爬虫-可视化一: 爬下来的东西不分析一波岂不可惜
文章目录
- 絮叨一下
- Pyecharts 模块
- 特性
- 版本问题
- 安装
- 安装模块
- 安装地图包
- 下载官网示例
- 爬取数据
- 获取请求
- 提取城市 以及 累计病例数
- 柱状图
- 全局配置
- 初始化配置
- 调整画布大小
- 更改主题风格
- 绘制中国地图
- 叠加图
- 写给看到最后的你
絮叨一下
爬虫爬来爬去,总是要服务于某些行业的,存在数据库中唯自己所用,做数据分析,搜索引擎,以及人工智能,训练模型.
前面已经分享了很多学习爬虫的笔记,比如urllib模块,requests模块,正则,BS4,selenium,牛逼的scrapy框架,以及一些反爬比如js加密,cookies反爬,非对称加密等,爬下来的数据就放在磁盘中是不是太过于浪费,自然需要分析一波,那就要生成可视化图表

这次就 爬取腾讯新闻下的疫情信息进行分析
网址: 腾讯新闻疫情信息
Pyecharts 模块
官网: pyecharts官网
这个模块是基于百度开源的数据可视化Echarts模块 重构产生的
pyecharts 目前只有 3 个开发者在参与日常的开发和维护工作 不得不说 大佬就是大佬,开发一时爽,重构火葬场,虽然上手简单,绘制的图表会入巧克力一般丝滑,但却不稳定
特性
简洁的 API 设计
囊括了 30+ 种常见图表
支持主流 Notebook 环境
可轻松集成至 Flask,Django 等主流 Web 框架
高度灵活的配置项,可轻松搭配出精美的图表
详细的文档和示例,帮助开发者更快的上手项目
多达 400+ 地图文件以及原生的百度地图,为地理数据可视化提供强有力的支持
这些都是官网给出的解释,用起来确实不错
版本问题
在2020-06-09已经更新迭代到version 1.8.1 版本 还有一个版本是0.5X版本,这个版本已经停止更新维护,而且有极其重要的的一点就是版本不兼容
安装
安装模块
pip3 install pyecharts
安装地图包
如果你需要绘制地图那还需要安装地图资源
全球国家地图:
pip3 install echarts-countries-pypkg
中国省级地图:
pip3 install echarts-china-provinces-pypkg
中国市级地图:
pip3 install echarts-china-cities-pypkg
下载官网示例
git clone https://github.com/pyecharts/pyecharts-gallery.git
或者你可以在这里下载:
官网示例
爬取数据
直接打开控制台 network 然后刷新 查找数据便发现这样一条请求
https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5&callback=jQuery341006574942485629642_1593907911556&_=1593907911557
一看就能明白 callback 删掉 然后_= 时间戳 直接time.time 就可以解决
获取请求
import requests
import time
url = 'https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5&callback=&_={0}'.format(time.time()*1000)
response = requests.get(url).json()
print(response)
获取到一个json数据 是一个字典 字典中data 所对应是就是主要的信息 这种json 文件比较乱
可以新建一个json文件然后吧输出复制进去,吧一些干扰的删掉然后ctrl + Alt + L 进行格式化
这样会好分析不少
提取城市 以及 累计病例数
data = json.loads (response["data"])
all_city = data["areaTree"][0]["children"]
# 获取所有的城市信息
city_name = []
confirm = []
for city in range(len(all_city)):
city_name.append(all_city[city]["name"])
confirm.append(all_city[city]["confirm"])
这样我们就已经吧所有省,自治区的名称以及病例数量都放在两个列表中
柱状图
生成柱状图那就可以这样写
from pyecharts import options as opts
from pyecharts.charts import Bar
c = (
Bar()
.add_xaxis(city_name)
# x轴数据
.add_yaxis("数量",confirm )
# y轴数据
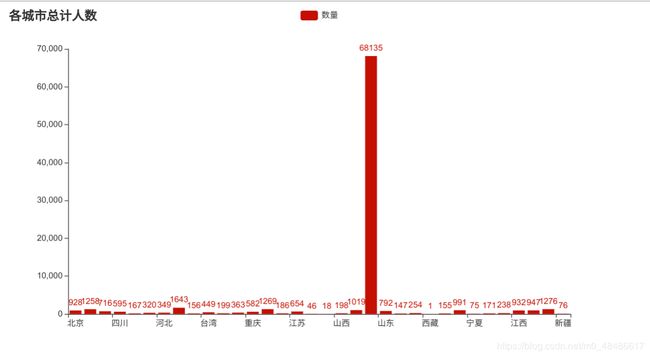
.set_global_opts(title_opts=opts.TitleOpts(title="各城市总计人数"))
# 全局配置
.render("bar_base.html")
)
如果看不明白这个栗子没关系 ,后文都会详细的说
这样在你的项目文件目录下就会生成一个bar_base 的一个html文件
这是什么鬼 ,本应该像 巧克力一样丝滑的图表 好丑啊
而且x轴还没有全部显示
当然没有关系 看下面的配置项
全局配置
全局配置项可通过 set_global_opts 方法设置
配置标题 XY 图例 放大缩小 保存图片提示框 等等 非常多
需要参考官网 慢慢理解
初始化配置
我们加一下初始化配置选项
使用 options 配置项,在 pyecharts 中,一切皆 Options。
初始化配置项 InitOpts()
我们直接调用这个类即可
其参数可以参考 官网提供
class InitOpts(
# 图表画布宽度,css 长度单位。
width: str = "900px",
# 图表画布高度,css 长度单位。
height: str = "500px",
# 图表 ID,图表唯一标识,用于在多图表时区分。
chart_id: Optional[str] = None,
# 渲染风格,可选 "canvas", "svg"
# # 参考 `全局变量` 章节
renderer: str = RenderType.CANVAS,
# 网页标题
page_title: str = "Awesome-pyecharts",
# 图表主题
theme: str = "white",
# 图表背景颜色
bg_color: Optional[str] = None,
# 远程 js host,如不设置默认为 https://assets.pyecharts.org/assets/"
# 参考 `全局变量` 章节
js_host: str = "",
# 画图动画初始化配置,参考 `global_options.AnimationOpts`
animation_opts: Union[AnimationOpts, dict] = AnimationOpts(),
)
调整画布大小
c = (
Bar(init_opts=opts.InitOpts(width = "2000px"))
.add_xaxis(city_name)
.add_yaxis("数量",confirm )
.set_global_opts(title_opts=opts.TitleOpts(title="各城市总计人数"))
.render("bar_base.html")
)
恩 好看了许多 我们 还可以改变风格
更改主题风格
pyecharts 内置提供了 10+ 种不同的风格,另外也提供了便捷的定制主题的方法。
from pyecharts.globals import ThemeType
c = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.ROMANTIC,width = "2000px"))
.add_xaxis(city_name)
.add_yaxis("数量",confirm )
.set_global_opts(title_opts=opts.TitleOpts(title="各城市总计人数"))
.render("bar_base.html")
)
然后刷新一下
绘制中国地图
上面的效果自然不是我们想要的
我们可以绘制中国地图啊
然后 将信息加进去
import time
import json
import requests
from pyecharts.charts import Geo
from pyecharts import options as opts
from pyecharts.globals import GeoType, RenderType
url = 'https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5&callback=&_={0}'.format(time.time()*1000)
response = requests.get(url).json()
data = json.loads (response["data"])
all_city = data["areaTree"][0]["children"]
confirm = []
for city in range(len(all_city)):
confirm.append([all_city[city]["name"],all_city[city]["total"]["confirm"]])
c = (
Geo(init_opts=opts.InitOpts(width="2000px", height="800px", bg_color="#999999", page_title="中国疫情全揽"))
# geo=Geo()是画出地图的背景。在新的库中,对Geo的操作统一放在init_opts中,对其进行更改需要统一的对类opts.InitOpts进行修改
.add_schema(maptype="china",emphasis_itemstyle_opts=opts.ItemStyleOpts(color="#006633",border_color='#FFFFFF'))
.add("人数", data_pair=confirm,type_=GeoType.EFFECT_SCATTER)
# .add()的作用就是将点展示到上面加载的地图上
.set_global_opts (visualmap_opts=opts.VisualMapOpts (min_=0, max_=349),
title_opts = opts.TitleOpts (title="全国疫情地图", pos_left="center",
pos_top="10px"))
.set_series_opts(label_opts=opts.LabelOpts (is_show=False), effect_opts=opts.EffectOpts (scale=6))
.render('china_map.html')
)
然后看一下成果
在做一个叠加图分析一下从1月到现在疫情波动
叠加图
import time
import json
import requests
from pyecharts.charts import Geo, Line
from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.globals import GeoType, RenderType
from pandas import DataFrame
import numpy as np
china_url = 'https://view.inews.qq.com/g2/getOnsInfo?name=disease_other&callback=&_={0}'.format (time.time () * 1000)
china_response = requests.get (china_url).json ()
china = json.loads (response["data"])
chinaDayList = china['chinaDayList']
date_list = []
# 提取日期,这里可以详细看数据json是我整理好的
heal_list = []
# 康复人数
confirm_list = []
# 总数
dead_list = []
# 死亡人数
nowconfirm_list = []
# 现存
for i in range (len (chinaDayList)):
# print(chinaDayList[i])
# 获取总数,这里可以打印看一下数据
# 提取数据
confirm = chinaDayList[i]["confirm"]
confirm_list.append (confirm)
# 获取时间x轴
date = chinaDayList[i]["date"]
date_list.append (date)
# 获取治愈人数
heal = chinaDayList[i]["heal"]
heal_list.append (heal)
# 获取死亡人数
dead = chinaDayList[i]["dead"]
dead_list.append (dead)
# 获取现确诊人数
nowconfirm = chinaDayList[i]["nowConfirm"]
nowconfirm_list.append (nowconfirm)
x_data = date_list
# x轴
(
Line ()
.add_xaxis (xaxis_data=x_data)
.add_yaxis (
series_name="总人数",
stack="总量",
y_axis=confirm_list,
areastyle_opts=opts.AreaStyleOpts (opacity=0.5),
label_opts=opts.LabelOpts (is_show=False),
)
.add_yaxis (
series_name="治愈人数",
stack="总量",
y_axis=heal_list,
areastyle_opts=opts.AreaStyleOpts (opacity=0.5),
label_opts=opts.LabelOpts (is_show=False),
)
.add_yaxis (
series_name="死亡人数",
stack="总量",
y_axis=dead_list,
areastyle_opts=opts.AreaStyleOpts (opacity=0.5),
label_opts=opts.LabelOpts (is_show=False),
)
.add_yaxis (
series_name="现确诊",
stack="总量",
y_axis=nowconfirm_list,
areastyle_opts=opts.AreaStyleOpts (opacity=0.5),
label_opts=opts.LabelOpts (is_show=False),
)
.set_global_opts (
title_opts=opts.TitleOpts (title="堆叠区域图"),
tooltip_opts=opts.TooltipOpts (trigger="axis", axis_pointer_type="cross"),
yaxis_opts=opts.AxisOpts (
type_="value",
axistick_opts=opts.AxisTickOpts (is_show=True),
splitline_opts=opts.SplitLineOpts (is_show=True),
),
xaxis_opts=opts.AxisOpts (type_="category", boundary_gap=False),
)
.render ("stacked_area_chart.html")
)
这个东西比较灵活,需要大家多多参照官网
官网提供了大量的案例
写给看到最后的你
朋友,感谢你看到了最后,新手报道,技术不成熟的地方请多多指点,感谢!
公众号:Linux下撸python
期待和你再次相遇
愿你学的愉快
![]()