.JSP四大域对象和九大内置对象四大域对象:PageCon
- 【精品毕设】基于SSM+JSP的简易版营业厅宽带系统设计与实现
想念@思恋
java毕业设计课程设计java课程设计毕业设计SSM
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本营业厅宽带系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息,使用这种软件工具可以帮助管理人员提高事务处理效率,达到事半功倍的效果。此营业厅宽带系统利用当下成熟完善的SSM框架,使
- Paper Reading《SoK: Prudent Evaluation Practices for Fuzzing》
小苑同学
安全性测试网络安全
论文链接:https://ieeexplore.ieee.org/stamp/stamp.jsp?tp=&arnumber=10646824IEEESSP20241Introduction(背景意义)模糊测试是发现软件漏洞的高效方法,被Meta、Google等企业广泛应用,且大量学术研究持续改进其技术(如覆盖反馈、领域扩展)。过去六年(2018-2023)中,顶级安全与软件工程会议上发表了超280
- 基于uniapp微信小程+SpringBoot+Vue的流浪动物救助领养系统设计和实现(源码+论文+部署讲解等)
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- Tomcat 源码解析:深入理解 Tomcat 运行机制
深山懒羊羊
tomcatjava
Tomcat是Apache软件基金会的一个开源的Servlet容器和Web服务器,是JavaWeb开发中最常用的应用服务器之一。它实现了Servlet和JSP规范,广泛用于开发和部署JavaEEWeb应用程序。了解Tomcat的源码,能够帮助我们深入理解Web服务器的工作原理,以及如何优化和定制我们的JavaWeb环境。本文将对Tomcat的核心架构进行解析,重点关注Tomcat的启动过程、请求处
- 【蓝队】XX集团股份有限公司体系化监测挖掘抵御0day漏洞防护技战法|护网|高级|研判|监测|hw
chenyzzz
蓝队网络安全网络安全系统安全web安全安全架构0day
2025重点关注MetaCRM客户关系管理系统sendfile.jsp任意文件上传MetaCRM客户关系管理系统sendsms.jsp任意文件上传AgentSyste代理商管理系统login.actionStruts2远程代码执行用友NClistUserSharingEvents存在SQL注入浪潮云财务系统存在远程代码执行一、工作背景与现状分析0day漏洞是指尚未被漏洞所在软硬件系统的厂商或开发者
- 简单理解jsp显示出带有表格的九九乘法表
小张不嚣张꒰ঌ(˚ᆺ˚)໒꒱
后端集合前端java后端
jsp实现久久乘法表普通的九九乘法表带有表格的九九乘法表带有背景颜色的九九乘法表普通的九九乘法表九九乘法表的基本原理:无非就是通过双重for循环遍历数字,实现页面当中去。由上面运行结构可知,一共九行,第一行有一个式子,第二行有两个式子,以此类推,第九行有九个式子,所以通过最外面的那个for循环,控制行数,也是控制九九乘法表第二个数。运行结果:代码解析:第一个for循环执行的时候,当i=1的时候,i
- 基于django+Spark+大数据+爬虫技术的国漫推荐与可视化平台设计和实现(源码+论文+部署讲解等)
阿勇学长
大数据项目实战案例Java精品毕业设计实例Python数据可视化项目案例大数据djangospark国漫推荐与可视化平台毕业设计Java
博主介绍:✌全网粉丝50W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等
- 基于SpringBoot律师事务所案件管理系统的设计与实现
一点教程
Java项目springboot后端javaspring律师事务所案件管理系统
博主主页:一点教程博主简介:专注Java技术领域和毕业设计项目实战、Java微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计,SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Python、Nodejs、小程序、安卓app、大数据等设计与开发感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和博主沟通,希
- 山西大同大学学生公寓管理系统(11402)
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发四、项目截图有需要的同学,源代码和配套文档领取,加文章最下方的名片哦!
- Java Web二手物品交易平台课程设计项目
草莓味儿柠檬
本文还有配套的精品资源,点击获取简介:盐鱼二手物品交易网站是一个基于Servlet和JSP的JavaWeb开发课程设计项目,适合Java初学者进行实战演练。项目内容包括Servlet与JSP的基础知识、MVC架构、数据库交互、会话管理、安全与性能优化、部署与运行,以及测试与调试等各个方面。学生通过此项目可以全面理解JavaWeb开发技术,并提升实战能力。1.Servlet生命周期与HTTP请求处理
- JSP学习
sakoba
学习java
文章目录什么是JSP运行原理JSP基础语法JSP表达式JSP脚本片段JSP声明jsp指令九大内置对象&四大域对象内置对象四大域对象代码JSP标签、JSTL标签、EL表达式EL表达式JSP标签JSTL标签什么是JSPJSP(JavaServerPages)是由SUN公司在1996年6月发布的一种基于Java技术的服务器端编程技术,用于开发动态Web应用。从本质上讲,它是一个简化的Servlet设计。
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 在vue3中通过jspdf+html2canvas实现导出页面pdf功能
落晓星
pdfvue.js前端ruoyi
一、安装依赖npminstallhtml2canvasjspdf二、创建Vue组件下载文件importhtml2canvasfrom'html2canvas';importjsPDFfrom'jspdf';constroute=useRoute();//当前idconstpolicyExplainId=ref(route.params.id);constloading=ref(false);//详
- 前后端分离与不分离解析,很全面!
涔溪
前端
从多个维度对前后端分离与不分离进行更加深入、系统的分析,包括技术架构、开发流程、部署维护、性能优化、团队协作、适用场景等方面全面理解两者的区别和优劣。一、概念定义1.前后端不分离(传统服务端渲染)前端页面由服务器端生成并返回给浏览器,如PHP、JSP、ASP.NET等。前端逻辑和后端业务耦合在一起,通常一个请求对应一个完整的HTML页面。2.前后端分离(现代Web开发模式)前端独立开发为一个完整的
- Nginx与Tomcat:谁更适合你的服务器?
当归1024
java中间件nginxnginxtomcat服务器
nginx和Tomcat是两种不同类型的服务器软件,它们各有不同的用途和特点:基本定义nginx轻量级的HTTP服务器和反向代理服务器主要用于静态文件服务、负载均衡、反向代理TomcatJavaWeb应用服务器专门用于运行JavaWeb应用(JSP、Servlet)主要区别1.功能定位nginx:静态文件服务器反向代理服务器负载均衡器HTTP缓存服务器Tomcat:Java应用容器JSP/Serv
- python中使用grpc方法示例_Python中使用grpc与consul
weixin_39719077
gRPC客户端和服务端可以在多种环境中运行和交互,并且可以用任何gRPC支持的语言来编写。gRPC支持C++JavaPythonGoRubyC#Node.jsPHPDart等语言gRPC默认使用protocolbuffers,这是Google开源的一种轻便高效的结构化数据存储格式,可以用于结构化数据串行化,或者说序列化。它很适合做数据存储或RPC数据交换格式。安装GoogleProtocolBuf
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_
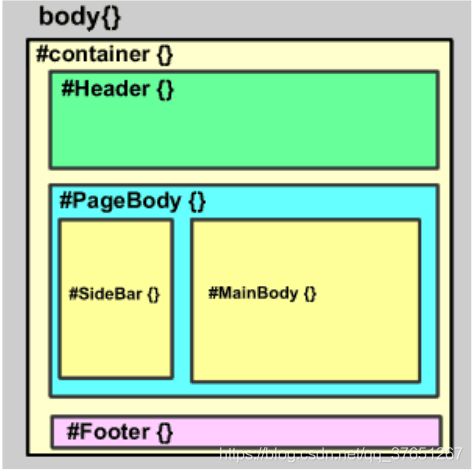
 DIV结构如下:
DIV结构如下: