- ChromeDriver介绍和使用
Chen_Chance
chrome
什么是ChromeDriver?ChromeDriver是一个用于在自动化测试中控制GoogleChrome浏览器的工具。它是SeleniumWebDriver的一部分,可以让开发者通过编程的方式操作浏览器进行各种测试。ChromeDriver充当了WebDriver和Chrome浏览器之间的桥梁,使得测试脚本能够与浏览器交互。为什么使用ChromeDriver?在现代软件开发中,确保网页在不同浏
- python selenium鼠标点击时、获取元素id_Python+selenium 获取验证信息
weixin_39623271
pythonselenium鼠标点击时获取元素id
获取页面信息1.获取URLurl=driver.current_url2.获取titletitle=driver.title3.获取texttext=driver.find_element_by_xpath("//*[@id='u1']/a[2]").text4.获取浏览器窗口大小size=driver.get_window_size()5.获取定位元素是否被选中,返回布尔值。适用于下拉框(收起状
- playWright学习总结
one day321
python开发语言
注意,这里并没有学过selenium自动化。playwright对比selenium来说,不需要不断下载驱动。且playWright最大的优点是可以录制操作,并自动生成自动化脚本。视频:快速上手-3-示例_哔哩哔哩_bilibili资料:Xpath/Role/视觉定位方法-白月黑羽安装:直接使用命令安装:pipinstallplaywright安装需要的浏览器:playwrightinstall安
- 测试直播web自动化所学
one day321
自动化运维
web框架封装web自动化开始:用电脑替代人工测试。日常人工测试——先点击XX输入XXX。。。页面是否符合预期自动化测试的编码:web自动化,Selenium[常用测试库]Selenium,每个页面,是由元素组成的。html构成。selenium:每个元素都可以被操作,自动化测试,找到元素,操作元素selenium:八大元素定位方式,操作函数1.打开对应的浏览器。2.输入网址3.找到对应的元素,进
- 如何绕过 reCAPTCHA V2/V3:Python、Selenium 与其他工具的实战指南
qq_33253945
pythonseleniumandroid爬虫网络爬虫爬山算法前端
前言验证码(CAPTCHA)技术已经存在多年,尽管它的有效性一直备受争议,但许多网站仍然依赖它来保护资源。特别是Google推出的reCAPTCHA系列,一直是验证码领域的领跑者。本文将探讨如何绕过reCAPTCHAV2和V3,并提供实用的代码示例。详情请见:解决验证码recaptcha、cloudflare、incapsula1.什么是reCAPTCHA?reCAPTCHA是Google推出的验
- Selenium工具使用Python语言实现下拉框定位操作
测试1998
职场和发展python软件测试自动化测试selenium测试用例测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快我们通常遇到的下拉框有显性的下拉框和隐性的下拉框;有的下拉框还可以进行单选或多选操作,在selenium中如何实现下拉框的定位通常使用select标签进行定位。对于一些页面中隐性的下拉框,则需要CSS/JS动态加载,非标准的HTMLSELECT元素,通过Python语言如何实现定位,让我们一起来研究一下吧.select的方法列表如下:显性
- Selenium的键盘操作,组合键(4)
一直开心
python开发语言
#键盘操作,组合键fromtimeimportsleepfromseleniumimportwebdriverfromselenium.webdriver.common.keysimportKeysfromselenium.webdriver.common.byimportBydriver=webdriver.Chrome()driver.get('https://www.baidu.com/')
- selenium鼠标操作 细节理解
斗笠戴山头
selenium
ActionChains类常用方法误解move_by_offset(xoffset,yoffset):常被解释为鼠标从当前位置移动到某个坐标其实这里的xoffset,yoffset是偏移量,并不是绝对坐标当首次执行move_by_offset(xoffset,yoffset),鼠标是从(0,0)开始的此时xoffset,yoffset既是偏移量,也是坐标。所以被解释为移动到某个坐标。很多时候,我们
- selenium鼠标操作
不断成长lj
selenium测试工具
fromselenium.webdriver.common.keysimportKeys#导入键盘操 语法:send_keys(Keys.BACK_SPACE)删除键(BackSpace)send_keys(Keys.TAB)制表键(Tab)send_keys(Keys.SPACE)空格键(Space)send_keys(Keys.ESCAPE)回退键(Esc)send_keys(Keys.ENT
- selenium鼠标操作大全
Guff_hys
python开发语言
selenium鼠标操作大全#导包fromseleniumimportwebdriverfromtimeimportsleep#获取浏览器驱动对象driver=webdriver.Edge()#打开urlurl=r"C:\Users\黄永生\Desktop\软件测试\P2C电子市场\web自动化_day01_课件+笔记+资料+代码\02_其他资料\注册A.html"driver.get(url)"
- 【firefox】火狐浏览器、火狐浏览器驱动、selenium版本号对应关系
好学的小师弟
firefoxselenium前端
火狐浏览器、火狐浏览器驱动、selenium版本号对应关系链接地址:geckodriver、firefox、selenium版本号对应关系
- 测试江湖:为什么大多数人宁愿吃生活的苦,也不愿意吃学习的苦
爱吃 香菜
软件测试自动化测试职场经验学习软件测试自动化测试测试工具职场经验程序员功能测试
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 使用 `UnstructuredURLLoader` 和 `SeleniumURLLoader` 从 URL 加载 HTML 文档
VYSAHF
html前端python
随着网络数据的爆炸性增长,如何高效地从网页中获取结构化信息变得愈发重要。在这篇文章中,我们将探讨如何使用UnstructuredURLLoader和SeleniumURLLoader来处理和加载来自URL的HTML文档。这两种方法都有其特定的应用场景和优势。技术背景介绍对于需要大量从不同网页中获取信息的场景,选择合适的工具显得尤为关键。UnstructuredURLLoader提供了一种简单直接的
- 【UI自动化】Selenium库中使用By类元素定位方法
搞不来测试的摄影狮
软件测试pythonselenium自动化
使用By类,首先需要在Python中导入该模块:fromselenium.webdriver.common.byimportBy1.通过元素的ID属性来定位driver.find_element(By.ID,'kw')如下图,我们需要定位百度的输入框。首先选中定位工具,然后选中输入框。我们可以看到该元素id的值为:"kw"2.通过元素的NAME属性来定位driver.find_element(By
- Web UI自动化测试--元素操作
每 天 早 睡
持续集成与自动化测试ui
一、介绍什么是webui自动化测试1、通过代码来模拟人的手工操作,执行测试内容2、自动化是为了代替重复的手工操作,提高测试效率ui自动化的价值:1、回归速度的对比,以前进行全量回归测试需要x天,现在有没有减少2、负责功能测试的同事,是不是有更多的时间测试新需求了3、自动化测试不是为了发现bug,而是为手工测试节省回归时间ui自动化的原理(selenium与webdriver):selenium是一
- python爬取酷狗音乐的mv地址_爬取酷狗音乐.py
HAR.王帅真
importrequestsfromseleniumimportwebdriverfrompyqueryimportPyQueryaspq#获取歌名defAccess_to_the_song(C):doc=pq(C)The_song=doc('.audioName').text()returnThe_song#进入听歌的界面爬取HTMLdefBrowser_access(URL):The_brow
- 【源代码】python爬虫,爬取足球赛制比分
码农之家★资源共享
python爬虫开发语言
完整代码!fromseleniumimportwebdriverfromselenium.common.exceptionsimportNoSuchElementExceptionfromselenium.webdriver.common.keysimportKeysimporttimefrombs4importBeautifulSoupimportselectimportsocketimpor
- Python GUI测试实战:Selenium与PyQt的联合应用
步入烟尘
Python超入门指南全册pythonseleniumpyqt
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- Python 中自动打开网页并点击[自动化脚本],Selenium
Ben_F
Pythonpython自动化selenium
要在Python中自动打开网页并点击第一个标签,你需要使用Selenium,它可以控制浏览器并执行像点击这样的操作。requests和BeautifulSoup只能获取并解析网页内容,但不能进行网页交互操作。步骤:安装Selenium安装WebDriver(例如ChromeDriver)编写代码来自动点击网页的第一个标签1.安装Selenium使用pip安装Selenium:pipinstalls
- Selenium 中 ActionChains 支持的鼠标和键盘操作设置及最佳实践
那片海还在吗
testselenium计算机外设测试工具
Selenium中ActionChains支持的鼠标和键盘操作设置及最佳实践一、引言在使用Selenium进行自动化测试时,ActionChains类提供了强大的功能,用于模拟鼠标和键盘的各种操作。通过ActionChains,可以实现复杂的用户交互,如鼠标悬停、拖放、组合键输入等。以下将详细介绍ActionChains支持的全部鼠标和键盘操作,并给出相应的最佳实践示例。二、鼠标操作2.1鼠标移动
- Python Selenium 库:高级自动化测试与网页交互
三带俩王
pythonselenium交互
在当今的软件开发和网页自动化领域,Python的Selenium库是一个强大的工具。它允许开发者通过编程方式与网页进行交互,实现自动化测试、数据抓取等多种任务。本文将深入探讨PythonSelenium库的高级用法,展示其在不同场景下的强大功能。一、Selenium库简介Selenium是一个用于自动化测试网页的工具集,它支持多种浏览器,包括Chrome、Firefox、Safari等。Selen
- Selenium 库的爬虫实现
叱咤少帅(少帅)
Python从入门到高手selenium
Selenium是什么?Selenium是一个用于自动化Web应用程序测试的工具。它提供了一个用于测试网站的框架,可以模拟用户在浏览器中的操作,如点击链接、填写表单、提交数据等。Selenium可以在多种浏览器和操作系统上运行,并且支持多种编程语言,如Python、Java、JavaScript等。通过编写测试脚本,开发人员可以使用Selenium来自动化执行各种Web应用程序的测试,以确保它们在
- JavaScript+Selenium自动化测试
爱学测试的李木子
软件测试javascriptselenium开发语言
Seleniumisabrowserautomationlibrary.Mostoftenusedfortestingweb-applications,Seleniummaybeusedforanytaskthatrequiresautomatinginteractionwiththebrowser.Selenium是一个浏览器自动化测试库,大多时候我们用它来测试web应用,Selenium可以胜
- 使用 Python 和 Selenium 爬取快手视频 附源码
LIY若依
python开发语言
在本教程中,我们将展示如何使用Selenium爬取网页中的视频URL。我们将以快手短视频页面为例,演示如何自动化浏览器操作,等待页面加载完成后,获取视频元素的URL并打印出来。使用python爬取快手视频URL.py资源-CSDN文库https://download.csdn.net/download/m0_74972192/89578924前提条件在开始之前,请确保你已经安装了以下工具和库:Py
- 初学者瞎写的一个爬虫小程序
一大块腹肌呀
爬虫小程序python
学习python三个月,渐渐的的也开始了爬虫之旅,根据某本书的指导,开始想写一个通用的爬虫小程序,希望有大神能指点一下。importdatetimeimporttimefromseleniumimportwebdriverimportreclassMyCommonSpider:def__init__(self):pass使用了selenium进行模拟鼠键操作,目标是爬取51job上的职位信息def
- 第五课:动态网页破解:Selenium自动化技术解析
deming_su
Pythonselenium自动化测试工具python
在当前前端技术发展的情况下,越来越多的网站都是动态加载数据或则动态渲染页面。本文将详细介绍Selenium动态抓取页面数据,包括浏览器ChromeDriver加载及调用,并通过加载淘宝页面并进行登陆的案例来展示它们的实际应用。一、动态网页加载机制解析1.1动态网页概述动态网页是指在用户访问时,网页内容不是一次性加载完成,而是根据用户的操作或需求,通过异步加载数据或资源,实现内容的动态更新。这种技术
- Selenium库打开指定端口(9222、9333等)浏览器【已解决!!!】
我是神哥
selenium指定端口谷歌浏览器
就是在写动态爬虫爬取数据的过程中,如果用selenium的话,有一个缺点,就是当我们去测试一个网站能不能爬取,它都会重新换端口打开一个浏览器,不会使用上一次使用的浏览器,在实际使用过程中这样调试很烦,总是会重新打开而不是就用上一次打开过的调试。所以我就在想,怎么让它每一次都打开同一个浏览器呢?刚开始,借鉴网上都是这种:importtimefromseleniumimportwebdriverfro
- python selenium兼容性_Selenium学习整理(Python)
k程
pythonselenium兼容性
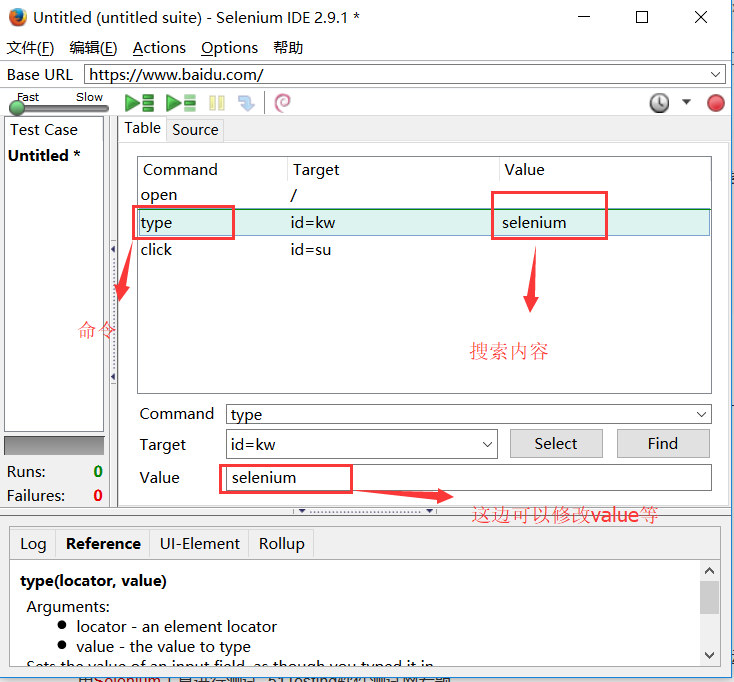
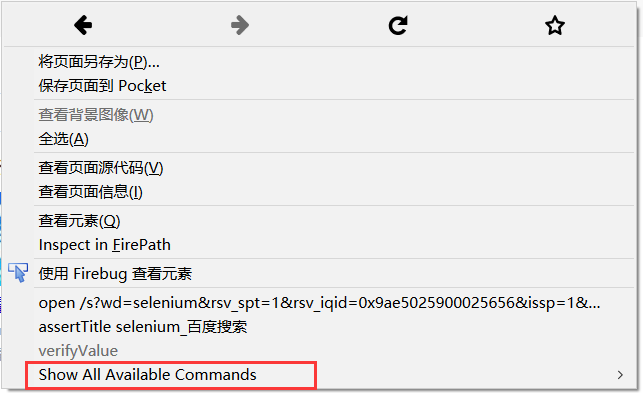
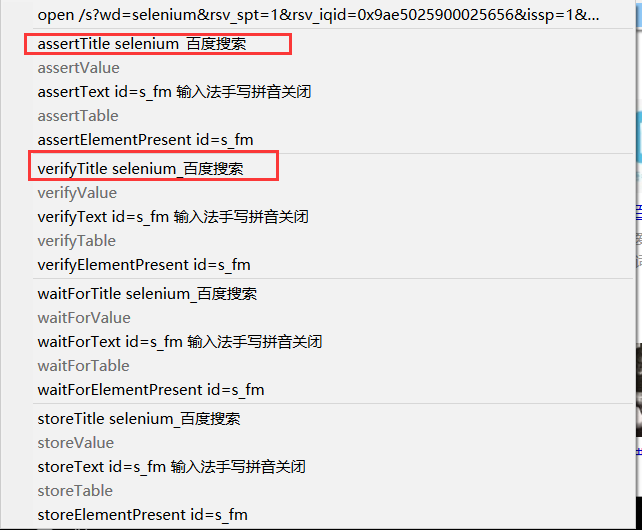
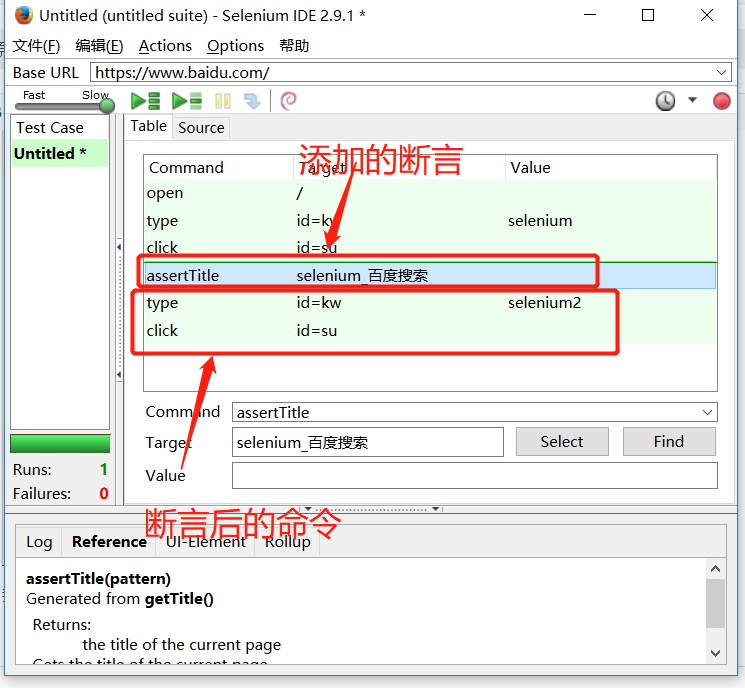
1准备软件SeleniumIDEfirebug-2.0.19.xpifirepath-0.9.7-fx.xpiFirefox_46.0.1.5966_setup.exe由于火狐浏览器高版本以后就不支持firebug,最好下载安装49版本以下的。selenium_ide-2.9.1.xpiWebDriverpipinstallseleniumchromedriver.exeIEDriverServe
- UI自动化:Python + Selenium4.6+版本 环境搭建
双子测试
自动化python
以下是Python+Selenium4.12+环境搭建的详细步骤(无需手动下载浏览器驱动,利用SeleniumManager自动管理驱动):1.安装Python1.1下载并安装Python官网下载地址:DownloadPython|Python.org安装时勾选AddPythontoPATH(自动配置环境变量)。1.2验证Python安装bash复制python--version#输出Python
- Selenium元素定位:深入探索与实践
傻啦嘿哟
python办公自动化selenium测试工具
目录一、引言二、Selenium元素定位基础1.WebDriver与元素定位2.定位策略概览三、ID定位1.特点与优势2.示例代码四、ClassName定位1.特点与限制2.示例代码五、XPath定位1.特点与优势2.示例代码3.XPath高级用法六、CSSSelector定位1.特点与优势2.示例代码3.CSSSelector高级用法七、其他定位策略1.Name定位2.TagName定位3.Li
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交