asp.net夜话之三:表单和控件
![]()
在今天我主要要介绍的有如下知识点:
HTML表单的提交方式
HTM控件
获取HTML表单内容
乱码问题
SQL注入
服务器端表单
HTML服务器控件
HTML表单的提交方式
对于一个普通HTML表单来说,它有两个重要的属性:action和method。
action属性指明当前表单提交之后由哪个程序来处理,这个处理程序可以是任何动态网页或者servlet或者CGI(Common Gateway Interface),在asp.net里面一般都是都aspx页面来处理。
method属性指明form表单的提交方式。它有两个可能值get和post。
下面我们以一个例子来说明get和post的区别。用Dreamweaver8创建两个aspx页面,分别为Register.aspx和GetUserInfo.aspx。暂时我们不需要在GetUserInfo.aspx页面写任何代码,Register.aspx页面的代码如下:
- <%@ Page Language="C#" ContentType="text/html" ResponseEncoding="gb2312" %>
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>用户注册title>
- head>
- <body>
- <form action="GetUserInfo.aspx" method="get">
- <table border="1" width="400px">
- <tr><td colspan="2">用户注册td>tr>
- <tr><td>用户名td><td><input type="text" name="username" />td>tr>
- <tr><td>密码td><td><input type="password" name="pwd" />td>tr>
- <tr><td><input type="submit" value="提交" />td><td><input type="reset" value="重置" />td>tr>
- table>
- form>
- body>
- html>
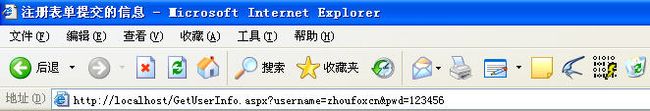
将Register.aspx和GetUserInfo.aspx都保存到C:/Inetpub/wwwroot下,然后打开浏览器在地址栏中输入http://localhost/register.aspx,用户名和密码分别输入“zhoufoxcn”和“123456”,点击“提交”按钮,我们看到如下结果:
 注意上面的代码中“
注意上面的代码中“