npm使用手记
npm 是node.js 环境下的包管理器,非常强大智能.
生活这这片神奇的土地上,各种奇葩手段屡见不鲜啊.
为什么要换源? npm 官方站点 http://www.npmjs.org/ 并没有被墙,但是下载第三方依赖包的速度让人着急啊!
就拿阿里云环境来说,有时npm 一个包也需要耐心等待......等待过去也许是原地踏步,也许就是安装失败.
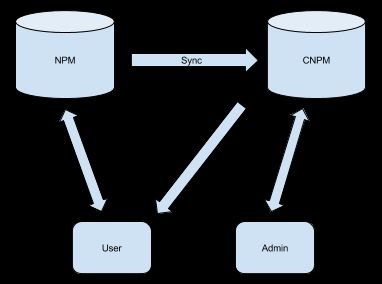
幸运的是,国内有几个镜像站点可以供我们使用,本人在使用 http://www.cnpmjs.org/
速度非常快,镜像站会实时更新,为我们节省了好多时间.如何给本机换源呢?
(1)通过 config 配置指向国内镜像源
npm config set registry http://registry.cnpmjs.org //配置指向源 npm info express //下载安装第三方包
(2)通过 npm 命令指定下载源
npm --registry http://registry.cnpmjs.org info express
(3)在配置文件 ~/.npmrc 文件写入源地址
nano ~/.npmrc //打开配置文件 registry =https://registry.npm.taobao.org //写入配置文件
推荐使用最后一种方法,一劳永逸,前面2钟方法都是临时改变包下载源.
如果你不像使用国内镜像站点,只需要将 写入 ~/.npmrc 的配置内容删除即可.
安装环境
利用npm install安装插件时,因为npm容易被墙,导致安装速度很慢或者安装不上,可以使用国内的淘宝镜像来安装。采用如下的命令:
1
|
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
|
这样,我们以后安装可以直接采用cnpm进行安装。
创建一个空文件夹, 这里是创建VuePPT
1
|
mkdir VuePPT
|
进入文件夹,执行如下初始化命令,生成package.json文件
1
|
npm init
|
安装vue
1
|
cnpm install vuejs/vue
|
安装webpack
1
|
cnpm install webpack
|
在根目录中创建一个webpack.config.js文件,用来配置webpack加载器
安装vue-loader
1
|
cnpm install vue-loader
|
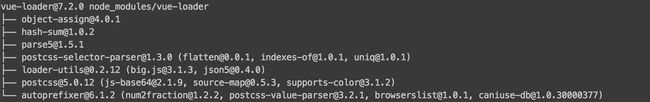
结果截图:
安装vue-loader会把它所依赖的插件都安装好:
安装vue-router
1
|
cnpm install vue-router
|
结果截图:
编写代码
实现一个简单首页,比如写一个欢迎页面
-
1、准备好页面,demo1.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<style> h2{ color: red; } style> <template> <header> <h2>{{msg}}h2> header> template> <script> module.exports = { data: function(){ return { msg: "欢迎你来到这里!" } } } script>
- 2、准备好入口文件demo1.js
1 2 3 4 5 6 7 8 9 |
var Vue = require("vue"); var demo1 = require("./views/demo1.vue"); new Vue({ el: "#app", components: { demo: demo1 } }); |
- 3、准备好webpack.config.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var path = require("path"); var ROOT_PATH = path.resolve(__dirname); var APP_PATH = path.resolve(ROOT_PATH, "src"); var BUILD_PATH = path.resolve(ROOT_PATH, "build"); module.exports = { debug: true, entry: APP_PATH + "/demo1.js", output: { path: BUILD_PATH, filename: "demo1.js" }, module: { loaders: [ { test: /\.vue$/, loader: 'vue' } ] } } |
- 4、执行命令
在命令行执行如下命令,命令执行成功后可以看到build文件夹中有demo1.js文件。
1
|
webpack
|
- 5、准备测试文件demo1.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html lang="zh-cn"> <head> <meta charset="UTF-8"/> <title>简单地欢迎页面title> head> <body> <div id="app"> <demo>demo> div> <script src="build/demo1.js"> script> body> html> |
大功告成!那么问题来了,如此简单地功能,为何要如此复杂的操作呢?
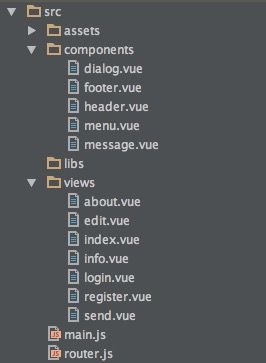
如何实现包含多个页面的APP?
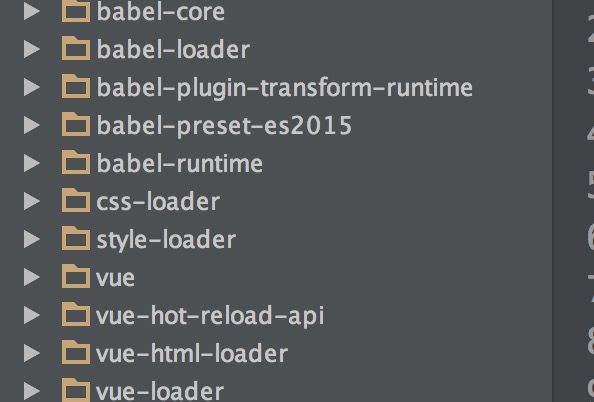
- 1、请看下面的目录结构
- 2、菜单(menu.vue)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="menu"> <ul> <li> <a v-link="{ path: '/index'}">首页a> li> <li> <a v-link="{ path: '/about'}">关于a> li> <li> <a v-link="{ path: '/login'}">登录a> li> <li> <a v-link="{ path: '/register'}">注册a> li> <li> <a v-link="{ path: '/send'}">发送消息a> li> ul> div> template> <script> module.exports = { data: function(){ return {}; } } script> |
- 3、路由文件(router.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
var index = require("./views/index.vue"); var about = require("./views/about.vue"); var login = require("./views/login.vue"); var register = require("./views/register.vue"); var send = require("./views/send.vue"); module.exports = function(router){ router.map({ "/": { name: 'index', //首页 component: index }, "/index": { name: 'index', //首页 component: index }, "/login": { name: "login", //登录 component: login }, "/about": { name: "about", //关于 component: about }, "/register": { name: "register", //注册 component: register }, "/send": { name: "send", //发送 component: send } }); } |
- 4、主文件(main.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
var Vue = require("vue"); var app = Vue.extend({}); var VueRouter = require("vue-router"); Vue.use(VueRouter); //实例化VueRouter var router = new VueRouter({ hashbang: true, history: false, saveScrollPosition: true, transitionOnLoad: true }); require('./router')(router); router.start(app, "body"); |
- 5、webpack.config.js设置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
var path = require('path'); // 定义文件的一些路径 var ROOT_PATH = path.resolve(__dirname); var APP_PATH = path.resolve(ROOT_PATH, 'src'); var BUILD_PATH = path.resolve(ROOT_PATH, 'dist'); module.exports = { debug: true, entry: APP_PATH+"/main.js", output: { path: BUILD_PATH, filename: 'build.js' }, module: { loaders: [ { test: /\.vue$/, loader: 'vue' } ] , devServer: { historyApiFallback: true, hot: true, inline: true, progress: true } } } |
- 6、执行webpack命令,并构建html文件入口,html文件如下:
1 2 3 4 5 6 7 8 9 10 11 |
<html> <head> <meta charset="UTF-8"> <title>猪猪侠的消息系统title> head> <body> <router-view>router-view> <script src="build.js">script> body> html> |
PPT
地址:https://sally-xiao.gitbooks.io/book/content/