前端的修行之路-jQuery
前端的修行之路-jQuery
- jQuery
- jQuery概述
- jQuery优点
- jQuery的基本使用
- jQuery的入口函数
- jQuery的顶级对象$
- jQuery对象和DOM对象
- jQuery对象和DOM对象的相互转换
- jQuery的API
- jQuery选择器
- jQuery基础选择器
- jQuery层级选择器
- jQuery筛选选择器
- jQuery筛选方法
- jQuery样式操作
- 操作css方法
- 设置类样式方法
- jQuery效果
- 显示隐藏效果
- 滑动效果
- 事件切换
- 动画队列及其停止排队方法
- 淡入淡出效果
- 自定义动画animate
- jQuery属性操作
- 设置或获取元素固有属性值prop()
- 设置或获取元素自定义属性值attr()
- jQuery文本操作
- jQuery元素操作
- 遍历元素
- 创建元素
- 添加元素
- 删除元素
- jQuery尺寸、位置操作
- jQuery尺寸
- jQuery位置
- jQuery事件
- jQuery事件处理
- 事件注册
- 事件处理on()绑定事件
- 事件处理off()解绑事件
- 自动触发事件trigger()
- jQuery事件对象
- jQuery其他方法
- jQuery对象拷贝
- 面向对象编程
- 面向过程和面向对象的对比
- ES6中的类和对象
- 面向对象的思维特点
- 对象
- 类
- 类的创建
- 类constructor构造函数
- 类方法
- 类的继承
- 继承
- super的关键字
- 构造函数和原型
- 构造函数和原型
- 构造函数
- 构造函数原型prototype
- 对象原型_proto_
- constructor构造函数
- 原型链
- javaScript的成员查找机制(规则)
- 原型对象this的指向
- 继承
- call()
- 借用构造函数继承父类型属性
- 借用原型对象继承父类型方法
- ES5中的新增方法
- 数组方法
- forEach()
- filter()
- some()
- 字符串方法
- 对象方法
- 函数进阶
- 函数的定义和调用
- 函数的定义方式
- 函数的调用方式
- this
- 函数内this的指向
- 改变函数内部this指向
- 递归
- 浅拷贝和深拷贝
- 正则表达式
- 正则表达式的使用
- 测试正则表达式
- 正则表达式的特殊字符
- 边界符
- 字符类
- 量词符
- 预定义类
- 正则表达式中的替换
- replace替换
- 正则表达式参数
- ES6的新增语法
- let
- const
- let、const、var的区别
- 解构赋值
- 数组解构
- 对象解构
- 箭头函数
- 剩余参数
- ES6的内置对象扩展
- Array的扩展方法
- 扩展运算符
- 构造函数方法(Array.from())
- 实例方法(find())
- 实例方法(findIndex())
- 实例方法(includes())
- String的扩展方法
- 模板字符串
- 实例方法(startsWith()和endsWith())
- 实例方法(repeat())
- Set数据结构
- 实例方法
- 遍历
jQuery
jQuery概述
- jQuery是一个快速、简洁的JavaScript库,封装了JavaScript常用的功能代码,优化了DOM操作、事件处理、动画设计和Ajax交互。
jQuery优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度。
- 跨浏览器兼容。基本兼容了现在主流的浏览器。
- 链式编程、隐式迭代。
- 对事件、样式、动画支持,大大简化了DOM操作。
- 支持插件扩展开发。有着丰富的第三方的插件。
- 免费、开源。
jQuery的基本使用
jQuery的入口函数
$(function () {
//此处页面DOM加载完成的入口
});
$(document).ready(function() {
//此处是页面DOM加载完成的入口
});
jQuery的顶级对象$
$是jQuery的别称,在代码中可以使用jQuery代替$,但一般无聊方便,通常都直接使用$。$是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成jQuery对象,就可以调用jQuery的方法。
jQuery对象和DOM对象
- 用原生js获取来的对象就是DOM对象。
- jQuery方法获取的元素就是jQuery对象。
- jQuery对象本质:利用$对DOM对象包装后产生的对象(伪数组形式存储)。
- jQuery对象只能使用jQuery方法,DOM对象则使用原生的JavaScript属性和方法。
jQuery对象和DOM对象的相互转换
- 因为原生js比jQuery更大,原生的一些属性和方法jQuery没有给我们封装,要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
- DOM对象转换为jQuery对象。
$('div')
- jQuery对象转换为DOM对象。
$('div')['index']
$('div').get('index')
jQuery的API
jQuery选择器
jQuery基础选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(’#id’) | 获取指定ID的元素 |
| 全选选择器 | $(’*’) | 匹配所有元素 |
| 类选择器 | $(’.class’) | 获取同一类class的元素 |
| 标签选择器 | $(‘div’) | 获取同一类标签的所有元素 |
| 并集选择器 | $(‘div,p,li’) | 选取多个元素 |
| 交集选择器 | $(‘li.current’) | 交集元素 |
jQuery层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(“ul>li”) | 获取亲儿子层级的元素 |
| 后代选择器 | $(“ul li”) | 获取ul下的所有li元素 |
jQuery筛选选择器
| 语法 | 用法 | 描述 |
|---|---|---|
| :first | $(‘li:first’) | 获取第一个li元素 |
| :last | $(‘li:last’) | 获取最后一个li元素 |
| :eq(index) | $(‘li:eq(index)’) | 获取到的li元素中,索引号index从0开始 |
| :odd | $(‘li:odd’) | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(‘li:even’) | 获取到的li元素中,选择索引号为偶数的元素 |
jQuery筛选方法
| 语法 | 用法 | 描述 |
|---|---|---|
| parent() | $(‘li’).parent() | 查找父级 |
| children(selector) | $(‘ul’).children(‘li’) | 相当于$(‘ul>li’) |
| find(selector) | $(‘ul’).find(‘li’) | 相当于$(‘ul li’) |
| siblings(selector) | $(’.first’).siblings(‘li’) | 查找兄弟节点,不包括自身 |
| nextAll([expr]) | $(’.first’).nextAll() | 查找当前元素之后所有的同辈元素 |
| prevtAll([expr]) | $(’.last’).prevtAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $(‘div’).hasClass(‘protected’) | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq(index) | $(‘li’).eq(2) | 相当于$(‘li:eq(index)’) |
jQuery样式操作
操作css方法
-
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。
-
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
- 参数只写属性名,则是返回属性值。
$(this).css('color');
- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号。
$(this).css('color','red');
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号。
$(this).css({'color':'red','font-size':'20px'});
设置类样式方法
- 作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点。
- 添加类。
$('div').addClass('current');
- 移除类。
$('div').removeClass('current');
- 切换类。
$('div').toggleClass('current');
jQuery效果
显示隐藏效果
- 显示语法规范。
show([speed,[easing],[fn]]);
- 隐藏语法规范。
hide([speed,[easing],[fn]]);
- 切换语法规范。
toggle([speed,[easing],[fn]]);
参数说明:
- 参数都可以省略,无动画直接显示。
- speed:三种预定速度之一的字符串(slow,normal,fast)或表示动画时长的毫秒数值。
- easing:(Optional)用来指定切换效果,默认是swing,可用参数linear。
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
滑动效果
- 滑动下拉效果语法规范。
slideDown([speed,[easing],[fn]]);
- 滑动上拉效果语法规范。
slideUp([speed,[easing],[fn]]);
- 滑动切换效果语法规范。
slideToggle([speed,[easing],[fn]]);
参数说明:
- 参数都可以省略,无动画直接显示。
- speed:三种预定速度之一的字符串(slow,normal,fast)或表示动画时长的毫秒数值。
- easing:(Optional)用来指定切换效果,默认是swing,可用参数linear。
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
事件切换
hover([over,]out);
参数说明:
- over:鼠标移到元素上要触发的函数(相当于mouseenter)。
- out:鼠标移出元素上要触发的函数(相当于mouseleave)。
动画队列及其停止排队方法
- 动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
stop(); //停止排队
stop()方法用于停止动画或效果。- 注意:
stop()写到动画或者效果的前面,相当于停止结束上一次的动画。
淡入淡出效果
- 淡入效果语法规范
fadeIn([speed,[easing],[fn]]);
- 淡出效果语法规范。
fadeOut([speed,[easing],[fn]]);
- 淡入淡出切换效果语法规范。
fadeToggle([speed,[easing],[fn]]);
参数说明:
- 参数都可以省略,无动画直接显示。
- speed:三种预定速度之一的字符串(slow,normal,fast)或表示动画时长的毫秒数值。
- easing:(Optional)用来指定切换效果,默认是swing,可用参数linear。
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
- 渐进方式调整到指定的不透明度
fadeTo([speed],opacity,[easing],[fn]]);
参数说明:
- opacity透明度必须写,取值0~1之间。
- speed:三种预定速度之一的字符串(slow,normal,fast)或表示动画时长的毫秒数值。
- easing:(Optional)用来指定切换效果,默认是swing,可用参数linear。
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
自定义动画animate
animate(params,[speed],[easing],[fn]]);
- params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法borderLeft。其余参数都可以省略。
- speed:三种预定速度之一的字符串(slow,normal,fast)或表示动画时长的毫秒数值。
- easing:(Optional)用来指定切换效果,默认是swing,可用参数linear。
- fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
jQuery属性操作
设置或获取元素固有属性值prop()
- 所谓元素固有属性就是元素本身自带的属性,比如a元素里面的href,比如input元素里面的type。
- 获取属性语法。
prop("属性");
- 设置属性语法。
prop("属性","属性值");
设置或获取元素自定义属性值attr()
- 用户自己给元素添加的属性,我们称为自定义属性。比如给div添加index=“1”。
- 附加数据语法。
data("name","value"); //向被选元素附加数据
- 获取数据语法。
data("name"); //向被选元素获取数据,可以读取HTML5自定义属性data-index
jQuery文本操作
- 主要针对元素的内容还有表单的值操作。
- 普通元素内容html()(相当于原生innerHTML)
html(); //获取元素的内容
html("内容"); //设置元素的内容
- 普通元素文本内容text()(相当于原生innerText)
text(); //获取元素的文本内容
text("内容"); //设置元素的文本内容
- 表单的值val()(相当于原生value)
val(); //获取表单的value
val("内容"); //设置表单的value
jQuery元素操作
- 主要是遍历、创建、添加、删除元素操作。
遍历元素
- jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一类元素做不同操作,就需要用到遍历。
$("div").each(function (index, domEle) {xxx;});
- each()方法遍历匹配的每一个元素。主要用DOM处理。
- each里面的回调函数有2个参数:index是每个元素的索引号;demEle是每个DOM元素对象,不是jQuery对象。
- 要想使用jQuery方法,需要给这个DOM元素转换为jQuery对象$(domEle)。
$.each(object, function (index, element) {xxx;});
$.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象。- each里面的回调函数有2个参数:index是每个元素的索引号;element遍历内容。
创建元素
$("");
添加元素
//内部添加
element.append("内容") //添加到内容的最后面
element.prepend("内容") //添加到内容的最前面
//外部添加
element.after("内容") //把内容放到元素的后面
element.before("内容") //把内容放到元素的前面
删除元素
element.remove() //删除匹配的元素(本身)
element.empty() //删除匹配的元素集合中所有的子节点
element.html("") //清空匹配的元素内容
jQuery尺寸、位置操作
jQuery尺寸
| 语法 | 用法 |
|---|---|
| width()/height() | 取得匹配元素宽度和高度值,只算width/height |
| innerWidth()/innerHeight() | 取得匹配元素宽度和高度值,包含padding |
| outerWidth()/outerHeight() | 取得匹配元素宽度和高度值,包含padding、border |
| outerWidth(true)/outerHeight(true) | 取得匹配元素宽度和高度值,包含padding、border、margin |
- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
jQuery位置
- 位置主要有三个:
offset()、position()、scrollTop()/scrollLeft()。
offset()设置或获取元素偏移。
- offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性left、top。
offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离。 - 可以设置元素的偏移:
offset({top: 10,left: 30})。
position()获取元素偏移。
position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
scrollTop()/scrollLeft()设置或获取元素卷去的头部和左侧。
scrollTop()方法设置或返回被选元素被卷去的头部。
jQuery事件
jQuery事件处理
事件注册
element.click(function() {
//函数体
})
事件处理on()绑定事件
on()方法在匹配元素上绑定一个或多个事件的事件处理函数。
element.on(events,[selector],fn);
参数说明:
- events:一个或多个用空格分割的事件类型,如click或keydown。
- selector:元素的子元素选择器。
- fn:回调函数,即绑定在元素身上的侦听函数。
$('ul').on('click', 'li', function() {
alert('hello world');
});
- 事件委派操作。事件委派是把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
事件处理off()解绑事件
off()方法可以移除通过on()方法添加的事件处理程序。
$("p").off() //解绑p元素所有事件处理程序
$("p").off("click") //解绑p元素上面的点击事件
$("ul").off("click", "li") //解绑事件委托
- 如果有的事件只想触发一次,可以使用one()来绑定事件。
$("p").one("click", function() {});
自动触发事件trigger()
- 有些事件希望自动触发,比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.click() //第一种自动触发模式
element.trigger("type") //第二种自动触发模式
element.triggerHandler("type") //第三种自动触发模式,不会触发元素的默认行为
jQuery事件对象
- 事件被触发,就会有事件对象的产生。
element.on(events, [selector],function(event) {})
- 阻止默认行为:
event.preventDefault()或者return false。 - 阻止冒泡:
event.stopPropagation()。
jQuery其他方法
jQuery对象拷贝
- 如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用
$.extend()方法。
$.extend([deep], target, object1, [objectN])
- deep:如果设为true为深拷贝,默认是false为浅拷贝。
- target:要拷贝的目标对象。
- object1:待拷贝到第一个对象的对象。
- objectN:待拷贝到第N个对象的对象。
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
- 深拷贝,前面加true,完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
面向对象编程
面向过程和面向对象的对比
| 面向过程 | ||
|---|---|---|
| 概述 | 分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了 | 把事务分解成为一个个对象,然后由对象之间分工与合作 |
| 优点 | 性能比面向对象高,适合跟硬件联系很紧密的东西 | 易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统更加灵活、更加易于维护 |
| 缺点 | 没有面向对象易维护、易复用、易扩展 | 性能比面向过程低 |
ES6中的类和对象
面向对象的思维特点
- 抽取(抽象)对象共用的属性和行为组织(封装)成一个类(模板)。
- 对类进行实例化,获取类的对象。
对象
-
对象是由属性和方法组成。
-
属性:事物的特征,在对象中用属性来表示。
-
方法:事物的行为,在对象中用方法来表示。
类
-
类抽象了对象的公共部分,它泛指某一大类。
-
对象特指某一个,透过类实例化一个具体的对象。
类的创建
class Name {
//class body
}
//创建实例
var object = new Name();
- 通过class关键字创建类,类名建议定义首字母大写。
- 类里面有个constructor函数,可以接受传递过来的参数,同时返回实例对象。
- constructor函数只要new生成实例时,就会自动调用这个函数,如果不写这个函数,类也会自动生成这个函数。
- 类必须使用new实例化对象。
- 创建类时,类名后面不要加小括号,生成实例时,类名后面加小括号,构造函数不要加function。
类constructor构造函数
consructor()方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过new命令生成对象实例,自动调用该方法。如果没有显示定义,类内部会自动给我们创建一个consructor()。
类方法
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + '你好');
}
}
类的继承
继承
class Father { //父类
}
class Son extends Father { //子类继承父类
}
super的关键字
-
super关键字用于访问和调用对象父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
-
继承中的属性或者方法查找原则。
-
子类在构造函数中使用super,必须放到this前面(必须先调用父类的构造方法,再使用子类构造方法)。
构造函数和原型
构造函数和原型
构造函数
- 构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new一起使用。我们可以把对象中一些公共的属性和方法抽取出啦,然后封装到这个函数里面。
new在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让this指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 放回这个新对象(所以构造函数里面不需要return)。
JavaScript的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
- 静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来。
- 实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问。
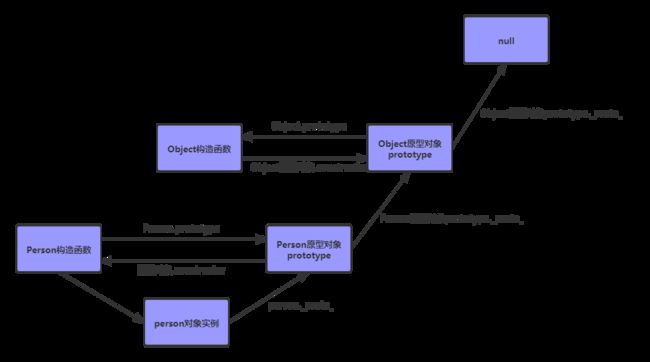
构造函数原型prototype
-
构造函数通过原型分配的函数是所有对象所共享的。
-
JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
-
把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
对象原型_proto_
-
对象都会有一个属性_proto_指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有_proto_原型的存在。
-
_proto_对象原型和原型对象prototype是等价的。
-
_proto_对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype。
constructor构造函数
-
对象原型(proto)和构造函数(prototype)原型对象里面都有一个属性constructor属性,constructor我们称为构造函数,因为它指回构造函数本身。
-
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
原型链
javaScript的成员查找机制(规则)
- 当访问一个对象的属性(包括方法)时,首先查找这个对象本身有没有该属性。
- 如果没有就查找它的原型(也就是
_proto_指向的prototype原型对象)。 - 如果还没有就查找原型对象的原型(Object的原型对象)。
- 依此类推一直找到Object为止(null)。
原型对象this的指向
- 在构造函数中,里面的this指向的是实例对象。
- 原型对象函数里面的this,指向的是实例对象。
继承
ES6之前并没有给我们提供extends继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
call()
fun.call(thisArg, arg1, arg2, ...)
参数说明:
- thisArg:当前调用函数this的指向对象。
- arg1,arg2:传递的其他参数。
借用构造函数继承父类型属性
- 核心原理:通过call()把父类型的this指向子类型的this,这样过就可以实现子类型继承父类型的属性。
//父构造函数
function Father(name, age) {
this.name = name;
this.agge = age;
}
//子构造函数
function Son(name, agge, score) {
//this指向子构造函数的对象实例
Father.call(this, name, age);
this.score = score;
}
var son = new Son("人员", 18 ,90);
借用原型对象继承父类型方法
//父构造函数
function Father(name, age) {
this.name = name;
this.agge = age;
}
//子构造函数
function Son(name, agge, score) {
//this指向子构造函数的对象实例
Father.call(this, name, age);
this.score = score;
}
//Son.prototype = Father.prototype; 如果修改子原型对象,父原型对象也会跟着修改
//将Father的实例对象赋值给Son的原型对啊翔
Son.prototype = new Father();
//如果利用对象的形式修改了原型对象,别忘了利用constructor指回原来的构造函数
Son.prototype.constructor = Son;
//子构造函数专门的方法
Son.prototype.exam = function() {
console.logg('孩子要考试');
}
var son = new Son("人员", 18 ,90);
ES5中的新增方法
数组方法
- 迭代(遍历)方法:
forEach()、map()、filter()、some()、every()。
forEach()
array.forEach(function(currentValue, index, arr));
参数说明:
- currentValue:数组当前项的值。
- index:数组当前项的索引。
- arr:数组对象本身。
filter()
array.filter(function(currentValue, index, arr));
filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组。- 注意它直接返回一个新数组。
参数说明:
- currentValue:数组当前项的值。
- index:数组当前项的索引。
- arr:数组对象本身。
some()
array.some(function(currentValue, index, arr));
- some()方法用于检测数组中的元素是否满足指定条件,查找数组中是否有满足条件的元素。
- 注意它返回值是布尔值,如果查找到这个元素,就返回true,如果查找补刀就返回false。
- 如果找到第一个满足条件的元素,则终止循环,不在继续查找。
参数说明:
- currentValue:数组当前项的值。
- index:数组当前项的索引。
- arr:数组对象本身。
字符串方法
trim()方法会从一个字符串的两端删除空白字符。
str.trim();
trim()方法并不英雄原字符串本身,它返回的是一个新的字符串。
对象方法
- Object.keys()用于获取对象自身所有的属性。
object.keys(obj);
- 效果类似for…in。
- 返回一个由属性名组成的数组。
- Object.defineProperty()定义新属性或修改原有的属性。
object.defineProperty(obj, prop, descriptor)
参数说明:
- obj:必须。目标对象。
- prop:必须。需定义或修改的属性的名字。
- descriptor:必须。目标属性所拥有的特性。
Object.defineProperty()第三个参数descriptor说明:以对象形式{}书写。
- value:设置属性的值,默认为undefined。
- writable:值是否可以重写。true|false,默认为false。
- enumerable:目标属性是否可以被枚举。true|false默认为false。
- configurable:目标属性是否可以被删除或是否可以再次修改特性true|false,默认为false。
函数进阶
函数的定义和调用
函数的定义方式
-
函数声明方式function关键字(命名函数)。
-
函数表达式(匿名函数)。
-
new Function()。
var fn = new Function('参数1','参数2'...,'函数体')
- Function里面参数都必须是字符串格式。
- 第三种方式执行效率低,也不方便书写,因此较少使用。
- 所有函数都是Function的实例对象。
- 函数也属于对象。
函数的调用方式
- 普通函数。
- 对象的方法。
- 构造函数。
- 绑定事件函数。
- 定时器函数。
- 立即执行函数。
this
函数内this的指向
| 调用方式 | this指向 |
|---|---|
| 普通函数调用 | window |
| 构造函数调用 | 实例对象,原型对象里面的方法也指向实例对象 |
| 对象方法调用 | 该方法所属对象 |
| 事件绑定方法 | 绑定事件对象 |
| 定时器函数 | window |
| 立即执行函数 | window |
改变函数内部this指向
- 处理函数内部的指向问题,常用的有
bind()、call()、apply()三种方法。
call()方法调用一个对象。
fun.call(thisArg, arg1, arg2, ...);
apply()方法调用一个函数。
fun.apply(thisArg, [argsArray]);
参数说明:
- thisArg:在fun函数运行时指定的this值。
- argsArray:传递的值,必须包含在数组里面。
- 返回值就是函数的返回值,因为它就是调用函数。
bind()方法不会调用函数。
fun.bind(thisArg, arg1, arg2, ...);
参数说明:
- thisArg:在fun函数运行时指定的this值。
- arg1, arg2:传递的其他参数。
- 返回由指定的this值和初始化参数改造的原函数拷贝。
递归
浅拷贝和深拷贝
- 浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用。
- 深拷贝拷贝多层,每一级别的数据都会拷贝。
Object.assign(target, ...source),ES6新增方法可以浅拷贝。
function deepCopy(newObj, oldObj) {
for (var k in oldObj) {
//判断我们的属性值属于那种数据类型
//1. 获取属性值 oldObj[k]
var item = oldObj[k];
//2. 判断这个值是否是数组
if (item instanceof Array) {
newObj[k] = [];
deepCopy(newObj[k], item);
} else if (item instanceof Object) {
//3. 判断这个值是否是对象
newObj[k] = {};
deepCopy(newObj[k], item);
} else {
//4. 属于简单数据类型
newObj[k] = item;
}
}
}
正则表达式
- 正则表达式是用于匹配字符串中字符组合的模式。
正则表达式的使用
- 通过调用RegExp对象的构造函数创建。
var 变量名 = new RegExp(/表达式/);
- 通过字面量创建。
var 变量名 = /表达式/;
测试正则表达式
test()正则对象方法,用于检测字符串是否符合该规则,该对象会返回true或false,其参数是测试字符串。
regexObj.test(str);
正则表达式的特殊字符
边界符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本 |
| $ | 表示匹配行尾的文本 |
字符类
-
**[]**表示有一系列字符可供选择,只要匹配其中一个就可以。所有可供选择的字符都放在方括号内。
-
**[-]**方括号内部范围符-
-
**[]**方括号内部取反符
量词符
- 量词符用来设定某个模式出现的次数
| 量词 | 说明 |
|---|---|
| * | 重复零次或更多次 |
| + | 重复一次或更多次 |
| ? | 重复零次或一次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n次到m次 |
预定义类
| 预定义类 | 说明 |
|---|---|
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9以外的字符,相当于[^0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于[A-Za-z0-9] |
| \W | 除所有字母、数字和下划线以外的字符,相当于[^A-Za-z0-9] |
| \s | 匹配空格(包括换行符、制表符、空格符等),相当于[\t\r\n\v\f] |
| \S | 匹配非空格的字符,相当于[^\t\r\n\v\f] |
正则表达式中的替换
replace替换
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
stringObject.replace(regexp/substr,replacement);
- 第一个参数:被替换的字符串或者正则表达式。
- 第二个参数:替换为的字符串。
- 返回值是一个替换完毕的新字符串。
正则表达式参数
/表达式/[switch]
参数说明:
- g:全局匹配。
- i:忽略大小写。
- gi:全局匹配+忽略大小写。
ES6的新增语法
let
- let声明的变量只在所处于的块级有效。
if (true) {
let a = 10;
}
console.log(a); // a is not defined
- 注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
- 不存在变量提升。
console.log(a); // a is not defined
let a = 20;
- 暂时性死区。
var tmp = 123;
if (true) {
tmp = 'abc';
let tmp;
}
const
- 声明常量,常量就是值(内存地址)不能变化的量。
- 具有块级作用域。
if (true) {
const a = 10;
}
console.log(a); // a is not defined
- 声明常量时必须赋值。
const PI; // Missing initializer in const declaration
- 常量赋值后,值不能修改。
const ary = [100, 200];
ary[0] = 'a';
ary[1] = 'b';
console.log(ary); // ['a', 'b'];
ary = ['a', 'b']; // Assiggnment to constant variable
let、const、var的区别
- 使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
- 使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
- 使用const声明的是常量,在后面出现的代码中不能再修改该常量的值。
| var | let | const |
|---|---|---|
| 函数级作用域 | 块级作用域 | 块级作用域 |
| 变量提升 | 不存在变量提升 | 不存在变量提升 |
| 值可更改 | 值可更改 | 值不可更改 |
解构赋值
- ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
数组解构
let [a, b, c] = [1, 2, 3];
console.log(a);
console.log(b);
console.log(c);
对象解构
let person = {name: 'zhangsan', age: 20};
let {name, ageg} = person;
console.log(name); // 'zhangsan'
console.log(age); // 20
let {name: myName, age: myAge} = person;
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
箭头函数
() => {};
const fn = () => {};
剩余参数
function sum(first, ...args) {
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30);
ES6的内置对象扩展
Array的扩展方法
扩展运算符
- 扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3];
console.log(...ary); // 1 2 3
- 扩展运算符可以应用于合并数组。
let ary1 = [1, 2, 3];
let ary2 = [3, 4, 5];
let arys = [...ary1, ...ary2];
- 将类数组或可遍历对象转换为真正的数组。
let divs = document.getElementsByTagName('div');
divs = [...divs];
构造函数方法(Array.from())
- 将类数组或可遍历对象转换为真正的数组。
let arrayList = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
let arr2 = Array.from(arrayList); // ['a', 'b', 'c']
- 方法可以接受第二个参数,作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayList = {
'0': 1,
'1': 2,
length: 2
};
let newAry = Array.from(arrayList, item => item * 2);
实例方法(find())
- 用于找出第一个个符合条件的数组成员,如果没有找到返回undefined。
let ary = [{
id: 1,
name: '张三'
}, {
id: 2,
name: '李四'
}];
let target = ary.find((item, index) => item.id == 2);
实例方法(findIndex())
- 用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1.
let ary = [1, 5, 10, 15];
let index = ary.findIndex((value, index) => value > 9);
console.log(index); // 2
实例方法(includes())
- 表示某个数组是否包含给定的值,返回布尔值。
[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
String的扩展方法
模板字符串
- 模板字符串中可以解析变量。
- 模板字符串中可以换行。
- 模板字符串中可以调用函数。
let name = '张三';
let sayHello = 'Hello, my name is ${name}';
实例方法(startsWith()和endsWith())
startsWith():表示参数字符串是否在原字符串的头部,返回布尔值。- endsWith()`:表示参数字符串是否在原字符串的尾部,返回布尔值。
let str = 'Hello World!';
str.startsWith('Hello'); // true
str.endsWith('!'); // true
实例方法(repeat())
repeat()方法表示将原字符串重复n次,返回一个新字符串。
'hello'.repeat(3); // 'xxx'
Set数据结构
- ES6提供了新的数据结构Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。
- Set本身是一个构造函数,用来生成Set数据结构。
const s = new Set();
- Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);
实例方法
add(value):添加某个值,返回Set结构本身。delete(value):删除某个值,返回一个布尔值,表示删除是否成功。has(value):返回一个布尔值,表示该值是否为Set的成员。clear():清楚所有成员,没有返回值。
const s= new Set();
s.add(1).add(2).add(3); // 向set结构中添加值
s.delete(2); // 删除set结构中的2值
s.has(1); // 表示set结构中是否有1这个值,返回布尔值
s.clear(); // 清楚set结构中的所有值
遍历
- Set结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
s.forEach(value => console.log(value));