路漫漫其修远兮:js的成长经历(一)—— js的小技巧
目录
- 三种js的警示框
- 获取窗口对象
- Attribute方法和普通获取节点的区别
- 删除空白节点的方法
- 阻止默认行为事件
- DOM二级事件处理
三种js的警示框
alert(“直接弹出对话框”);
confirm(“弹出选择确定或者取消”);
prompt(“请输入内容:”,“默认的内容”);//是用户输入用的方法
使用实例如下:
<script type="text/javascript">
alert("直接弹出对话框");
var a=confirm("弹出选择确定或者取消");
alert("confirm警示框返回的值是:"+a);
var b=prompt("请输入内容:","默认的内容");
alert("你输入的内容是:"+b);
</script>
获取窗口对象
通过open来打开指定大小的窗口
open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。
window.open(URL,name,specs,replace)
URL 可选。打开指定的页面的URL。如果没有指定URL,打开一个新的空白窗口
name 可选。指定target属性或窗口的名称。
specs 可选。一个逗号分隔的项目列表。支持以下值
replace Optional.Specifies规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替换浏览历史中的当前条目。支持下面的值:
true - URL 替换浏览历史中的当前条目。
false - URL 在浏览历史中创建新的条目。
如以下示例通过button获取窗口对象,创建新的窗口
<body>
<script type="text/javascript">
window.onload=function(){
var dx=document.getElementById("btn");
dx.onclick=function(){
open("https://www.baidu.com/","百度","width=500,height=500");
}
}
</script>
<input type="button" value="打开百度" id="btn" />
</body>
Attribute方法和普通获取节点的区别
1.class属性范围的区别点操作是通过classname,而Attribute是通过class
2.Attribute方法用户自定义支持
3.点操作无法完全删除属性,只能将属性值置空,Attribute可以
代码演示如下
<body>
<div id= "hello" class ="hi" name ="sad" title="happy">
</div>
<script type="text/javascript">
/*
Attribute方法和普通获取节点的区别,
1.class属性范围的区别点操作是通过classname,而Attribute是通过class
2.Attribute方法用户自定义支持
3.点操作无法完全删除属性,只能将属性值置空,Attribute可以
*/
var odiv=document.getElementById("hello");
alert(odiv.getAttribute("name"));
alert(odiv.getAttribute("class"));
odiv.setAttribute("xxx","yyy");
alert(odiv.getAttribute("xxx"));
odiv.removeAttribute("xxx");
alert(odiv.xxx)
</script>
</body>
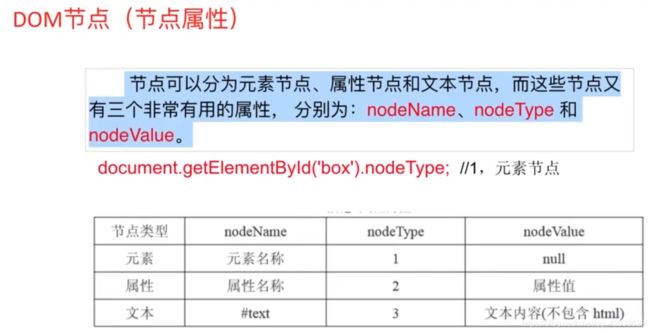
删除空白节点的方法
什么是空白节点?

空白节点是文本节点的一种,值为空:空白换行也算空白节点
如:
斜体
文本内容
粗体
这个div下有5个DOM节点,两个空白节点
但是空白节点往往是不需要的,需要删除,否则在节点操作上比较麻烦
因此总结了以下的方法:
<body>
<div id= "hello">
<em>斜体</em>
文本内容
<strong>粗体</strong>
</div>
<script type="text/javascript">
var odiv=document.getElementById("hello");
//没有删除空白节点时的节点数组长度
alert(odiv.childNodes.length);//空白换行也算是节点
function removeSpaceNode(parent){
var nodes =parent.childNodes;
for(var i=nodes.length-1;i>=0;i--){
if(nodes[i].nodeType==3 && /^\s+$/.test(nodes[i].nodeValue)){
//删除空白节点
parent.removeChild(nodes[i]);
}
}
}
removeSpaceNode(odiv);
//删除空白节点之后的节点数组的长度
alert(odiv.childNodes.length);
//打印节点数组中第二个节点的名称
alert(odiv.childNodes[1].nodeName)
</script>
</body>
阻止默认行为事件
在HTML标签中有许多有默认事件的标签,如 a 标签
阻止默认行为事件的方法有三种:
1.return false;
2.var evt=e ||event;
evt.returnValue=false;
3.var evt=e ||event;
evt.preventDefault();
示例如下:
<body>
<a href="">请点击我</a>
<script type="text/javascript">
var oLink=document.getElementsByTagName("a")[0];
oLink.onclick = function(e){
console.log("Aaa")
return false;
var evt=e ||event;
// evt.returnValue=false;
// evt.preventDefault();
}
</script>
</body>
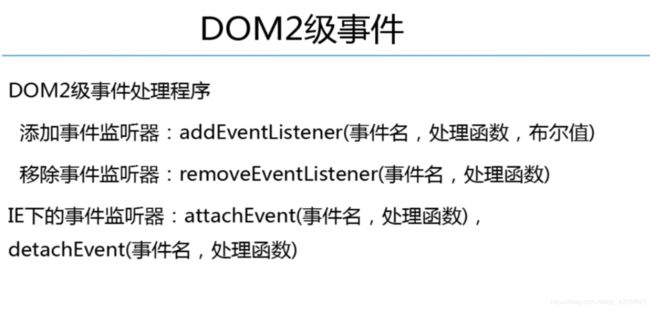
DOM二级事件处理
<body>
<a href="">请点击我</a>
<script type="text/javascript">
var outer=document.getElementsByTagName("a")[0];
outer.onclick = function(){
return false;
}
function foo(){
console.log("今天你开心吗^_^!")
}
function addEvent(obj,type,fun){
if(obj.addEventListener){
obj.addEventListener(type,fun,false);
}
else{
obj.attachEvent("on"+type,fun);//添加IE下的事件监听
}
}
function removeEvent(obj,type,fun){
if(obj.removeEventListener){
obj.removeEventListener(type,fun,false);
}
else{
obj.detachEvent("on"+type,fun);//移除IE下的事件监听
}
}
addEvent(outer,"click",foo);
// removeEvent(outer,"click",foo);
</script>
</body>
CSDN的朋友们大家好,很感谢您将我的第一条博客翻阅完。我是正在努力向程序员靠近的有一点基础的小白,现在是一个准大三的学生,我知道程序员这条路很难,不过路漫漫其修远兮,用自己的码解决一些问题是我喜欢做的事情,有java,python,web,MySQL,nosql,R语言的一些基础(ps:其实都是学校开的课程啦)不过真正的来说,这些基础在程序员的道路上根本是刚起步,所以我想自学一些更高阶的东西,我比较感兴趣的有Java,js,python,我的目标是成为全栈工程师,前后端都会的那种。现在有意识写写博客记录一下成长啦,如果有一起在程序员这条路上一起成长的小伙伴,可以一起交流_。讨论技术方面问题的兴奋心情,作为计算机专业的都懂,哈哈哈(qq:1205529635)
在这条道路上一起加油吧!!!