在熟悉那些常用的软件、工具后,我们正式开始开发,在前期准备工作之后,我们要做的事情是写页面,也就是网页布局。在w3c、菜鸟、慕课网等等网站上都有基础的 HTML+CSS 知识讲解,在初期学习中,跟着教程全部过一遍就差不多了。刚开始写页面的时候我们会迷糊,那么多的标签、属性,我该用哪个,有什么区别等等,然后写出来的几个页面都是乱七八糟的,分不动定位和浮动等很多属性,接下来我介绍一些我对网页布局的理解。
一、入门
1、盒子模型
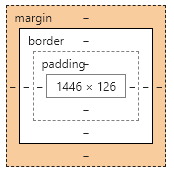
在写网页的最开始,我们需要清楚记住一个东西:盒子模型。
这是从浏览器上截图下来的一个盒子模型的图,我们可以清晰的看到从内到外依次是content(内容)、padding(内填充)、border(边框)、margin(外边距),看起来很简单,但是总有新手会记不住,至少我学生时代老师第一次讲我是听不明白的。
2、页面结构
随便打开一个网站,都可以清晰的看到网站大致有头部、中间、底部三部分构成,这样我们就知道一个网页首先可以分成三个部分,我的建议是先写头部、底部最后写中间内容。头部、底部一般都是公共的,整个网站共用一个,那么,就可以单独建一个文件header.html、footer.html分开来写头部、底部,然后用一个模块插件在每个页面对应的位置引入。
头部主要是一个导航栏,整个网站根据这个导航栏开发细致功能,而底部主要是开发这个网站公司的信息和备案号等。中间内容:这里就是整个网站的主要内容,展示给用户看的数据,根据不同类别网站有不同程度复杂的布局,还有编写习惯,我建议把网页分成头部、底部、Banner、内容几个大块去写,写完一块看下效果再继续写。
3、推荐几个入门实例
一开始写页面新建的项目文件夹大致是这样的目录:
demo文件夹 > css文件夹 + images文件夹 + index.html
31、百度一下首页
网站地址:https://www.baidu.com/
这是一个很简单的页面,页面元素比较少,是我入门的第一个静态页面。
32、企业类首页(猫咪领养网)
网站地址:http://www.maomilingyang.com/
这类型的网站首页比较简洁,功能不多,中间内容一般是两列布局。
33、电商类网站首页(蘑菇街)
网站地址:http://www.mogujie.com/
这类型的网站布局复杂,功能繁多,最重要的是在写页面的时候要细致,要有耐心,在目前热门的电商网站有很多,我建议是选择比较复杂的网站首页去写布局。
二、常用布局
经过以上3个实例的练习,基本上把学习过的HTML+CSS语法都过一遍,平时会用到的大多数属性都用上了,下面就来分析常用的布局。
1、默认布局(已省略Banner)
我是头部内容
我是内容1
我是内容2
#Page{
text-align: center;
}
.bg{
background-color: pink;
}
#Header{
width: 100%;
height: 60px;
line-height: 60px;
}
#Content{}
#Content div{
/*高度不是写死,内容撑开*/
min-height: 500px;
line-height: 500px;
}
#Footer{
width: 100%;
height: 200px;
line-height: 200px;
}2、单列布局
该布局比较简单,大多用于功能不多的网站首页,该布局通常有固定的宽度,并且居中,高度由内容撑开,有以下两个应用场景:
21、需求:上下固定,中间滚动,这种布局移动端使用的更多。
只需要给头部和底部加上绝对定位,再添加内容标签(注意:父元素不能有定位)
PS:固定可以使用Fixed,但是有兼容性问题
#Header{
position: absolute;
top: 0;
}
#Content{
position: absolute;
top: 60px;
bottom: 200px;
width: 100%;
overflow-y: scroll;
}
#Footer{
position: absolute;
bottom: 0;
}22、需求:内容过少时底部固定,过多时正常排列。
有时候页面内容很少,高度不满一屏看起来就很不舒服,版面很丑,主要是因为高度不够,所以最重要就是要设置html,body的高度。
html{
height: 100%;
}
body{
min-height: 100%;
position: relative;
}
#Footer{
position: absolute;
bottom: 0;
}3、两列布局
多用在后台管理系统和分栏展示内容的页面,这里讲解的是后台上的两列布局,一边导航一边内容的。大多是左/右边固定宽度,右/左边宽度自适应,或者左右宽度都自适应的情况。实现的方法有很多种,这里以左边导航右边内容为例。
#Page{
text-align: center;
}
.bg{
background-color: pink;
}
#Header{
width: 100%;
height: 60px;
line-height: 60px;
}
#Content div{
height: 500px;
line-height: 500px;
}
#Footer{
width: 100%;
height: 200px;
line-height: 200px;
}31、Float + BFC
利用左侧浮动,右侧盒子通过overflow: auto;形成了BFC。(注意:父元素要清浮动)
#Content{
width: 100%;
overflow: hidden;
}
.cont-left{
float: left;
}
.cont-right{
overflow: auto;
background-color: skyblue;
}32、Flex: 弹性布局的方法,兼容性有些不足,很好的一个方法。
#Content{
display: flex;
/*高度自动*/
align-items: flex-start;
}
.cont-left{
/*固定宽度才设置,自适应不设*/
width: 100px;
flex: 0 0 auto;
}
.cont-right{
flex: 1 1 auto;
background-color: skyblue;
}33:Grid:栅格布局,兼容性有些不足。
#Content{
display: grid;
grid-template-columns: 120px 1fr;
align-items: start;
}
.cont-left{
box-sizing: border-box;
grid-column: 1;
}
.cont-right{
box-sizing: border-box;
grid-column: 2;
background-color: skyblue;
} 3、三列布局
这是比较复杂的布局,适合有复杂操作功能的网页,如各大电商网站。实现的方法同样有很多种,如Float、BFC、圣杯、双飞翼、Flex、绝对定位。
31、BFC(块格式化上下文)规则规定:BFC不会和浮动元素重叠
我是头部内容
我是内容1
我是内容2
我是内容0
.cont-left{
float: left;
width: 100px;
}
.cont-right{
float: right;
width: 100px;
}
.cont-middle{
overflow: hidden;
background-color: skyblue;
}32、圣杯:左、中、右三栏都通过float进行浮动,然后通过负值margin进行调整
我是头部内容
我是内容0
我是内容1
我是内容2
#Content{
overflow: hidden;
}
.cont-left{
position: relative;
float: left;
width: 100px;
margin-left: -100%;
background-color: skyblue;
}
.cont-right{
position: relative;
float: left;
width: 100px;
margin-left: -100px;
background-color: skyblue;
}
.cont-middle{
float: left;
width: 100%;
}33、绝对定位:简单,优先加载主体。
#Content{
height: 500px;
}
.cont-middle{
position: absolute;
left: 200px;
right: 200px;
}
.cont-left{
position: absolute;
left: 0;
width: 200px;
background-color: skyblue;
}
.cont-right{
position: absolute;
right: 0;
width: 200px;
background-color: skyblue;
}三、分享主流网站初始化
考虑到浏览器的兼容问题,不同浏览器对标签有不同的默认值,我们在每个页面的开始会进行初始化CSS,最简单的初始化方法是*{margin:0;padding:0;},一开始我也是这么写的,这样写最快,但是如果网站很大,就不建议这样写,这样网站加载需要很久,会把所有标签初始化一遍。我们先看一下网上能找到的主流网站的初始化方案:
- 小幸运
- 原来你是我最想留住的幸运
- 原来我们和爱情,曾经靠得那么近
- 那为我对抗世界的决定
- 那陪我淋的雨,一幕幕都是你
- 一尘不染的真心,与你相遇 好幸运
1、网易官网
html {overflow-y:scroll;}
body {margin:0; padding:29px00; font:12px"\5B8B\4F53",sans-serif;background:#ffffff;}
div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{padding:0; margin:0;}
table,td,tr,th{font-size:12px;}
li{list-style-type:none;}
img{vertical-align:top;border:0;}
ol,ul {list-style:none;}
h1,h2,h3,h4,h5,h6{font-size:12px; font-weight:normal;}
address,cite,code,em,th {font-weight:normal; font-style:normal;} 2、腾讯官网
body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
a{color:#2d374b;text-decoration:none}
a:hover{color:#cd0200;text-decoration:underline}
em{font-style:normal}
li{list-style:none}
img{border:0;vertical-align:middle}
table{border-collapse:collapse;border-spacing:0}
p{word-wrap:break-word} 3、新浪官网
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
ul,ol{list-style-type:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;} 4、淘宝官网
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
h1, h2, h3, h4, h5, h6{ font-size:100%; }
address, cite, dfn, em, var { font-style:normal; }
code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
small{ font-size:12px; }
ul, ol { list-style:none; }
a { text-decoration:none; }
a:hover { text-decoration:underline; }
sup { vertical-align:text-top; }
sub{ vertical-align:text-bottom; }
legend { color:#000; }
fieldset, img { border:0; }
button, input, select, textarea { font-size:100%; }
table { border-collapse:collapse; border-spacing:0; } 5、雅虎
html {overflow-y: scroll;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }四、网页开发流程
入门和学习了布局之后,接下来就是开始正式写页面的准备工作,一个P端网页在开发的时候有很多准备工作,准备工作做好了对于后面的维护也是比较简单、友好,要争取页面一次写完就很好,不要后期又反过来调整页面,因此,在写页面的时候一定要专心、精准、仔细。
1、网站初始化:其实用哪个初始化方案都没关系,重要的是对不同项目进行细微调整,我们分析一下个人的初始化方案怎么写:
11、重置样式:主要有以下6点,不是写死,按需添加标签与属性
11-1、去除默认边距(不是所有,是使用到的)
11-2、整体(背景颜色、字体)
11-3、标题
11-4、列表
11-5、表单
11-6、超链接
11-7、图片
12、通用样式:主要有字号、a的状态、清除浮动、居中等等,其中清除浮动和居中这些方式有很多,这里展示的是我个人喜欢用的。
13、模块样式:即页面每一大模块区域的共用样式。
14、书写顺序:编辑器中有格式化工具,可以去配置表中配置成自己喜欢的格式,建议定位和自身属性放在前面。reset.css
/* ==========================================================================
1、重置项
============================================================================ */
body { margin: 0; padding: 0;}
body { background-color: #fff; font: 12px"微软雅黑";}
h1, h2, h3, h4, h5, h6 { font-weight: normal;}
ol, ul, li { list-style: none;}
select, input, button, textarea { border: 0; outline: none; background-color: #fff;}
a { text-decoration: none; color: #000;}
img { border: none; border: 0;}
/* ==========================================================================
2、公共项
============================================================================ */
/* 页面容器 */
#Page {}
/* 展示区域 */
.contBase { min-width: 980px; margin: 0 auto;}
/* 字号 */
.font-s { font-size: 10px;}
.font-m { font-size: 14px;}
.font-l { font-size: 16px;}
.font-xl { font-size: 18px;}
/* a的4个状态 */
a:link {}
a:visited {}
a:hover {}
a:active {}
/* 清除浮动的2种方式 */
.clearBFC { overflow: hidden;}
.clearFix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden;}
.clearFix { zoom: 1;}
/* 水平居中的3种方式 */
.center-block{margin: 0 auto;}
.center-inline{text-align: center;}
.center-auto{position: absolute;left: 0;right: 0;margin: auto;}2、模块代码:网站进行初始化之后可以写页面了,我建议把公共的模块抽取出来,样式写到同一个文件内。
section.css
/* ==========================================================================
1、Header
============================================================================ */
#Header{}
/* ==========================================================================
2、Banner
============================================================================ */
#Banner{}
/* ==========================================================================
3、Footer
============================================================================ */
#Footer{}3、接着就是这个页面的代码,如index.css,注意的是,建议在每个页面的样式文件里加上适配屏幕的代码,1920设计图上的效果适应大部分屏幕,但是小屏幕、大屏幕的效果还是有偏差,或者希望在手机上打开页面也不会是乱,就需要写一写简单的适配代码,如单列布局的宽度等。
index.css
/* 大屏幕 */
@media (min-width:2560px){}
/* 中小屏幕 */
@media (min-width:1024px) and (max-width:1365px){}
/* 小屏幕 */
@media (min-width:980px) and (max-width:1023px){}五、兼容IE
很不幸的,如果你的网站被要求兼容IE8,那么,需要按需加载文件,可以在head部分加判断条件,具体兼容方案在这里就不做分析了。