手机h5布局(一)
前言:手机浏览器基本上没有pc端的h5兼容问题,h5属性得到了很好的发挥,手机端布局我们选择flex.
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
你可以把flex看做一个容器,容器里有主轴和交叉轴(谁是主轴谁是交叉轴要看.flex-direction);
一,常的设置在容器的属性有6个
1.flex-direction(4个值)
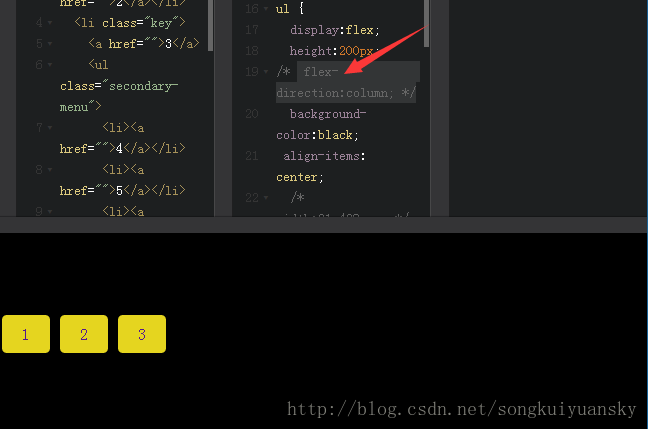
flex-direction: row | row-reverse | column | column-reverse;默认row沿水平主轴由左向右排列
row-reverse沿水平主轴由右向左排列
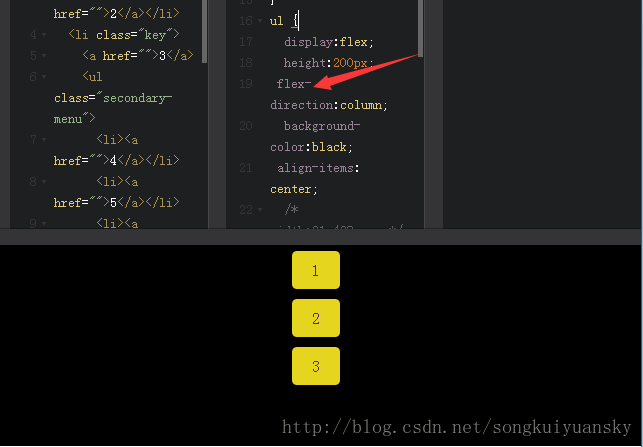
column沿垂直主轴由上到下
column-reverse沿垂直主轴由下到上
2.flex-wrap(3个值)
flex-wrap: nowrap | wrap | wrap-reverse;默认nowrap不换行
wrap换行(第一行在上方)
wrap-reverse换行(第一行在下方)
3.flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
常用的是(沿水平主轴由左向右排列,换行且第一行在上方)
flex-flow: row wrap;4.justify-content(5个值)
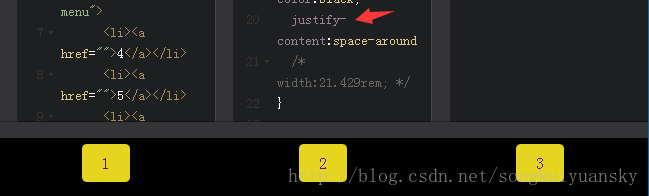
justify-content: flex-start | flex-end | center | space-between | space-around;主轴对齐方式,怎么对齐要看.flex-direction的值是什么,是沿着x轴还是y轴(x轴用的比较多)。
flex-start:在主轴上由左或者上开始排列
flex-end:在主轴上由右或者下开始排列
center:在主轴上居中排列
space-between:在主轴上左右两端或者上下两端开始排列(两端对齐,项目之间的间隔都相等)

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

5.align-items(5个值)
align-items: flex-start | flex-end | center | baseline | stretch;align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
例如主轴是y轴x轴是交叉轴,他应该在相对于x轴的中间位置

baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
6.align-content(6个值)
align-content: flex-start | flex-end | center | space-between | space-around | stretch;多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
二,容器中标签的属性
1.order
定义标签的排列顺序。数值越小,排列越靠前,默认为0.
li.a{order:1}
li.b{order:0}
li.c{order:2}他们的排列顺序是li.b-li.a-li.c
2.flex-grow
定义项目的放大比例,默认为0.
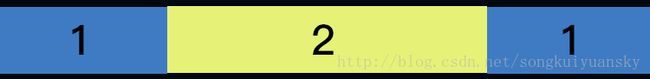
li.a{flex-grow:1}
li.b{flex-grow:2}
li.c{flex-grow:1}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将等比例缩小(如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,为0的不缩)
4.flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
通常我们用到的 flex: number,比较多一些。
5.align-self
属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。