- 旖旎感恩日记
旖旎漫步
1.感恩一大早我睁开眼睛就去找女儿一起读经!在成长的道路上,我愿意与你携手共进!2.感恩女儿如此的热爱学习,在本次期末考试中实现了自己的目标,得到了梦寐以求的学习标兵!一切一切的美好都源自于自己坚持与努力!3.感恩春天老师倾情分享,相隔十万八千里,我能在微信的这头收到老师的能量传递!4.感恩每一件事情的发生,在心里默默的对她说,yes,是的,我只做当下最值得做的事情!所有一切事情的发生都是来祝福我
- 理想中的人生状态是什么样的?
娟记
1理想中的人生状态是什么样的?事业上:一名自由职业的心理咨询师。每周上五天班,每天3个咨询!爱自己训练营一直开下去。每个月一期,一期21天。有自己带领的小组。每天会写文章,文章的阅读量不错,视频做得也不错。通过文章和视频时常会有人来找到我做咨询或者参加我带领的小组。财务:每个月能拿到2万。不会因为金钱而困住!朋友:在朋友有需要的时候,我能开着车就去帮忙。还能提供经济上的支持。城市:觉得生活在岳阳这
- 「DR」沉渊/柳瑱
箫凌
站在黑暗的深处靠近光明的边缘刻铸最细腻的温情全世界只有不到3%的人微信搜索并且关注了箫凌你真是个特别的人策划:箫凌「fromOvertureStudio/角一文化」姓名:柳瑱生日:1993年12月4日星座:射手座Overture工作室/角一文化签约原创创作者作品:沉渊文案:柳瑱「fromOvertureStudio/角一文化」NOTE:其实我真不知道所谓创作构思要怎么写,那就罗列一些关于这个主题的
- 哪里可以买到高仿手表?这8个渠道一定要收藏
美表之家
高仿手表也被称为复刻手表,外形和真品无异,性能也相当可靠。在国内,总有一些热衷于收藏高仿手表的朋友。那么问题来了,如何才能够买到一款满意的高仿手表呢?这里将为你提供8个购买高仿手表的渠道,希望能帮到大家。微信:ww557557w(下单赠送精美礼品)1、实体店购买:在一些大中城市的钟表市场,你可以找到一些销售高仿手表的实体店。但需要注意的是,尽量选择信誉良好、口碑较高的店铺,以确保产品质量。2、淘宝
- 2019-10-03
樊诗豪
今年的10月1日又到了,但是今年的国庆庆典就与往常不一样了比以往更加的隆重,原来是祖国妈妈的70周岁生日。在这次国庆庆典,有40%的武器是首次露面,我不禁感叹道。我们是多么的伟大,在70年前今天,我们中国还是一个发展落后的国家。只有17架的飞机,周总理说了一句话,不够就飞两遍。但是今天我们再也不用飞第二遍了,如今,我们国富民强大国崛起,当阅兵的飞机从空中划过气势磅礴,让每一个中国人热血沸腾,心中充
- 我的欧洲之旅随笔(三)
芮峻
我的欧洲之旅随笔(三)第二天6月24日早餐后,我们乘车前往德国柏林市中心,游览了柏林市中心的历史痕迹,见证了德意志民族的“意志”,同时也见证了历史的“折腾”给德意志子民带来的“荣一一衰一一荣”……图片发自App图片发自App柏林市区高67米的普法战争胜利柱,柱顶矗立着金色的胜利女神像,她朝着巴黎方向挥动着桂冠,是柏林人的至爱。这座67米高的普法战争纪念柱,建于1865—1873年,用战争中缴获的大
- 直返APP的用户评价如何?其他用户对该APP的评价和反馈如何?
一起高省
直返的商品是否为正品,取决于具体的商家和商品。一些直返APP会与知名品牌或正规商家合作,提供正品保障的商品,但也有一些不良商家可能会通过直返方式销售假冒伪劣商品。因此,在选择直返商品时,需要注意商家的信誉和商品的质量。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更
- 云手机隐私保护指南:如何保障账号与数据的云端安全?
Clownseven
智能手机安全
用云手机,担心账号被盗?数据泄露?其实,你不是一个人。只要是把设备和数据放在“云端”,很多人都会下意识问一句:“安全吗?”云手机虽方便,但毕竟是基于虚拟化的云服务,本地可控性差,安全隐患看似无处不在。那么,云手机到底安不安全?如何才能确保账号和数据的云端安全?这篇文章,我们不谈空洞理论,直接从实战角度帮你拆解云手机的隐私保护问题。云手机为什么会有隐私风险?很多人把云手机想得过于“透明安全”,但事实
- 又受刺激了
好运到爆的娟娟
看着她发来的长长的工作成果,我真的是受刺激了。我明天也要去把我的这几年的科研给统计一下,看看我近几年都干了些什么。同时是真真的佩服她。这4年她生了两个孩子,讲课科研还是最多的井喷状态。今年她坐着月子,可是发表文章的数量一篇不少,看着我汗颜,心慌,我每天慌慌张张都干了些啥呀,唉……今天主任给我安排了所谓的组织委员,我知道她是需要干活的了。我也知道我要有个积极的工作态度,我要把交给我的工作做好。做好,
- 2021-05-12
零龙881314
虽然自从石三鹰收拢这些人以来,从来也没有做过任何出格的事情,但是也被一些好事者看不下去,认为我们不应该有这样的生活。以至于引起相关部门的调查,但是调查来调查去,我们时刻遵纪守法,与过去的生活已经完全告别,所以正常的调查部门是查不到我们任何事情的。但是,自己这群人的存在毕竟触碰了一些人的某种利益,自然他们也会找这边的麻烦。正常来说,应该找相关部门寻求帮助,维护自己的合法权益。这条路也不是没走过,可是
- 直返APP:收益与适用人群的探索?
氧惠购物达人
在当今数字化的商业环境中,直返APP以其独特的商业模式,逐渐成为电商领域的黑马。这种模式不仅为消费者提供了实实在在的收益,还为商家打开了新的销售渠道。那么,直返APP的收益如何?又适合哪些人群呢?一、直返APP的收益概览直返APP的核心优势在于为消费者提供直接返利。当消费者在直返APP上购买商品时,他们会获得一定比例的现金返还或积分奖励。这种返还机制不仅增加了消费者的购买动力,还为平台带来了持续的
- Java Stream流详解
JavaStream流详解:从基础到原理引言:Java8的革命性变化2014年3月发布的Java8是Java语言发展史上的一个里程碑,它引入了一系列改变编程范式的新特性,其中Stream流(java.util.stream.Stream)与Lambda表达式、函数式接口共同构成了函数式编程在Java中的核心实现。这些特性不仅简化了代码编写,更推动Java从命令式编程向函数式编程转型,同时为多核处理
- 自学力扣:最长连续序列
给定一个未排序的整数数组nums,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。请你设计并实现时间复杂度为O(n)的算法解决此问题。示例1:输入:nums=[100,4,200,1,3,2]输出:4解释:最长数字连续序列是[1,2,3,4]。它的长度为4。示例2:输入:nums=[0,3,7,2,5,8,4,6,0,1]输出:9示例3:输入:nums=[1,0,1,2]输出:3方法
- 为鹅蛋正名
醜冰醬
图片发自App鹅蛋圆又大一个顶三个鸡蛋价格和鸡蛋价格差不多可惜很多人被它大个子吓到了城市中的闹事、超市、菜市场几乎窥探不到它的影子就连人流特多物种富饶的小县城也很难找到它的影子只有贫瘠安详的乡下农村偶尔能看到它的影子一闪而过图片发自App不知道谁说鹅蛋腥臭难闻几乎见着它就会露出嫌弃的目光可有谁去真正了解过它其实它味美蛋质细腻比鸡蛋更加嫩滑有口感可惜人们总喜欢人亦亦云把它贬进尘埃里一屑不顾它跟其他蛋
- 自学java到什么程度才能就业?
Python编程社区
多年Java开发从业者:首先,这个问题主要问:自学Java编程技术,如果才能找到一份Java编程的工作。按照现在的招聘标准来看,无论你去哪个公司面试,你只需要满足他们公司的需求就可以。找到一份Java编程工作需要掌握的内容如下:首先是Javase作为Java最基本的学习内容,不在多说。然后是掌握JavaScript的基本原理,因为做Java编程开发必须学会JavaScript,用到JavaScri
- 全球首台!顶级光刻机出货!
AIBigModel
人工智能
7月16日,阿斯麦(ASML)公布了2025年第二季度财报。2025年第二季度,ASML实现净销售额77亿欧元,毛利率为53.7%,净利润达23亿欧元。第二季度的新增订单金额为55亿欧元,其中23亿欧元为EUV光刻机订单。ASML总裁兼首席执行官傅恪礼(ChristopheFouquet)表示:“我们2025年第二季度的净销售额为77亿欧元,处于此前营收预测区间的高位;毛利率为53.7%,高于预期
- 3月9日开学之后
星月文教罗敏
一转眼,阳历到了3月,而农历,也过了正月。从正月初四开始发图宣传,整个正月都是充满着工作。特别是开学前几天,每天忙得脚不点地,有来店买开学用品的园长,有订书的,还有准备代理们要发的快递或者物流的货。只想安安静静的处理一两项工作,这是多么难得。手工终于在开学两周的时候全部完成。本地的订量比以前有所增加。外地的代理订单和上学期相比持平。有点伤脑筋的是安徽亳州的代理,和上学期一样的竟然退货80%以上。虽
- 晚间日记
墨子鱼的生活
出去散散心,日子有些兵荒马乱但明天太阳仍旧会升起来,生活也得继续喝杯温蜂蜜水吧听着纯音乐,在台灯下看《飘》马上就十点半了世界晚安期待明天的自己能够在进步一点点人间有味是清欢。——苏轼图片发自App
- 人生该是什么样子的
沣孜id
图片发自App总觉得每个周末的两天休息时间,应该是休闲的轻松的。却都奔于女儿上各个辅导班的路上了,总以为到了暑假,总算可以轻松一点了,可是暑假里却有各种暑期班。女儿对这些辅导班虽说不上特别的喜欢,但是不排斥也不讨厌,也许她比我清楚,如果一个人不能很自律的情况下,不如交给某一种方式来维持自己进步的状态。像我女儿00后,她们这代人,直接而且明白自己的缺点什么,并且勇于承担和改正,这也是我非常喜欢她们这
- 第一章 【vue】基础(超详细)
ᝰ落念英
vue.js前端javascriptweb开发语言前端框架vue
Vue基础Vue在HTML中的引入使用Vue渲染数据Vue可直接渲染定义在data里的数据,渲染动态数据使用“{{}}"包裹示例代码{{message}}{{arr}}{{arr.name}}{{arr.age}}{{obj[2]}}在js中挂载Vue实例Vue实列的作用范围:vue会管理el选项命中的元素及其后代元素是否可以使用其他选择器但是建议使用id选择器是否可以设置其他的dom元素可以使用
- 第二章【vue】基础(超详细)
ᝰ落念英
vue.js前端javascript
Vue3企业级项目初始化使用Vite构建vue3项目npmcreatevite@latest(项目名称)在根目录中创建vite项目npmcreatevite.运行时自动打开浏览器配置端口地址在vite.config.ts文件中加入exportdefaultdefineConfig({plugins:[vue()],server:{open:true,//自动打开浏览器,//host:"",//配置
- 第三章【vue】基础(超详细)
ᝰ落念英
javascript开发语言ecmascriptvue.js前端web前端框架
eslint安装npminstalleslint-D初始化npxeslint--initvueUse的应用安装npmi@vueuse/corevueuse官方文档(opensnewwindow)获取滚动距离import{useScroll}from"@vueuse/core";const{y}=useScroll(window);监听元素进入视口import{useIntersectionObse
- 心理表征
Miss冯点点
“每天写作200字+演讲1分钟”打卡第13天:《刻意练习》中提到:心理表征不只是学习某项技能的结果,还可以帮助我们高效学习如我观察学生之间学习的差距,很大程度上是取决于学生是否能够在一遍一遍的练习中,敏锐的察觉自己所犯的错误及时调整,有助于学生建立高效学习的心理表征,并为之做出反馈,成为学习中的优秀学生甚至是黑马。反之不太优秀的学生,可能需要依靠导师的帮助反馈,才能调整错误方向,建立心理表征。心理
- Java 9 模块化系统(Project Jigsaw)深度解析
探索java
java基础jvmjavaJava9模块化
1.引言1.1什么是ProjectJigsaw?ProjectJigsaw是Java9引入的一项重要特性,其核心是将Java平台引入模块化系统。这项特性最早由Oracle于JSR376提出,旨在解决Java平台和大型应用程序架构中的一系列结构性问题。模块系统是对Java类加载器机制和访问控制模型的系统性扩展,它不仅影响开发者编写代码的方式,还改变了平台的打包、部署和运行方式。简而言之,Projec
- 日语入门学习资料,都在这里了!
日语初级学习
刚开始学习日语的同学都有疑问,比如:应该如何背单词?如何运用语法?如何把日语说出来?......应该怎么学日语?学习方法很重要。在日语日常使用中学习运用,或者在老师指导下了解学习方法,从开始就发现并逐渐掌握适合自己的学习方法,可以少走很多的弯路,节省非常多的时间。今天整理了日语入门的学习资料,包含五十音素材、日常用语、教材资料、语法学习规律等等,希望能帮助大家更好的学习。该有的都在这儿了!!☟1.
- 2018-10-06
闵慧贤
2018-09-08闵慧贤2018-09-0820:47·字数359·阅读0·日记本2018-09-08闵慧贤2018-09-0820:46·字数335·阅读0·日记本《六项精进》打卡第55天姓名:闵慧贤公司:上海晋名实业有限公司组别:谦虚三组【知~学习】背诵《六项精进大纲》背诵《大学》【经典名句分享】付出不亚于任何人的努力———稻盛和夫【行~实践】一、修身:1,早起背诵2,晚上诵读二、齐家:1,
- 垃圾收集器-Serial
探索java
JVM专栏javajvmSerialGC
1.引言:JVM垃圾收集概述与Serial收集器的定位Java程序员享受的自动内存管理机制主要得益于JVM的垃圾收集器。JVM会自动检测无用对象并释放其占用的内存,避免了手动管理的复杂性和内存泄漏风险。在Java8中,HotSpot虚拟机提供了多种垃圾收集器,其中Serial收集器是最基础、最早期的实现之一。虽然它在现代系统中逐渐被更先进的收集器(如G1、CMS)所取代,但它在某些特定场景下仍然有
- 2022年4月23日《儿童纪律教育》
开心心心心心
胡开心春蕾八幼孩子情绪发生变化时,家长要多关注孩子的具体情况,比如看孩子是否采取某些暴力的行为或者过激的行为等,但是不能溺爱孩子。要及时和孩子进行语言交流以及身体上的安慰,但是不能一味地满足孩子不当的要求,否则会造成孩子情绪变化更加剧烈;家长要平心静气地了解孩子发脾气的原因,并表示理解孩子发脾气的出发点。同时要将孩子放在平等的位置帮助其分析事情的利弊,教会孩子如何多角度看待问题。不要纵容孩子随意乱
- 2023-03-06至2023-03-12
独行者103
这周要求重构代码,将vue2+webpack+antdv转换成vue3+vite+elementui,也算是带薪学习了。不过,看上去改了很多东西,真的很难办。就算是一个高德地图和动态路由,我都改的非常困难。这又是一个巨大的工程。看了古德里安写的《闪击英雄》,也看了隆美尔的《步兵突击》,不过《闪击英雄》要钱,我需要另找。现在在看隆美尔写的《步兵突击》。序言评价还算客观的,肯定了这些将领的军事才能的同
- Java 领域 MyBatis 与数据库连接池的搭配使用
Java技术栈实战
javamybatis数据库ai
Java领域MyBatis与数据库连接池的搭配使用关键词:MyBatis、数据库连接池、Java持久层、性能优化、Druid、HikariCP、Spring集成摘要:本文深入探讨Java领域中MyBatis框架与数据库连接池的搭配使用原理和实践。文章从基础概念入手,详细分析MyBatis的工作原理和数据库连接池的核心机制,重点讲解两者如何协同工作以提升应用性能。通过源码解析、性能对比和实际项目案例
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分
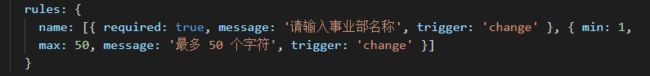
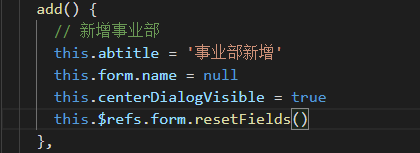
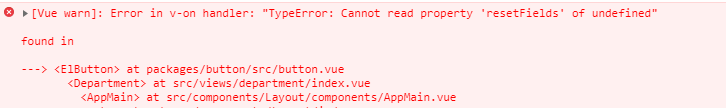
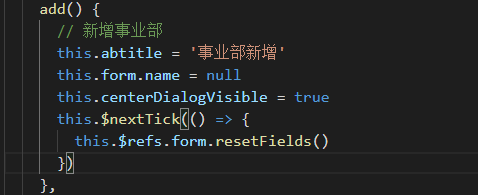
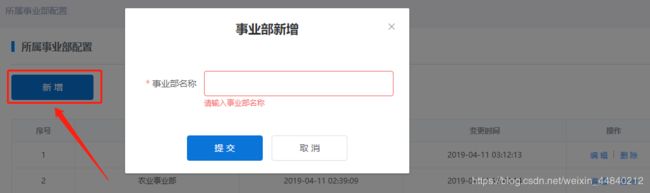
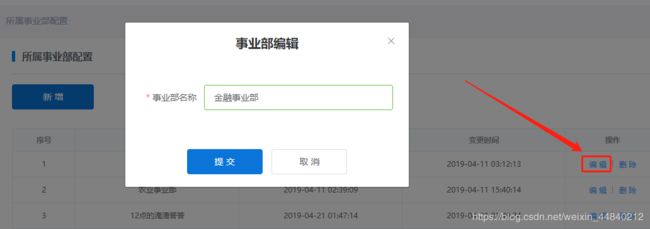
 点击编辑按钮时的弹窗(上图)
点击编辑按钮时的弹窗(上图)