structs2框架下的JavaWeb案例:在IntelliJ IDEA 中创建web项目的步骤并配置Tomcat、案例实现三种身份跳转不同的登录、注册界面并访问Navicat数据库
本人用的是IntelliJ IDEA 14.1.7软件进行开发的,所以将从在IDEA中创建Web项目到实现用户、商家和管理员三种身份的登录,账号和密码的验证通过与存在Navicat数据库中事先存入的数据进行对比,以下将进行分别介绍。
1.首先在IDEA界面点击File->New->Project
2.点击Java->勾选Web Application然后点击Next

3.根据自身需要设置项目名称及位置,最后finish

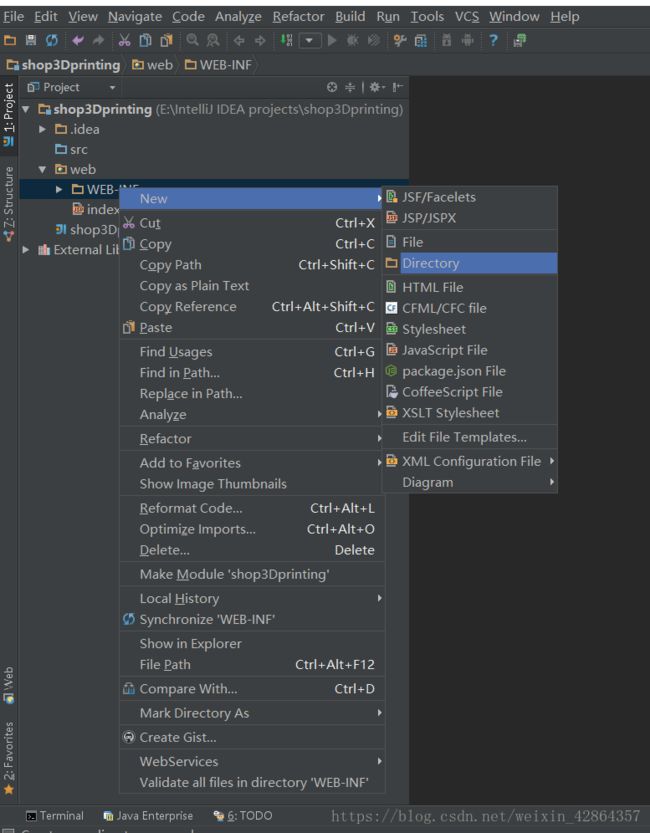
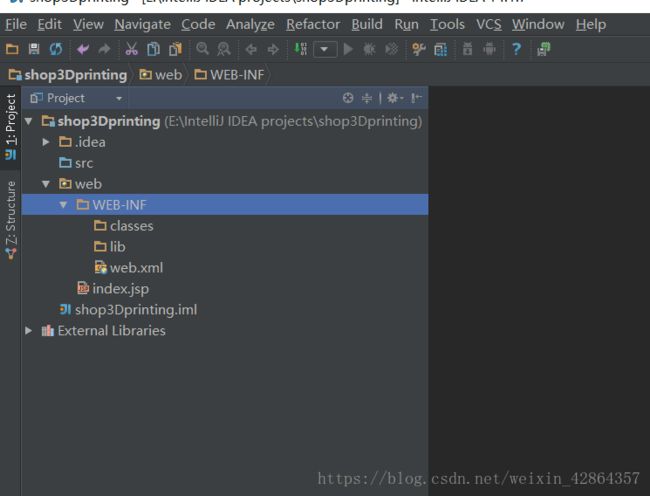
4.WEB-INF中创建名为classes和lib的两个文件夹


5.然后点击File->Project Structure->Modules->Paths,修改Output path和Test output path的路径,路径指定classes文件夹,如下图所示,最后点击OK**

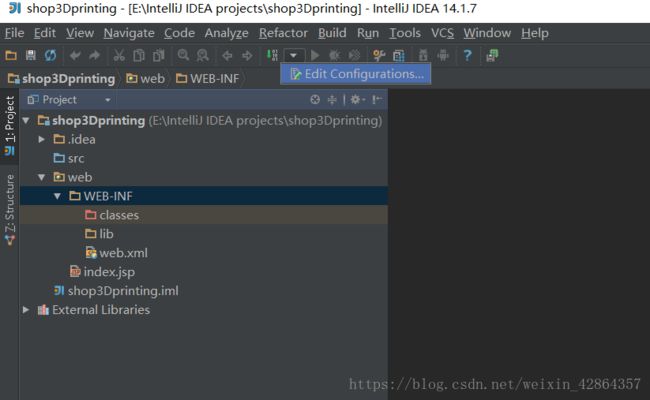
6.下面是进行项目的Tomcat调试的配置,首先在IDEA工具栏如下图的地方点击Edit Configurations,如下图所示

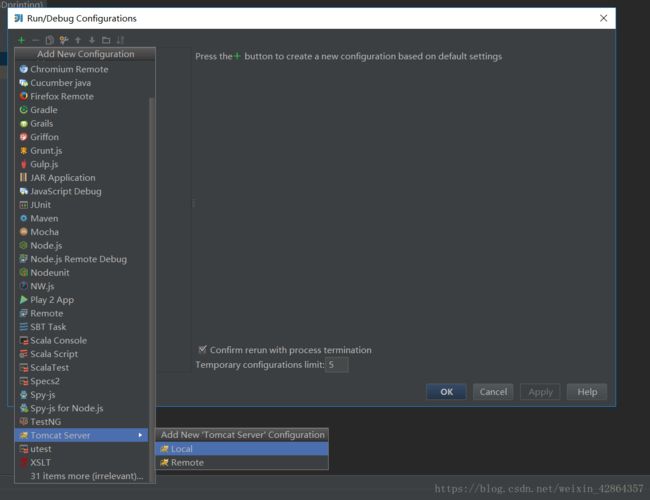
7.点击左上角+号,找到Tomcat Server,点击后选择Local,如下图

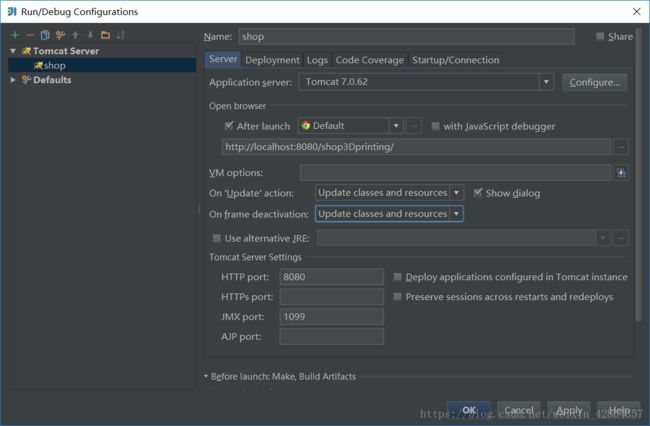
8.自己设置Tomcat的名字,然后点击Deployment->点击+->Artifact

9.设置Application context,这是Tomcat启动的地址,最好与项目的名字一样

10.继续在当前界面点击Server,按照下图进行配置,之后点击Apply和OK

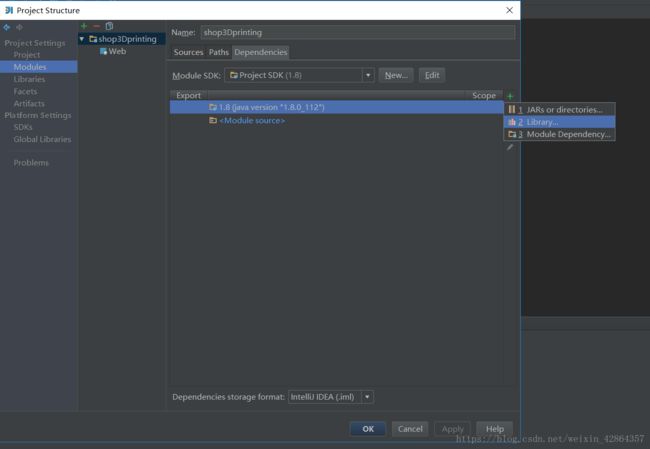
11.选择File->Project Structure->Modules->Dependencies-> + ->Libraries,选择Application Server Libraries下的Tomcat 7.0.62,点击Add Selected,勾选后就可以添加Tomcat下的包了


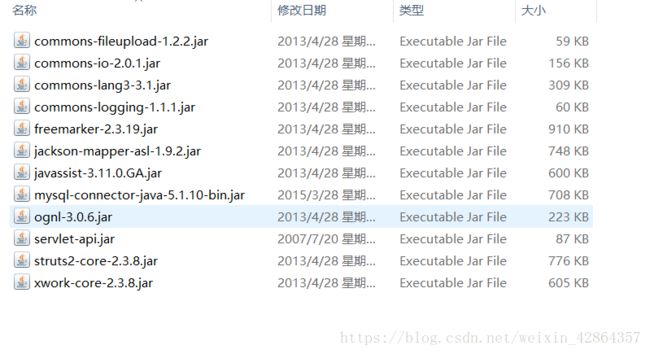
12.由于structs2需要几个特殊的jar包,可以通过上述方法自行添加jar包,其中需要的如下图所示(可能会有多余的)

13.创建数据库shop3d,并创建表插入数据 本案例数据库用的Navicat
*************角色表role****************
drop table role;
create table role
(
role_id char(1) primary key,
role_name varchar(40) not null
);
***********************管理员信息表manager_info*******************
drop table manager_info;
create table manager_info
(
manager_id char(10) primary key,
role_id char(1) NOT NULL,
manager_account char(10) NOT NULL,
manager_password varchar(40) NOT NULL,
manager_name varchar(40) NOT NULL,
manager_tel char(15) NOT NULL,
manager_photo char(100) default NULL,
key role(role_id),
constraint manager_role_id foreign key(role_id) references role(role_id)
);
*********************用户信息表***********************
drop table user_info;
create table user_info
(
user_id char(10) primary key,
role_id char(1) not null,
user_account char(10) not null,
user_name varchar(40) not null,
user_password varchar(20) not null,
user_photo char(150) default NULL,
user_tel varchar(15) not null,
key role(role_id),
constraint user_role_id foreign key(role_id) references role(role_id)
);
****************************商家信息表*************************
drop table merchant_info;
create table merchant_info
(
merchant_id char(10) primary key,
role_id char(1) not null,
merchant_account char(10) not null,
merchant_password char(20) not null,
merchant_name varchar(40) not null,
merchant_tel varchar(15) not null,
merchant_photo char(150) not null,
merchant_address varchar(100) not null,
merchant_date datetime not null,
merchant_sales varchar(10) not null,
merchant_credit char(100) not null,
key role(role_id),
constraint merchant_role_id foreign key(role_id) references role(role_id)
);
*******************角色信息******************
insert into role values('1','管理员');
insert into role values('2','商家');
insert into role values('3','用户');
*******************商家信息******************
insert into merchant_info values('2050990001','2','2050990001','123456','手可摘星辰','13678521463','','深圳市东大街西区509','2012-03-25 15:20:26','0','100');
insert into merchant_info values('2050990002','2','2050990002','123456','哗啦啦','13678526543','','海南省海口市阳光小区7栋202','2012-03-25 15:20:26','0','100');
**********************用户*************************
insert into user_info values('300001','3','3000001','张三','zs111',' ','12584644152');
insert into user_info values('300002','3','3000002','李四','ls222',' ','18546512247');
insert into user_info values('300003','3','3000003','王五','ww333',' ','15242136369');
insert into user_info values('300004','3','3000004','赵六','zl444',' ','18745411475');
********************管理员**************************************
insert into manager_info values('100001','1','1000001','wq111','王强','14565297841',' ');
insert into manager_info values('100002','1','1000002','ch222','翠花','12654844256',' ');
commit;
14.项目现在创建好了,接下来进行代码的介绍。首先创建登录页面的jsp文件
<%@ page contentType="text/html;charset=GBK" language="java" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<base href="<%=basePath%>">
<title>登录界面title>
<link rel="stylesheet" type="text/css" href="style.css">
head>
<script language="JavaScript">
function mylogin(){ <%//登录%>
if(isNull(form1.Type.value)){
alert("请选择身份!");
return false;
}
else if(isNull(form1.Username.value)){
alert("请输入账号!");
return false;
}
else if(isNull(form1.Password.value)){
alert("请输入密码");
return false;
}else{
return true;
}
}
function myzhuce() <%//注册%>
{
if(isNull(form1.Type.value)){
alert("请选择注册身份!");
return false;
}else{
if(form1.Type.value=="3") <%//如果注册的是用户%>
{
form2.action="user_zhuce.jsp";
}else if(form1.Type.value=="2"){ <%//如果注册的是商家%>
form2.action="merchant_zhuce.jsp";
}else if(form1.Type.value=="1"){ <%//如果注册的是管理员%>
form2.action="manager_zhuce.jsp";
}
}
}
function isNull(str)
{
if ( str == "" ) return true;
var regu = "^[ ]+$";
var re = new RegExp(regu);
return re.test(str);
}
script>
<body>
<center>
<h2><br><br><font color=#0000ff>请登录您的账号font>h2>
center>
<br/>
<form name="form1" id="form1" action="Login.action" method="post" onSubmit="return mylogin()">
<table>
<div>
<div style="left: 300px; position: absolute; top: 150px;">登录账号 :
<input type="text" name="Username" id="Username" value="" />
div>
<div style="left: 300px; position: absolute; top: 200px;">登录密码 :
<input type="password" name="Password" id="Password" value=""/>
div>
<div style="left: 240px; position: absolute; top: 250px;">请选择登录或注册身份:
<select name="Type" id="Type">
<option value="">请选择option>
<option value="3">用户option>
<option value="2">商家option>
<option value="1">管理员option>
select>
div>
<div style="left: 330px; position: absolute; top: 340px;">
<Input type="submit" name="button" id="button1" value="登录" >
div>
div>
table>
form>
<form name="form2" id="form2" action="" method="post" onSubmit="return myzhuce()">
<div style="left: 450px; position: absolute; top: 340px;">
<Input type="submit" name="button" id="button2" value="注册">
div>
form>
body>
html>
15.配置web.xml文件
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1">
<display-name>struts2_helloworlddisplay-name>
<filter>
<filter-name>struts2filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilterfilter-class>
filter>
<filter-mapping>
<filter-name>struts2filter-name>
<url-pattern>/*url-pattern>
filter-mapping>
<welcome-file-list>
<welcome-file>login.jspwelcome-file>
welcome-file-list>
web-app>
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devMode" value="true" />
<package name="action" namespace="/" extends="struts-default">
<action name="Login" class="com.bn.action.Login">
<result name="input">/login.jspresult>
<result name="success">/user_info.jspresult>
<result name="login">/merchant_info.jspresult>
<result name="none">/manager_info.jspresult>
action>
package>
struts>17.接下来,在src目录下创建java包,com.bn.action, com.bn.dao, com.bn.db
在com.bn.action中创建Login.java
package com.bn.action;
import com.bn.dao.ManagerDao;
import com.bn.dao.MerchantDao;
import com.opensymphony.xwork2.ActionSupport;
import com.bn.dao.UserDao;
public class Login extends ActionSupport {
private String Type;
public String getType() {
return Type;
}
public void setType(String Type) {this.Type = Type; }
private String Username;
public String getUsername() {
return Username;
}
public void setUsername(String Username) {
this.Username = Username;
}
private String Password;
public String getPassword() {
return Password;
}
public void setPassword(String Password) {
this.Password = Password;
}
//验证登录
public String execute(){
if("3".equals(Type))
{
if (null == new UserDao().CheckLogin(Username, Password)) {
return INPUT;
}
else
{
return SUCCESS;
}
}else if("2".equals(Type))
{
if (null == new MerchantDao().CheckLogin(Username, Password)) {
return INPUT;
}
else
{
return LOGIN;
}
}else
{
if (null == new ManagerDao().CheckLogin(Username, Password)) {
return INPUT;
}
else
{
return NONE;
}
}
}
}
18.在com.bn.dao中创建ManagerDao.java , MerchantDao.java和UserDao.java
ManagerDao.java
package com.bn.dao;
import com.bn.db.DBUtil;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
public class ManagerDao {
public String CheckLogin(String username, String password){
String id = null;
String sql="select * from manager_info where manager_account='"+username+"' and manager_password='"+password+"' ";
Statement stat = null;
ResultSet rs = null;
Connection conn = new DBUtil().getConn();
try{
stat = conn.createStatement();
rs = stat.executeQuery(sql);
while (rs.next()) {
id = rs.getString("manager_id");
}
}
catch(Exception e)
{
e.printStackTrace();
}
finally
{
try{rs.close();}catch(Exception e){e.printStackTrace();}
try{stat.close();}catch(Exception e){e.printStackTrace();}
try{conn.close();}catch(Exception e){e.printStackTrace();}
}
return id;
}
public static void main(String[] args) {
System.out.println("");
}
}
MerchantDao.java
package com.bn.dao;
import com.bn.db.DBUtil;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
public class MerchantDao {
public String CheckLogin(String username, String password){
String id = null;
String sql="select * from merchant_info where merchant_account='"+username+"' and merchant_password='"+password+"' ";
Statement stat = null;
ResultSet rs = null;
Connection conn = new DBUtil().getConn();
try{
stat = conn.createStatement();
rs = stat.executeQuery(sql);
while (rs.next()) {
id = rs.getString("merchant_id");
}
}
catch(Exception e)
{
e.printStackTrace();
}
finally
{
try{rs.close();}catch(Exception e){e.printStackTrace();}
try{stat.close();}catch(Exception e){e.printStackTrace();}
try{conn.close();}catch(Exception e){e.printStackTrace();}
}
return id;
}
public static void main(String[] args) {
System.out.println("");
}
}
UserDao.java
package com.bn.dao;
import com.bn.db.DBUtil;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.Statement;
public class UserDao {
public String CheckLogin(String username, String password){
String id = null;
String sql="select * from user_info where user_account='"+username+"' and user_password='"+password+"' ";
Statement stat = null;
ResultSet rs = null;
Connection conn = new DBUtil().getConn();
try{
stat = conn.createStatement();
rs = stat.executeQuery(sql);
while (rs.next()) {
id = rs.getString("user_id");
}
}
catch(Exception e)
{
e.printStackTrace();
}
finally
{
try{rs.close();}catch(Exception e){e.printStackTrace();}
try{stat.close();}catch(Exception e){e.printStackTrace();}
try{conn.close();}catch(Exception e){e.printStackTrace();}
}
return id;
}
public static void main(String[] args) {
System.out.println("");
}
}19.在com.bn.db中创建DBUtil.java
package com.bn.db;
import java.sql.Connection;
import java.sql.DriverManager;
public class DBUtil {
public static Connection getConn()
{
Connection con=null;
try{
Class.forName("org.gjt.mm.mysql.Driver");
String url="jdbc:mysql://localhost/shop3d?useUnicode=true&characterEncoding=UTF-8";
con = DriverManager.getConnection(url, "root", "");
}catch(Exception e)
{
e.printStackTrace();
}
return con;
}
public static void main(String[] args)
{
new DBUtil().getConn();
}
}
20.下面进行创建其他页面,由于本案例侧重于跳转部分,因此其他页面只是完成跳转工作,并没有添加页面控件,只是进行了简单介绍本页面的作用。
manager_info.jsp 管理员主界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>title>
head>
<body>
管理员主界面
body>
html>
manager_zhuce.jsp 管理员注册界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>title>
head>
<body>
管理员注册界面
body>
html>merchant_info.jsp 商家主界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>title>
head>
<body>
商家主界面
body>
html>
merchant_zhuce.jsp 商家注册界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>title>
head>
<body>
商家注册界面
body>
html>user_info.jsp 用户主界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>title>
head>
<body>
用户主界面
body>
html>
user_zhuce.jsp 用户注册界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>title>
head>
<body>
用户注册界面
body>
html>21.到此,本案例的项目文件都创建完毕,点击按钮,通过Tomcat进行调试,如图所示

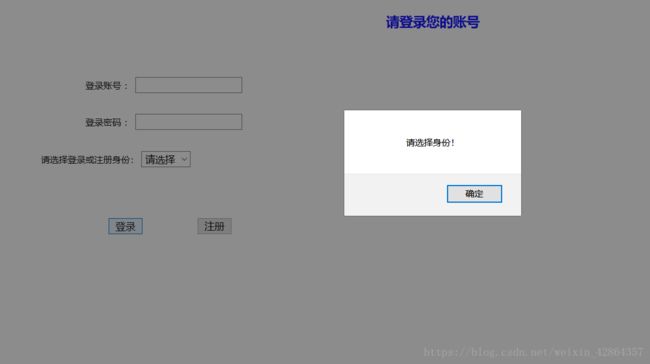
由于控件位置参数没有调整,有点影响美观
什么都没有填的情况下点击登录和注册按钮,会出现提示框。如下图

22.到此本案例全部介绍完毕,通过structs2框架实现了三种身份的验证登录和注册,并跳转到不同界面