学习参考:
electron-api-demos
我以下的方式,其实并把Ant Design Pro文件打包到生成的安装包里,所以,安装包=Ant Design Pro+Electron环境
首先,Adp项目和Electron打包分开,就是不要把两者的依赖和配置文件放在一个项目里,这是保持项目的纯粹性,各自专注自己的事情。因此,我们就需要一个Adp项目,一个Electron打包脚手架。
我们就以最简单的方式做这件事情,先成功打包一个安装包出来,再逐渐丰富和细化。
步骤:
1、我们需要把项目变成Electron的专用形式,需要调用umi的API修改webpack配置,使打包的target为electron-renderer,这个很重要,Adp默认按照pro 默认会按照 web 应用来打包的,issues #3346 。
找到:
设置:
然后,请到
设置
publicPath: './',
这很重要,否则回报以下错:
Failed to load resource: net::ERR_FILE_NOT_FOUND
还要设置:
history: 'hash'
如下:
另外,还要改造request.js文件,因为我是用官方封装的request来发送请求的,我们不如写成配置吧:
config文件夹中新增如下:
写入:
export const isBuildForElectron = false export const baseUrl = 'https://xxxxxxxxxxx.com'
第一个设置是否打包为electron应用,第二个设置接口域名
上面的plugin.config.js也要改
if (isBuildForElectron) { config.target('electron-renderer'); }
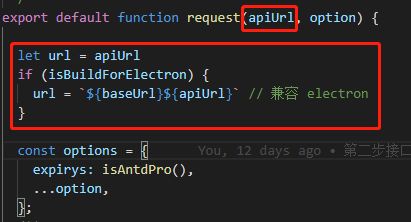
改造util/request.js
let url = apiUrl if (isBuildForElectron) { url = `${baseUrl}${apiUrl}` // 兼容 electron }
2、找一个Electron打包的脚手架,快速获取:https://github.com/electron/electron-quick-start,这是一个快速开始,我们把它当作脚手架用,一点问题也没有
找到main.js,删掉如下:
- mainWindow.loadFile('index.html')
增加如下:
+ mainWindow.loadURL(path.join('file://', __dirname, 'ant/index.html'))
修改BrowserWindow的配置
webPreferences: { nodeIntegration: true, webSecurity: false, allowRunningInsecureContent: true }
根目录增加ant文件夹,把adp build后的文件放入ant文件夹
修改package.json,在package.json中增加build和修改script
{ "name": "xxx", "version": "1.0.0", "description": "A minimal Electron application", "main": "main.js", "scripts": { "start": "electron .", + "pack": "electron-builder --dir", + "dist": "electron-builder" }, "repository": "https://github.com/electron/electron-quick-start", "keywords": [ "Electron", "quick", "start", "tutorial", "demo" ], "author": "GitHub", "license": "CC0-1.0", "devDependencies": { "electron": "^5.0.0" }, + "build": { + "appId": "xxx", + "productName": "xxxx系统", + "mac": { + "category": "your.app.category.type" + } + } + }
执行
npm run dist
PS:
1、对接1和2,使用electron-builder进行打包,使用electron-builder可以使得Electron打包变得很简单,当然打包方案不止eb,还有electron-packager,但是前者打包出来的包更体积小
electron-builder的安装步骤和基本使用步骤,看----> npm-->electron-builder-->Quick Setup Guide
https://www.npmjs.com/package/electron-builder
2、解决Adp中的请求失败问题,或者说跨域问题:
https://segmentfault.com/a/1190000012030202
Electron脚手架的package.json
{ "name": "electron-quick-start", "version": "1.0.0", "description": "A minimal Electron application", "main": "main.js", "scripts": { "start": "electron .", "pack": "electron-builder --dir", "dist": "electron-builder" }, "repository": "https://github.com/electron/electron-quick-start", "keywords": [ "Electron", "quick", "start", "tutorial", "demo" ], "author": "GitHub", "license": "CC0-1.0", "devDependencies": { "electron": "^5.0.0" }, "build": { "appId": "your.id", "mac": { "category": "your.app.category.type" } } }
3.Electron脚手架打包过程:
打包或的文件在项目的dist里,我们可以看到一些安装包,这就是我们要的东西了,直接拿来安装即可,目前是默认安到 C:
4.就算不设置target为electron-renderer,用Electron的loadUrl这个API,一样能读取Adp的内容,因为Electron本质就是一个浏览器或者更准确说是一个可以运行JS、HTML、CSS的环境
5.Electron的依赖不太好安装,国内或者香港环境不建议使用yarn和npm,建议使用 cnpm
6.报以下错:
unable to find electron app
请看:https://stackoverflow.com/questions/37489543/electron-rebuild-unable-to-find-electron-app
7.builder和packer两者的对比: https://segmentfault.com/a/1190000013924153
我已上传打包工具 https://github.com/heytheww/electron-build